¿Sabes cómo hacer dashboards en Grafana con datos de Pandora FMS? ¡Descúbrelo aquí!
En el blog de Pandora FMS ya hablamos antes sobre qué es Grafana, explicamos en qué consistía y cómo se relacionaba con otros software. Ahora vamos un poco más allá y queremos enseñarte cómo crear dashboards de Grafana con los datos suministrados por Pandora FMS.
Es innegable que esta herramienta goza del apoyo de una gran comunidad de usuarios, debido a la versatilidad que ofrece para utilizar distintos orígenes de datos que mostrar en sus paneles.
Y como no podía ser de otra forma, hemos querido ofrecer a nuestros usuarios de Pandora FMS la posibilidad de mostrar los datos de monitorización a través de dashboards de Grafana. Es por ello que hoy os traemos una sencilla guía para lograrlo.
¿Qué necesitamos para crear dashboards en Grafana con datos de Pandora FMS?
Pues, por evidente que parezca, necesitaremos tener al menos una instalación de Pandora FMS ya funcionando. Esta integración nos permitirá representar los datos obtenidos a través de módulos de Pandora FMS en los dashboards de Grafana. Para los ejemplos que pondremos, usaremos como base una instalación estándar de Pandora FMS a partir de la ISO oficial.
También necesitaremos contar con nuestro propio servidor de Grafana, por supuesto, ya que a fin de cuentas será donde configuremos los paneles que mostrarán los datos.
Y como requisito de comunicación, solo tendremos que asegurarnos de que el servidor de Grafana tenga habilitada la comunicación por HTTP (o HTTPS, si lo hemos configurado así) con nuestra consola de Pandora FMS. En nuestro caso, toda la comunicación irá sobre HTTP.

Configurar la integración en 3 pasos
Como dice el título de este mismo apartado, solo son necesarios 3 pasos para tener en funcionamiento esta integración.
1) Añadiendo la extensión de Pandora FMS
Lo primero de todo será cargar en nuestra consola de Pandora FMS la extensión que nos permitirá obtener los datos a representar en los dashboard de Grafana.
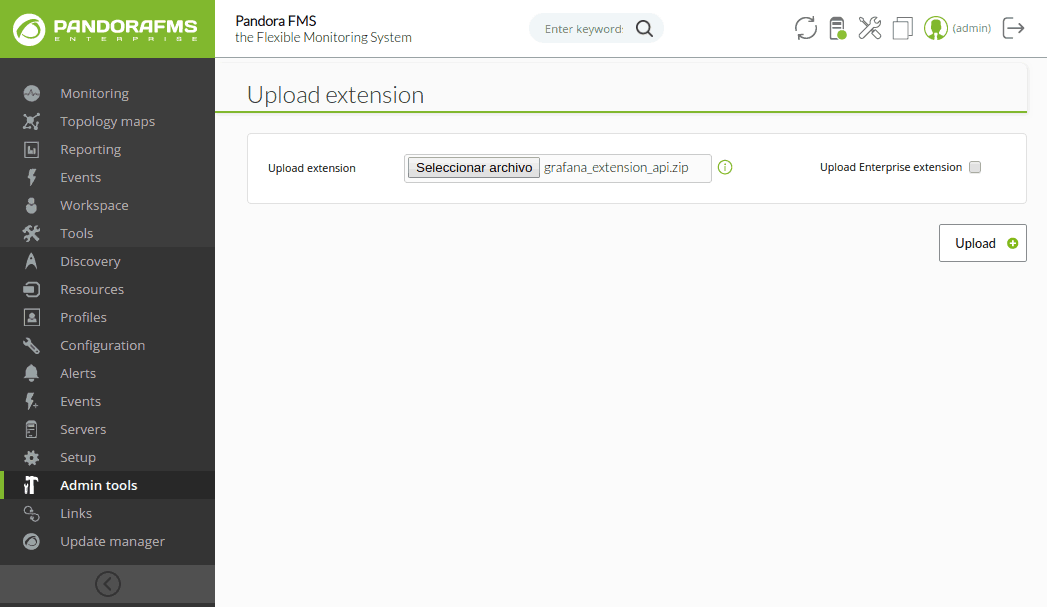
Para ello, solo tendremos que descargar el paquete ZIP que podemos encontrar en nuestra librería y subirlo a la consola de Pandora FMS desde el menú: Admin tools > Extension manager > Extension uploader:

Es importante no marcar la opción de “Upload enterprise extension”.
