Grafana es una plataforma de código abierto para la visualización y monitorización de datos en tiempo real. Una de sus funciones es la creación de paneles interactivos y personalizables que facilitan el análisis de métricas provenientes de diversas fuentes, como bases de datos, sistemas de monitorización y plataformas en la nube.
Su flexibilidad y compatibilidad con múltiples proveedores de datos lo convierten en una herramienta esencial para la observabilidad y toma de decisiones en entornos de TI.
¿Qué ventajas ofrece para tu infraestructura?
- Monitorización en tiempo real de métricas y logs.
- Compatibilidad con múltiples fuentes de datos, como Prometheus, InfluxDB, MySQL, AWS CloudWatch y más.
- Alertas y notificaciones personalizables para una respuesta proactiva.
- Interfaz intuitiva y altamente personalizable para análisis visual eficaz.
- Escalabilidad y extensibilidad mediante plugins y paneles personalizados.
Grafana es ideal para organizaciones que buscan mejorar la visibilidad de sus sistemas, optimizar la monitorización y facilitar la toma de decisiones basada en datos.

Integración de Grafana y Pandora FMS
Grafana dispone de una integración en Pandora FMS, que permite unificar ambas plataformas de monitorización. Para poder usar esta integración, sólo son necesarios unos prerrequisitos mínimos:
- Extensión API cargada en Pandora.
- Acceso desde Grafana a la máquina de Pandora de la que va a recibir los datos y que tiene cargada la Extensión API.
- Habilitar el ID del plugin en el fichero de configuración de Grafana.
Estas configuraciones se pueden realizar rápidamente siguiendo los siguientes pasos:
1. Añadir la extensión de Pandora FMS
Lo primero de todo será cargar en nuestra consola de Pandora FMS la extensión que nos permitirá obtener los datos a representar en los dashboard de Grafana.
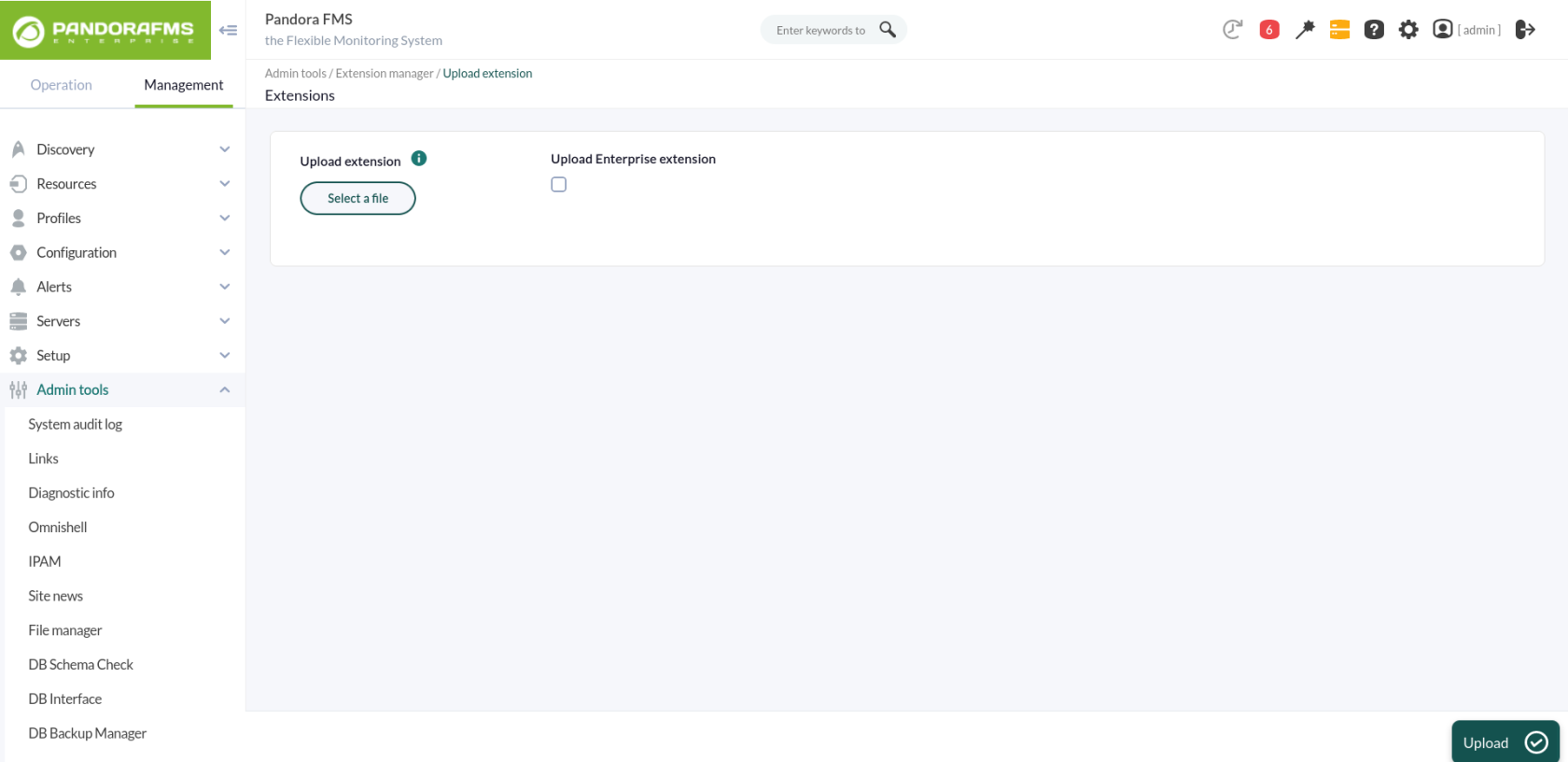
Para ello, solo tendremos que descargar el paquete ZIP que podemos encontrar en nuestra librería y subirlo a la consola de Pandora FMS desde el menú: Admin tools > Extension manager > Extension uploader:

Es importante no marcar la opción de “Upload enterprise extension”.
En definitiva, lo que estamos haciendo es ubicar el contenido del fichero ZIP en el directorio de extensiones de la consola de Pandora FMS, lo que resultará en la creación del directorio:
/var/www/html/pandora_console/extensions/grafana
Si, como en nuestro caso, la instalación parte de una ISO de Pandora FMS, también será necesario modificar un parámetro de la configuración del servidor Apache.
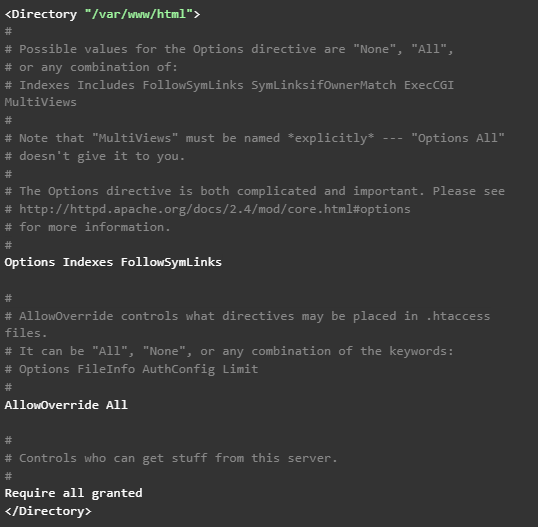
Basta con editar el fichero /etc/httpd/conf/httpd.conf, e introducir el parámetro “AllowOverride none” como “AllowOverride All”, dentro de las directivas del bloque ‘

