Consolas Visuales
Introducción
Pandora FMS permite construir mapas visuales donde cada usuario define su propia forma de representar visualmente la monitorización. El editor de consolas visuales permite al usuario, arrastrando elementos con el ratón, diseñar de forma visual el aspecto final, eligiendo el fondo y los iconos que representan el estado de cada aspecto relevante que quiere mostrar.
Con Pandora FMS vienen una serie de iconos, pero el usuario puede fácilmente personalizar los suyos. Diferentes consolas visuales pueden interactuar entre sí, visualizando de forma jerárquica el estado de mapas que están “por debajo” en un mapa superior, pudiendo conceptualizar, de esta forma, la monitorización, y visualizando a alto nivel toda una serie de elementos.
Creación y acceso a las consolas visuales
Para trabajar con un mapa visual vaya a Operation → Topology maps → Visual console → Visual console list. Sobre la lista puede editar un mapa, borrarlo o copiar uno ya existente para luego modificarlo. Para crear un nuevo mapa, se pulsa en el botón Create.
Para grandes entornos, donde se tienen múltiples consolas visuales, se ha creado el filtrado de las mismas mediante la búsqueda de texto libre, por grupo y con recursión de grupos secundarios y subgrupos.
Aquellos mapas cuyo nombre comience por alguno de los caracteres _ , [ ( serán mostrados en menú de la izquierda en el submenú de la Consola Visual. Esto permite crear una especie de vista rápida desde el menú; téngalo en cuenta al nombrar la consola visual.
Creación de una consola visual
Al crear una nueva consola visual se accederá a la vista principal (Main data) y justo encima de ella verá los iconos del editor. La organización del editor está compuesta por varias pestañas:
- Full screen mode: Un acceso a la vista en pantalla completa.
- View: La pestaña de visualización por defecto.
- Wizard: Asistente para añadir elementos.
- Services wizard: Asistente para agregar servicios.
- List of elements: Una lista de elementos contenidos en la consola visual.
- Main data: Contiene los datos generales de la consola visual, aquí podrá cambiar el nombre, entre otros elementos.
- Show link to public Visual Console: Enlace para compartir la consola visual con un tercero a través de una URL.
- List of visual consoles: Un enlace para volver a la lista de consolas visuales creadas.
Versión 770 o posterior.
Mediante el sistema de favoritos podrá agregar las consolas visuales que necesite tener a primera vista luego de iniciar sesión en la Consola web PFMS.
Edición de una consola visual: modo de mantenimiento
Desde el menú Operation → Topology maps → Visual console se accederá al listado completo de consolas visuales creadas. Podrá buscar por palabra clave en el cuadro de texto Search y filtrar por grupos en Group (incluyendo subgrupos si activa Group Recursion), para visualizar el resultado haga clic en el botón Search.
Para editar una consola visual haga clic en el nombre correspondiente en la columna Map name. Para más detalles consulte “Creación y edición de consolas visuales”.
Versión 766 o posterior.
A partir de la versión 766 cuenta con la opción de Modo de mantenimiento. Al activar dicha opción (botón Maintenance) se detendrá la visualización y edición por parte de otros usuarios, incluso para las URL públicas de dicha consola visual y en la versión móvil de la Consola web a la cual pertenezca.
Sin embargo si un usuario tiene derechos de edición sobre una consola visual en modo de mantenimiento, tendrá un aviso diferente indicando quién activó dicho modo y el tiempo estimado en que estará disponible de nuevo. Si el usuario pulsa el botón OK podrá desactivar el modo de mantenimiento.
El modo de mantenimiento funciona también en Command Center (Metaconsola) y Nodos.
Creación - Datos generales
En esta sección Main data se pueden editar y crear los datos básicos de la consola visual. Será la única visible para un mapa nuevo hasta que se guarde. Los valores básicos que contiene son: nombre de la consola visual, el grupo para la gestión de ACL y la imagen de fondo, que se podrá cambiar de tamaño al margen del que tenga la imagen. El color de fondo es importante, ya que si la pantalla donde se visualiza la consola visual es más grande que la imagen de fondo, rellenará el resto con el color de fondo seleccionado aquí.