En definitiva, lo que estamos haciendo es ubicar el contenido del fichero ZIP en el directorio de extensiones de la consola de Pandora FMS, lo que resultará en la creación del directorio:
/var/www/html/pandora_console/extensions/grafana
Si, como en nuestro caso, la instalación parte de una ISO de Pandora FMS, también será necesario modificar un parámetro de la configuración del servidor Apache.
Basta con editar el fichero /etc/httpd/conf/httpd.conf, y poner el parámetro “AllowOverride none” como “AllowOverride All”, dentro de las directivas del bloque ‘<directory “/var/www/html”>’ ya que es donde se ubica nuestra consola de Pandora FMS. Tendría que quedar por lo tanto de esta manera:
<Directory "/var/www/html">
#
# Possible values for the Options directive are "None", "All",
# or any combination of:
# Indexes Includes FollowSymLinks SymLinksifOwnerMatch ExecCGI MultiViews
#
# Note that "MultiViews" must be named *explicitly* --- "Options All"
# doesn't give it to you.
#
# The Options directive is both complicated and important. Please see
# http://httpd.apache.org/docs/2.4/mod/core.html#options
# for more information.
#
Options Indexes FollowSymLinks
#
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# Options FileInfo AuthConfig Limit
#
AllowOverride All
#
# Controls who can get stuff from this server.
#
Require all granted
</Directory>
También añadiremos un parámetro en la configuración de PHP. Tendremos que agregar la siguiente línea al final del fichero /etc/php.ini:
serialize_precision = -1
Y para que estos cambios tengan efecto se debe reiniciar el servicio de Apache:
systemctl restart httpd
2) Cargando el plugin de Pandora FMS para Grafana
Ya tenemos listo el lado de Pandora FMS; falta incluir en Grafana el plugin que consulte los datos a la extensión cargada en el paso anterior.
Tendremos que subir al servidor de Grafana el fichero ZIP con todos los ficheros del plugin y ubicarlo en la ruta “/var/lib/grafana/plugins”. Descomprimimos el fichero en esta ruta con el comando “unzip” y reiniciamos el servicio de Grafana para que lo cargue:
cd /var/lib/grafana/plugins
unzip pandorafms_grafana_datasource.zip
service grafana-server restart
3) Configurando Pandora FMS como origen de datos de los dashboard de Grafana
Agregar las siguientes líneas al final del fichero de configuración de Grafana (/etc/grafana/grafana.ini):
[plugins]
allow_loading_unsigned_plugins = "pandorafms-datasource"
Después de este cambio se deberá volver a reiniciar el servicio de Grafana mediante el siguiente comando:
service grafana-server restart
Ya casi hemos terminado, ¡que no cunda el pánico! En este punto lo que tenemos que hacer es configurar el plugin subido en Grafana para que se conecte con la extensión cargada en Pandora FMS y nos permita usar sus datos en los dashboard de Grafana.