También añadiremos un parámetro en la configuración de PHP. Tendremos que agregar la siguiente línea al final del fichero /etc/php.ini: serialize_precision = -1
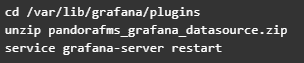
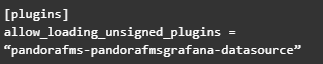
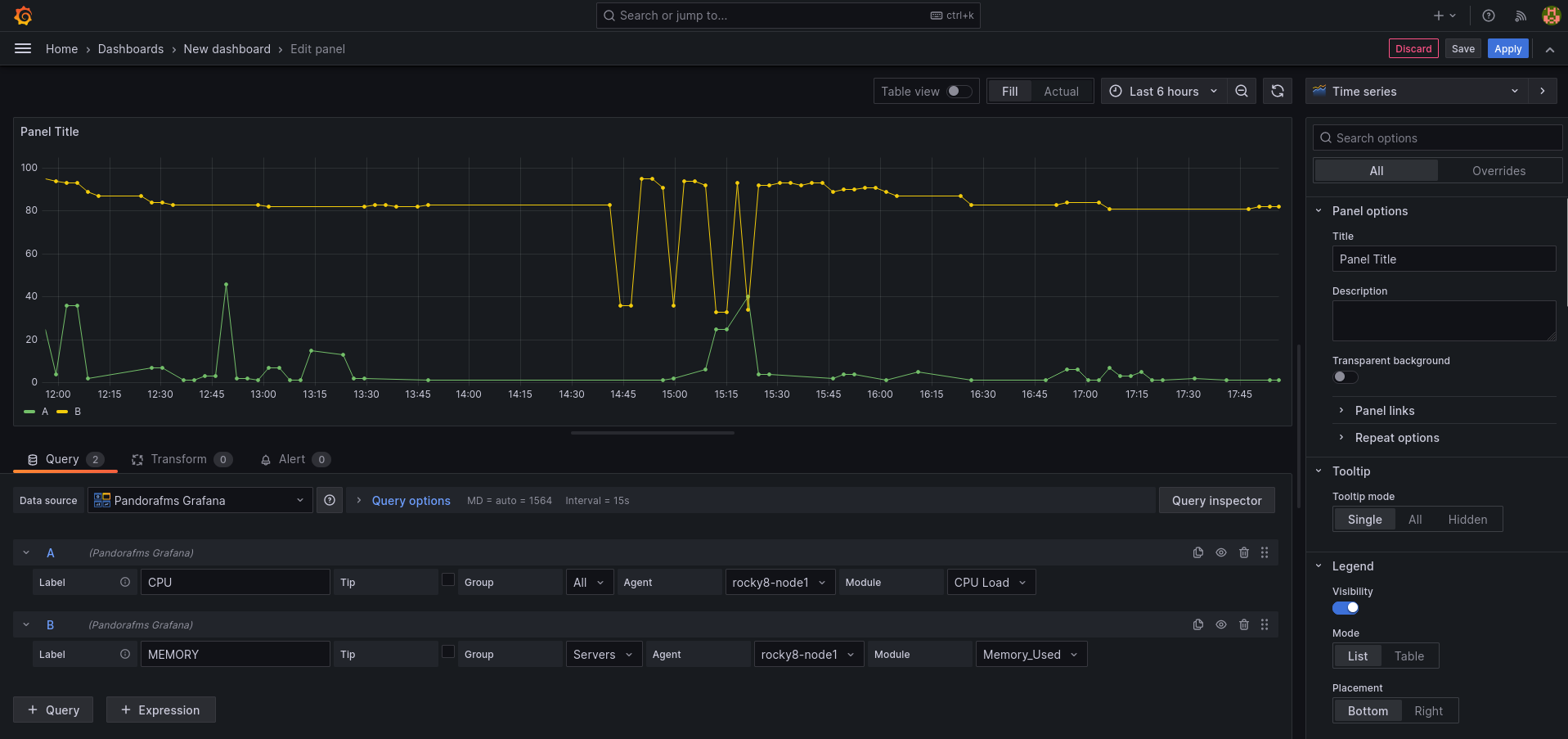
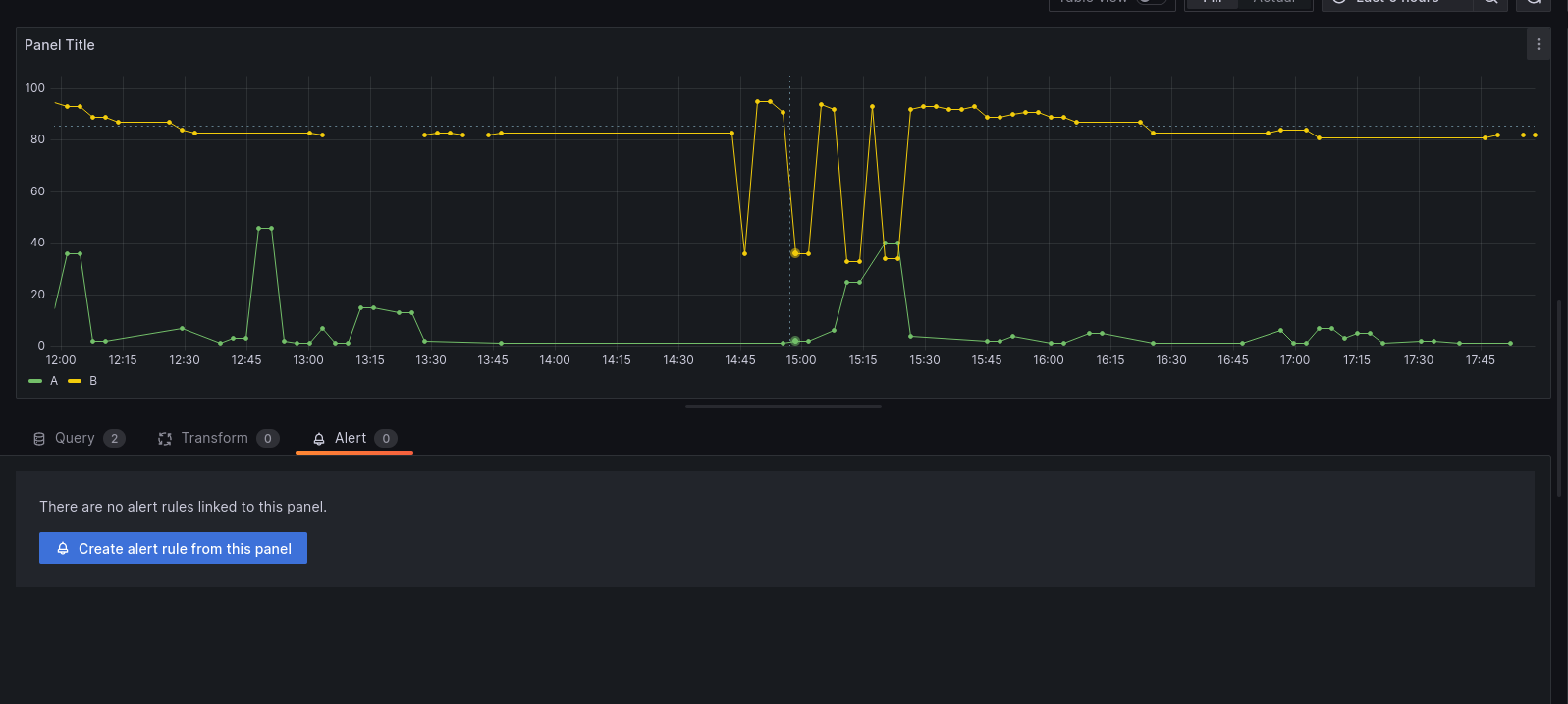
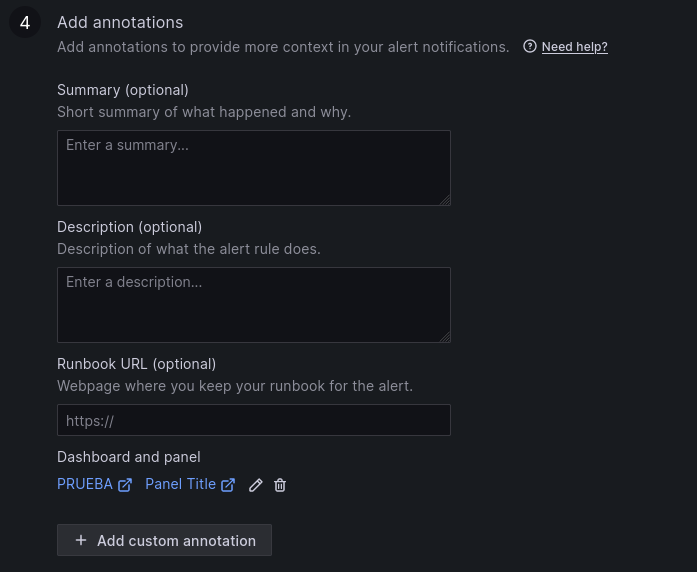
Y para que estos cambios tengan efecto se debe reiniciar el servicio de Apache: Tendremos que subir al servidor de Grafana el fichero ZIP con todos los ficheros del plugin y ubicarlo en la ruta “/var/lib/grafana/plugins”. Descomprimimos el fichero en esta ruta con el comando “unzip” y reiniciamos el servicio de Grafana para que lo cargue: Agregar las siguientes líneas al final del fichero de configuración de Grafana (/etc/grafana/grafana.ini): Después de este cambio se deberá volver a reiniciar el servicio de Grafana mediante el siguiente comando: service grafana-server restart En este punto lo que tenemos que hacer es configurar el plugin subido en Grafana para que se conecte con la extensión cargada en Pandora FMS y nos permita usar sus datos en los dashboards de Grafana. Nos aparecerán distintos plugins que podremos configurar, y en la parte inferior del listado veremos el plugin que acabamos de cargar para Pandora FMS. Hacemos click en él: Esto nos llevará a un formulario donde solo necesitaremos rellenar 3 campos para la conexión con la extensión de Pandora FMS: Con estos campos completados, podremos hacer click en el botón “Save & Test” para verificar el funcionamiento de nuestro nuevo origen de datos: En configuración