Las imágenes de fondo (background) se encuentran en el directorio de la Consola de Pandora FMS, dentro del directorio:
./images/console/backgrounds/
Puede subir ahí sus propias imágenes a través del gestor de ficheros integrado en Pandora FMS (Management → Admin tools → File manager).
Permisos de acceso en la consola visual
Las ACL en las consolas visuales implican que cualquiera que tenga acceso de lectura de una consola visual, porque tenga acceso al grupo con el flag de ver Consola Visual (VR), verá todo el contenido de la VC, aunque en él haya elementos de otro grupo.
Solamente podrá asignar un grupo al cual pertenezca el usuario que está creando la Consola Visual, a menos que dicho usuario pertenezca explícitamente al grupo TODOS (ALL).
Creación - Wizard
El wizard permite añadir elementos a la consola visual de forma rápida y cómoda. Puede crear elementos de varios tipos, y se recomienda que antes de crear muchos elementos lo use solo con un par de ellos, para agilizar luego el borrado de elementos, si es el caso. Si se equivoca en algo, puede que le resulte más rápido borrar la consola visual completa.
El elemento más relevante es el que permite crear un elemento por Agente o, por el contrario, crear un elemento por Módulo. De esta manera puede añadir decenas de elementos que representan a un Agente completo, o a un elemento de un Agente, o bien mostrar todos los módulos de diferentes agentes, creando muchos elementos a la vez. Estos se pueden identificar por el nombre del Agente, el nombre del Módulo o ambos.
Lo más práctico es probar con unos cuantos elementos y ver cómo funciona.
Creación - Wizard de Servicios
La pestaña wizard de servicios contiene un pequeño formulario para crear de una vez varios elementos de tipo servicio con pocos clics. Los servicios seleccionados aparecerán en la consola visual colocados automáticamente con el icono elegido.
Creación - lista de elementos
Esta pestaña proporciona un formulario tabulado en filas de los elementos que contiene la consola visual que está editando. Es una forma rápida de editar los distintos elementos, además de ser una útil herramienta para los usuarios que necesitan afinar en ciertos valores de los elementos.
Las acciones permitidas en este formulario son la edición (pero no cambiar el tipo de elemento) y el borrado de elementos (pero no su creación). Esta acción hay que realizarla en la pestaña Editor. Cada fila de esta pantalla será un elemento de la consola visual.
Creación y edición de consolas visuales
De la lista de consolas visuales creadas se puede editar una de ellas al hacer clic en su nombre. En la parte superior derecha existe un botón que permite editar la consola visual seleccionada, y duplicarla o borrarla con dos iconos respectivos.
Esta sección contiene la mayor parte de la funcionalidad del editor de la consola visual, y aquí es donde podrán añadirse y modificarse los elementos que forman una consola visual (excepto la imagen de fondo).
Desde la versión 774 se pueden seleccionar múltiples elementos con ayuda del ratón y el teclado de un ordenador: presionando y manteniendo presionado la tecla CTRL, se hace clic con el botón principal y se arrastra el puntero del ratón por encima de los elementos para seleccionarlos. También se podrá seleccionar cada elemento, uno por uno, si se presiona y se mantiene presionado CTRL mientras se hace clic con el botón principal del ratón sobre cada ítem.
Una vez se tengan seleccionados dichos elementos se podrán realizar las siguientes acciones:
- Borrarlos (icono Delete Item).
- Copiarlos (icono Copy Item).
- Moverlos.
- Cambiar el tamaño (borde inferior derecho de cualquier elemento seleccionado, hacer clic y arrastrar).
En la parte superior izquierda están los diferentes elementos que pueden ser incluidos en una consola visual.