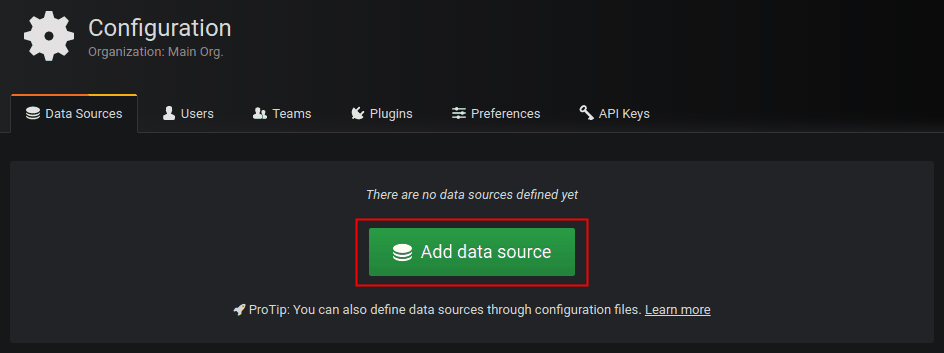
Tenemos que acceder en Grafana al menú “Configuration > Datasources” y hacer click en el botón “Add datasource”:

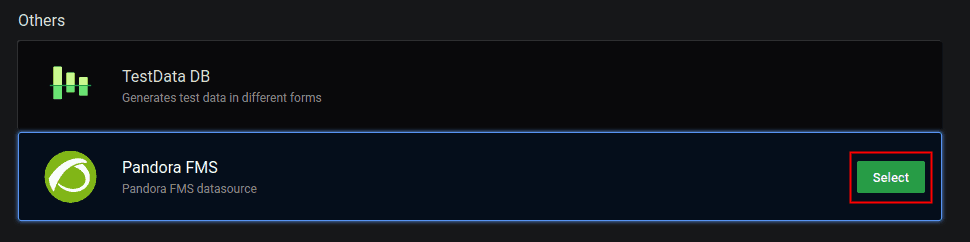
Nos aparecerán distintos plugins que podremos configurar, y en la parte inferior del listado veremos el plugin que acabamos de cargar para Pandora FMS. Hacemos click en él:

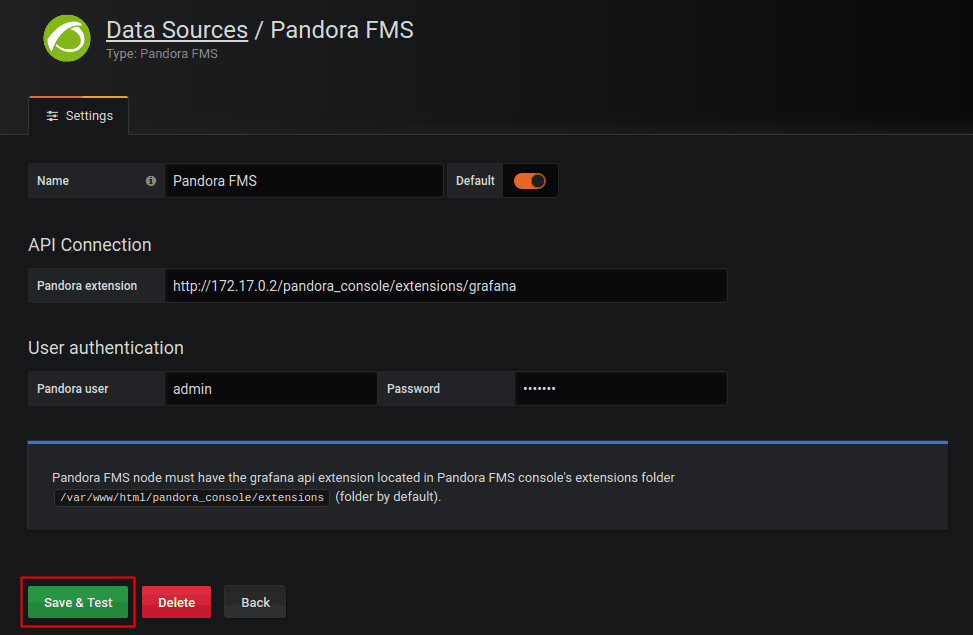
Esto nos llevará a un formulario donde solo necesitaremos rellenar 3 campos para la conexión con la extensión de Pandora FMS:
- URL a la extensión, que de acuerdo a la sugerencia que veremos será (por defecto) “http://x.x.x.x/pandora_console/extensions/grafana”, siendo “x.x.x.x” la dirección IP o nombre DNS a nuestra consola de Pandora FMS.
- Usuario de Pandora FMS, el cual nos permitirá obtener los datos para los dashboards de Grafana. Este usuario debe tener al menos permisos de lectura de agentes (AR) y solo podrá obtener los datos de aquellos agentes sobre los que tenga permisos.