podríamos ver distintos errores, como por ejemplo: Primero tenemos que ir al menú “Create > Dashboard”, y en el panel que nos aparecerá hacer click en el botón “Add visualization”: Esto nos llevará a un formulario donde, en el desplegable “Query”, elegiremos nuestro origen de datos de “Pandora FMS”. Esto hará que la parte inferior del formulario cambie y veamos una consulta para elegir un módulo del que mostrar los datos en el panel: Y con esto ya tendríamos nuestros primeros datos de Pandora FMS en Grafana. Podemos incluir más de una consulta en un mismo panel, lo que nos permite comparar los datos de distintos módulos: Y también podemos añadir más paneles dentro de un mismo dashboard de Grafana, de modo que tengamos en una misma pantalla toda la información necesaria. Podremos crear una alerta desde el menú «Alert» , en la visualización del dashboard (una vez guardado el Dashboard). En este menú deberemos ajustar unas cuantas reglas, para configurar nuestra alerta: 2. Definir la consulta y la condición de alerta. 3. Establecer el comportamiento de evaluación de alertas. 4. Añadir anotaciones. 5. Configurar notificaciones. Una vez configurada y guardada la alerta, podremos verla en el dashboard: El equipo de redacción de Pandora FMS está formado por un conjunto de escritores y profesionales de las TI con una cosa en común: su pasión por la monitorización de sistemas informáticos. Pandora FMS’s editorial team is made up of a group of writers and IT professionals with one thing in common: their passion for computer system monitoring.
2. Cargar el plugin de Pandora FMS para Grafana