Elementos que puede contener un mapa
Los elementos comparten elementos comunes agrupados en dos pestañas: ajustes de etiqueta (Label settings) y ajustes generales (General settings). Algunos, como los enlaces de red (Network link) prescinden de estas pestañas, otros como nube coloreada (Color Cloud) solo tienen la pestaña de ajustes generales.
Imagen estática
Este elemento Static image muestra una imagen estática que se mostrará en cuatro posibles colores:
- Rojo, para estado crítico (
CRITICAL). - Verde, para estado normal (
OK). - Amarillo, para estado de advertencia (
WARNING). - Gris, para estado desconocido.
Según el estado del módulo, agente o mapa, se muestra una imagen u otra. En una instalación normal de Pandora FMS dichas imágenes deben estar en:
./images/console/icons
Y estos ficheros utilizan una nomenclatura especial para dichas imágenes: <nombre_imagen>_<estado>.png donde el estado puede ser:
- Bad: cuando el Agente tiene algún Módulo en fallo, o el módulo está en fallo o la consola visual que enlaza contiene algún elemento en fallo.
- Ok: cuando el Agente, Módulo o la consola visual que puede enlazar están correctos.
- Warning: cuando el Agente tiene algún Módulo en advertencia, o el Módulo está en advertencia o la consola visual que enlaza contiene algún elemento en advertencia.
- (Sin texto alguno): cuando no tiene ningún estado el Agente, módulo o la consola visual que enlaza.
Versión 763 o posterior: Cuando este elemento tiene una alerta disparada mostrará un cuadro de color naranja que puede se deshabilitado en la configuración visual.
Elemento percentil
Los ítems de tipo progreso (Percentile item) permiten ver el estado de un Módulo de una manera muy gráfica y descriptiva. Pueden ser de tipo barra de progreso, bola, gráfica de tipo dónut o dónut completo.
- Max value: Es el valor máximo que puede tener el Módulo a representar.
- Type: El tipo permitirá definir la forma de representar el elemento gráficamente (de barra, burbuja, circular o circular con aro interno -dónut-).
- Value to show: Muestra el valor en porcentaje o el valor en sí mismo.
- Linked visual console: Por defecto enlaza al Módulo fuente de datos, pero puede cambiar su comportamiento y enlazarlo a cualquier otra consola visual.
Gráfico de módulo
Module Graph muestra una gráfica en tiempo real. Puede ser una gráfica de un Módulo de datos ordinario, una gráfica combinada o una de las gráficas que obtienen su valor de forma tabular, que pueden ser de varios tipos.
En la gráfica es necesario definir el ancho y el alto; por eso pasa de estar oculto en las opciones avanzadas a mostrarse.
- Intervalo: Rango de datos que va a mostrar la gráfica desde el momento actual hacia atrás; por ejemplo: 1 día.
- Tamaño: Ancho y alto de la imagen que ocupará en pantalla la gráfica y las cifras de los ejes.
- Color de fondo: Blanco, negro o transparente. Esto permite ajustarla mejor visualmente a la consola visual.
- Tipo: Permite escoger el tipo: gráfica de módulo, gráfica combinada o gráfica tabulada.
- Agente/Modulo: En el caso de haber escogido una gráfica asociada a una serie de datos.
Las gráficas no se previsualizan en el modo de edición, de forma que se presenta un cuadro blanco en su lugar.
- Con la opción Slice mode se pueden agrupar por horas (una hora, valor por defecto) y elegir opciones a mostrar como máximo, mínimo, media y suma con gráfico de barras verticales, líneas o área.
Gráfico básico
Basic Chart permite elegir un agente y un módulo, con un período de tiempo (por defecto una hora). Se puede vincular con otra consola visual relacionada.
Gráfico circular serializado
Estos dos elementos en Serialized pie graph de la consola visual permiten incorporar gráficas complejas de tarta o barras verticales u horizontales a una consola visual. A diferencia de una gráfica combinada de tipo “Tarta” o “Barras”, estas gráficas serializadas incorporan datos de un único módulo, con un formato especial.