- Contraseña del usuario de Pandora FMS.
Con estos campos completados, podremos hacer click en el botón “Save & Test” para verificar el funcionamiento de nuestro nuevo origen de datos:

¿Qué pasa si no funciona correctamente? En configuración podríamos ver distintos errores, como por ejemplo:
- HTTP Error Bad Gateway → Si Grafana no pudiese conectarse con Pandora FMS o si la dirección IP indicada fuese incorrecta.
- HTTP Error Not Found → Si la URL indicada no fuese correcta, por ejemplo porque la extensión de Pandora FMS no se hubiese cargado correctamente o simplemente por un error al escribir la URL en el formulario.
- Datasource connection error: Unauthorized → Si el usuario y/o contraseña indicados no fuesen correctos o si el usuario no tuviese los permisos mínimos de lectura de agentes (AR).
Pero si has seguido todos los pasos hasta este punto, no deberías encontrarte problemas. Ya estás listo para crear tu primer dashboard en Grafana con datos de monitorización de Pandora FMS.
Crear el primer dashboard en Grafana con datos de Pandora FMS
Aunque ya hemos terminado con la configuración de Pandora FMS como origen de datos, vamos a ver brevemente cómo funcionaría.
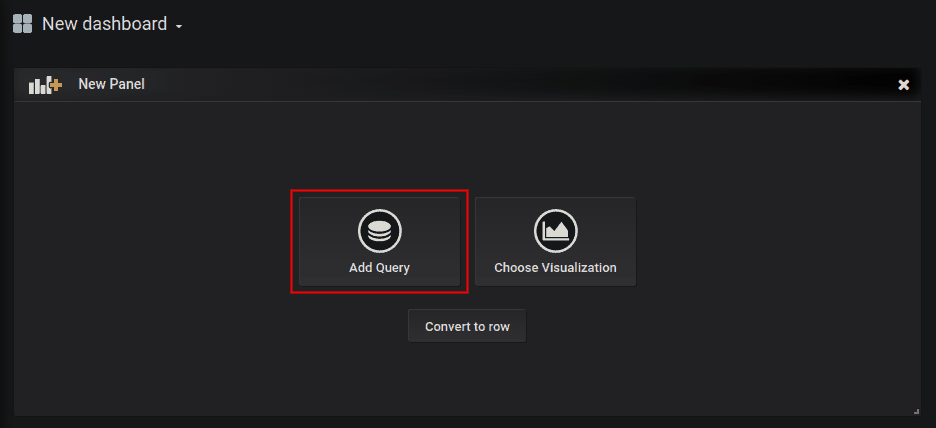