3. Configurar Pandora FMS como origen de datos para los dashboards de Grafana

Tenemos que acceder en Grafana al menú “Configuration > Datasources” y hacer click en el botón “Add datasource”:


¿Qué pasa si no funciona correctamente?
Crea tu primer Dashboard en Grafana


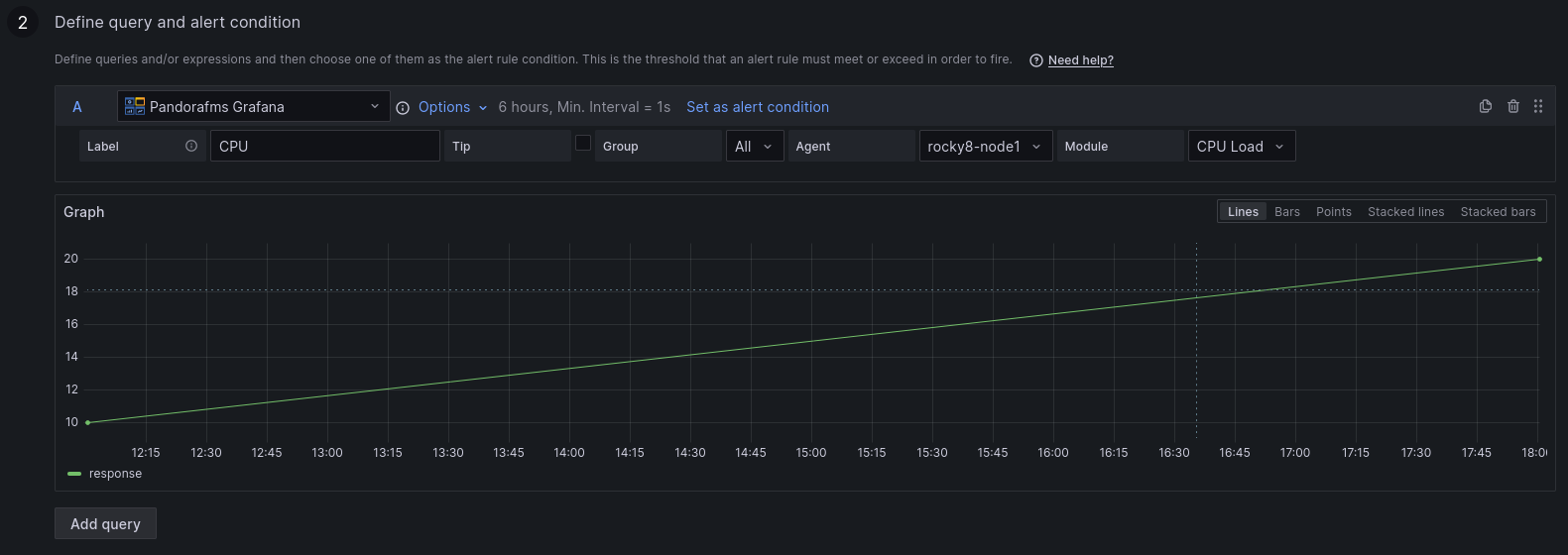
Crea tu primera alarma en Grafana

1 . Establecer el nombre de la regla de alerta.






![]()