Solamente se pueden incorporar datos de un Módulo de tipo “Texto” (string) que contenga series de datos con el formato etiqueta,valor (tag,value):
tag1,value1 tag2,value2 tag3,value3 tag4,value4 tag5,value5 tag6,value6
Hasta un máximo de seis elementos. Para crear un Módulo con estos datos se recomienda hacerlo con un plugin de Agente.
Gráfico de barras
Con Bars graph se puede seleccionar un agente y luego uno de sus módulos para mostrar una sencilla gráfica con los valores y datos recolectados durante la monitorización.
Gráfica de histórico de eventos
Event history graph muestra una barra horizontal, similar a la de la vista principal de Agente, donde se muestran, para un Agente o una combinación Agente/Módulo, los eventos ocurridos en las últimas 24 horas.
Valor simple
Simple value: Este elemento permite mostrar en la consola visual el valor de un Módulo en tiempo real. Solo necesita definir una etiqueta (opcional), y elegir el Agente y el Módulo. Para sustituir el valor debe usar la macro ( _VALUE_ ).
(Versión 763 o posterior) Cuando este elemento tiene una alerta disparada mostrará un cuadro de color naranja que puede se deshabilitado en la configuración visual.
Etiqueta
Label es utilizado para crear una etiqueta de texto sin contenido asociado. Contiene texto y código HTML (lo que puede crear un enlace interno u otras opciones avanzadas).
Icono
Es muy similar a la imagen estática, solo que con Icon siempre saldrá en color gris, como si estuviera en estado desconocido unknown. A menudo se usan iconos que no tienen información de estado, es decir, no se pueden usar como imagen estática, pero sí como icono. Una simple imagen, como un logotipo, por ejemplo.
Iconos enlazando otras páginas
En el cuadro de diálogo es posible enlazar un icono a otra consola visual.
Si desea personalizar las imágenes en las Consolas Visuales, se necesitan cuatro imágenes distintas, una para cada estado, utilizando una nomenclatura especial para dichas imágenes: <nombre_imagen>_<estado>.png donde el estado puede ser:
- < nombre_imagen >_bad.png
- < nombre_imagen >_ok.png
- < nombre_imagen >_warning.png
- < nombre_imagen >.png (ningún estado)
También mediante el campo etiqueta (Label settings) y colocando una dirección URL completa se podrá enlazar el icono con una página web. Por ejemplo, para enlazar un icono del mapa visual con el visor de la consola SNMP se deberá crear un elemento de tipo icono que como campo etiqueta tenga la dirección completa del visor:
http://<pandora_home>/index.php?sec=snmpconsole&sec2=operation/snmpconsole/snmp_view
(Versión 763 o posterior) Cuando este elemento tiene una alerta disparada mostrará un cuadro de color naranja que puede se deshabilitado en la configuración visual.
Reloj
Clock permite añadir a una consola visual un reloj dinámico, tanto analógico como digital, de cualquier zona horaria, mostrando y actualizando la hora (y fecha) exacta en todo momento sin necesidad de actualizar la página.
Grupo
Group en realidad es una imagen estática que representa el estado de un grupo.
Si desea personalizar las imágenes en las Consolas Visuales, se necesitan cuatro imágenes distintas, una para cada estado, utilizando una nomenclatura especial para dichas imágenes: <nombre_imagen>_<estado>.png donde el estado puede ser:
- < nombre_imagen >_bad.png
- < nombre_imagen >_ok.png
- < nombre_imagen >_warning.png
- < nombre_imagen >.png (ningún estado)
(Versión 763 o posterior) Cuando este elemento tiene una alerta disparada mostrará un cuadro de color naranja que puede se deshabilitado en la configuración visual.