Primero tenemos que ir al menú “Create > Dashboard”, y en el panel que nos aparecerá hacer click en el botón “Add query”:

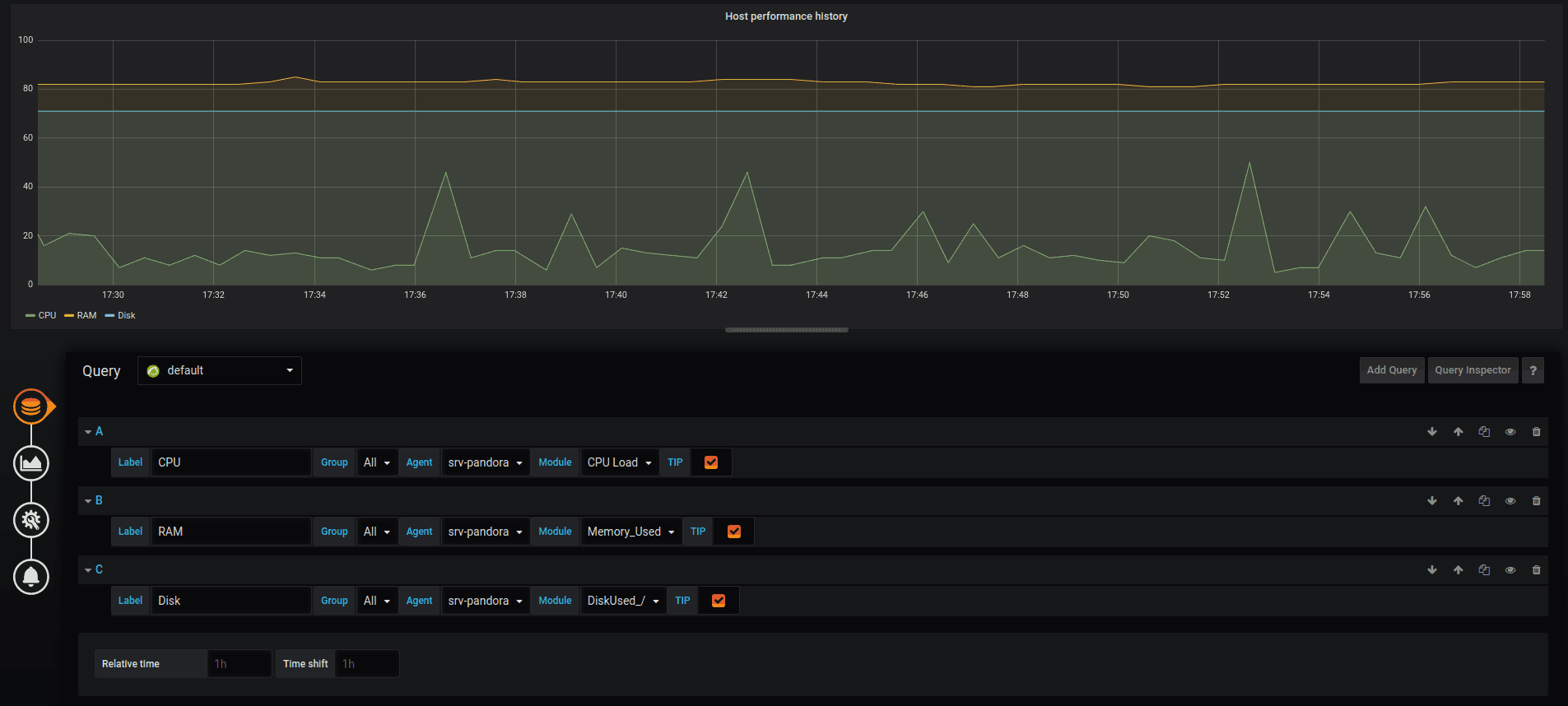
Esto nos llevará a un formulario donde, en el desplegable “Query”, elegiremos nuestro origen de datos de “Pandora FMS”. Esto hará que la parte inferior del formulario cambie y veamos una consulta para elegir un módulo del que mostrar los datos en el panel:
- Label: Nos permitirá indicar la etiqueta que queramos que tengan los datos representados para esta consulta.
- Group: Lo usaremos para filtrar el agente del que representar los datos. Es necesario indicar algún grupo.
- Agent: Lo usaremos para filtrar el módulo del que representar los datos. Es necesario indicar algún agente.
- Module: Lo usaremos para indicar exáctamente el módulo del que representar los datos.
- TIP: Se trata de un campo que nos permitirá indicar si los datos a representar irán compactados o no. Si no se marca, los datos se compactarán, lo que resultará en gráficas más fáciles de interpretar y rápidas de cargar, aunque la muestra de datos no será la real sino más bien una media de los mismos.
Y con esto ya tendríamos nuestros primeros datos de Pandora FMS en Grafana.
Podemos incluir más de una consulta en un mismo panel, lo que nos permite comparar los datos de distintos módulos:

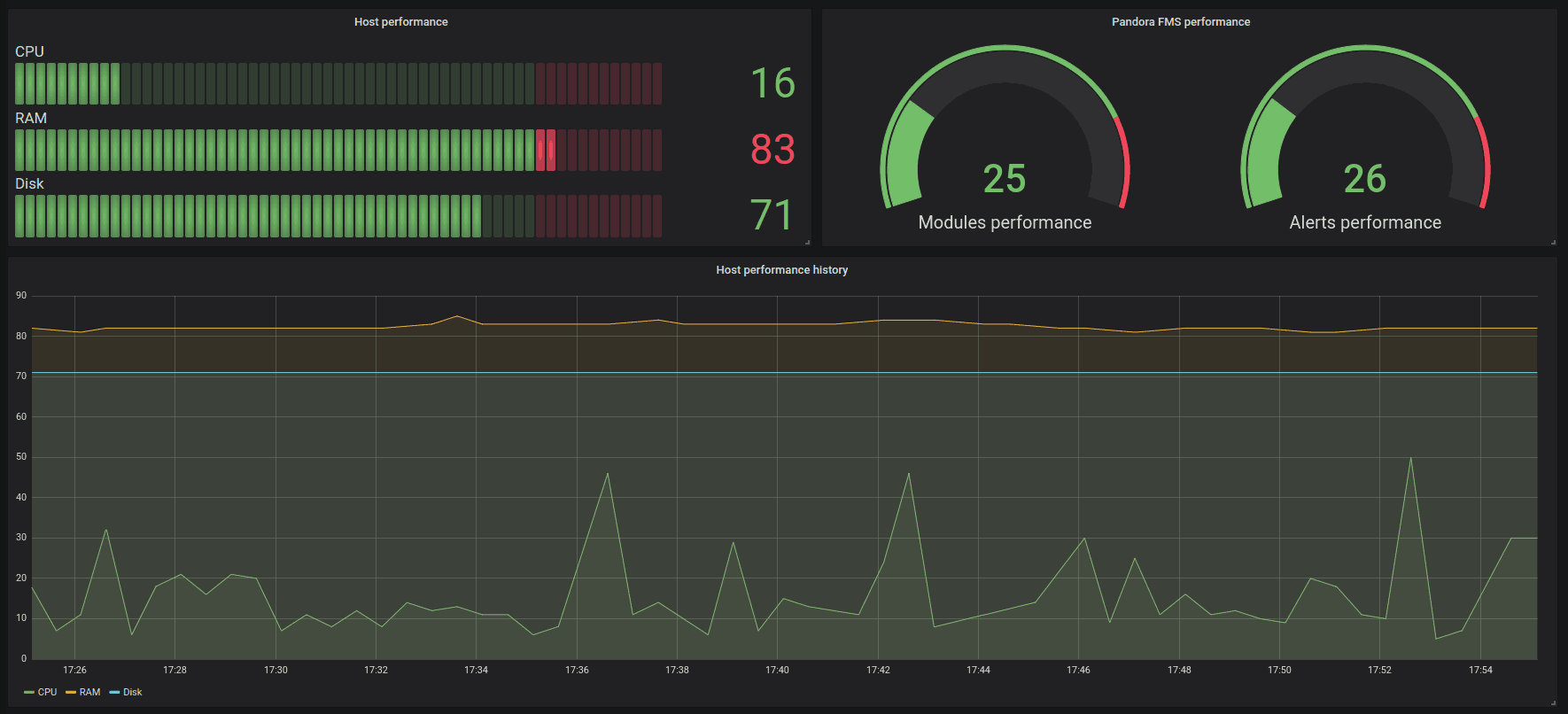
Y también podemos añadir más paneles dentro de un mismo dashboard de Grafana, de modo que tengamos en una misma pantalla toda la información necesaria:

Esperamos que os haya resultado útil esta guía, y no dudéis en consultar otros artículos interesantes en nuestro blog. Además, también podéis ver este estupendo vídeo sobre la integración de Grafana con la monitorización de Pandora FMS.
Antes de despedirnos, recuerda que puedes conocer mucho más acerca de Pandora FMS entrando aquí.
Si cuentas con más de 100 dispositivos para monitorizar puedes contactar con el equipo de Pandora FMS a través del siguiente formulario.
Además, recuerda que si tus necesidades de monitorización son más limitadas tienes a tu disposición la versión OpenSource de Pandora FMS. Encuentra más información aquí.
No dudes en enviar tus consultas. ¡El equipo de Pandora FMS estará encantado de atenderte!