Cajas y líneas
Box y Line permiten agregar cajas y líneas de diferentes colores y formas para ordenar y mejorar el aspecto de su consola visual.
En el caso de las líneas, al agregarlas a la consola visual se pueden anclar a otros elementos arrastrando una de sus puntas al elemento deseado y soltarlo. De esta manera las líneas ancladas se moverán si dichos elementos son movidos.
Nube de color
Este elemento Color cloud permite representar nubes difuminadas de color que dependen del valor del Módulo asignado; a menudo se lo conoce como “mapas de calor”. A través de la configuración se pueden crear rangos de valores (por ahora solo numéricos). Cada rango debe ser coherente con el siguiente y cada uno se agrega con el icono “ + ”.
Cuando el valor del módulo seleccionado se encuentre entre los valores (límites incluidos) de un rango, se usará el color elegido de ese rango para el elemento. Si no se cumple ningún rango, se usará el color por defecto.
Link de red
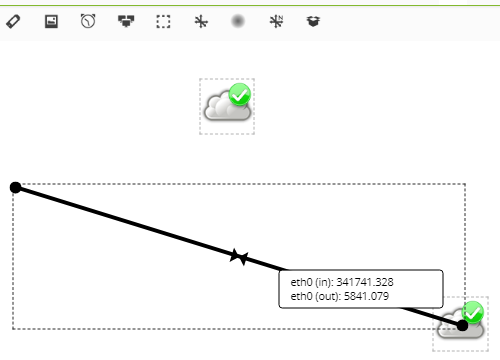
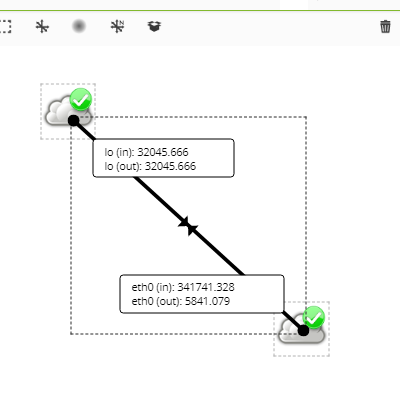
Dos objetos (elementos de imágenes estáticas) que hayan sido configurados mediante Agentes con Módulos para interfaz red de tipo <prefijo>ifOperStatus, pueden ser vinculadas mediante un Enlace de red o Network link. Para ello, agregue una imagen estática, indique un Agente y seleccione un Módulo.
A continuación agregue un Network link y “arrastre” uno de sus extremos a una de las imágenes estáticas anteriormente configuradas:
Para finalizar “arrastre” el otro extremo a la segunda imagen estática:
Los tres elementos quedarán unidos y al mover uno de ellos serán movidos en conjunto. Al hacer doble clic al Network link podrá visualizar las dos gráficas y podrá realizar las operaciones inherentes a ellas.
Se recomienda modificar los módulos y colocar unidades, de ser el caso, ya que estas reflejarán este cambio en la Consola Visual.
Odómetro
Permite seleccionar un Agente y luego uno de sus Módulos, que sea de tipo numérico. Tiene dos tipos de funcionamiento: valores absolutos o valores con porcentaje. El porcentaje se usará solo si tiene como unidades el símbolo de porcentaje, y tiene definido mínimo y máximo (100). En ese caso, se muestra como valor el porcentaje, en caso contrario se muestra el valor absoluto del modulo, aunque el odómetro lo representa como porcentaje en la gráfica.
Toma el máximo y mínimo definido, si no lo tiene definido toma el máximo y mínimo de los dos últimos días. Si tiene umbrales, se mostrará de acuerdo a su estado, normal (verde), warning (amarillo) o critical (rojo). En caso de no tener umbrales aparecerá siempre en verde.
Servicio
Service permite representar (y ofrecer un enlace) al estado actual de un servicio, indicando además el % de cumplimiento de SLA en tiempo real.
Si desea personalizar las imágenes en las Consolas Visuales, se necesitan cuatro imágenes distintas, una para cada estado, utilizando una nomenclatura especial para dichas imágenes: <nombre_imagen>_<estado>.png donde el estado puede ser:
- < nombre_imagen >_bad.png
- < nombre_imagen >_ok.png
- < nombre_imagen >_warning.png
- < nombre_imagen >.png (ningún estado)
Opciones avanzadas de cada elemento
- Posición: Por defecto la posición es la 0x0, donde la primera cifra es el eje X y la segunda es el eje Y. Estos valores son en píxeles; tenga en cuenta que el eje está definido de manera que en el eje Y está invertido, donde la parte superior es la 0 y crece hacia abajo, y el eje X está definido de la forma clásica, es decir, comienza en el borde izquierdo y crece hasta la derecha. Esta posición se modifica automáticamente al hacer clic y arrastrar un elemento.
- Padre: Para representar la relación entre elementos de la consola visual se usan líneas que se dibujan entre ellos. Proporciona a la propia línea un color según el estado del elemento padre.
- Mapa asociado: Varios elementos pueden ser empleados para “resumir” el estado de otra consola visual. De esta forma, el estado del icono (Verde, Amarillo o Rojo) se muestra usando el estado de la consola enlazada. Además, es posible activar un enlace del elemento a la consola visual.
- Acceso restringido para grupo: Si se selecciona uno, se restringirá la visualización de este elemento en la consola visual para aquellos usuarios que no tengan permisos de lectura sobre el grupo en cuestión. También se tomará en cuenta a la hora del cálculo del peso de estado en una consola enlazada; solo se calculará sobre los elementos que el usuario pueda ver.
Formas de calcular el estado de la consola visual enlazada
- Por defecto
Calcula el estado a partir del estado de todos los elementos, como lo haría un agente.
- Por peso
Calcula el estado de los elementos que tienen asignados una consola visual, un módulo o un agente en relación a un porcentaje de elementos configurado por el usuario. Este porcentaje es el que tiene que superar el número de elementos de un estado no normal respecto al número de elementos tenidos en cuenta en el cálculo para que ese estado cambie.
- Por elementos críticos
Calcula el estado usando los elementos en estado critical y los porcentajes de los umbrales definidos por el usuario. Si el número de los elementos en estado critical respecto al número de elementos tenidos en cuenta en el cálculo supera el porcentaje asignado como warning, el estado pasa a ser warning. Lo mismo para el porcentaje asignado como critical, que además tiene preferencia.
Compartir una consola visual
Es posible compartir un mapa visual con cualquiera, aunque no tenga siguiera un usuario/contraseña para entrar en Pandora FMS. Desde la vista de la consola se accede a la solapa Show link to public Visual Console.
Esta URL especial es estática y tiene el siguiente aspecto:
http://192.168.50.2/operation/visual_console/public_console.php?hash=86d1d0e9b6f41c2e3e04c5a6ad37136b&id_layout=3&id_user=admin2
El usuario no podrá acceder desde ahí a ninguno de los enlaces o la información de ningún agente; únicamente a la información publicada en la consola visual.
Exportar e importar consolas visuales
Véase la sección para importar y exportar en formato PRD.
Macros en las consolas visuales
Al introducir una macro en el cuadro de texto esta macro será sustituida por el dato que obtenga a partir de la funcionalidad de esa macro:
_date_: Muestra la fecha usando el formato local del PHP._time_: Muestra la hora usando el formato local del PHP._agent_: Muestra el alias del agente seleccionado._module_: Muestra el nombre del módulo seleccionado._agentdescription_: Muestra la descripción del agente seleccionado._address_: Muestra la dirección IP del agente seleccionado._moduledescription_: Muestra la descripción del módulo seleccionado.
Visualización en pantalla completa
En las consolas visuales se tiene la opción de permitir el refresco automático y la opción de mostrar un código QR de su enlace web. Puede activar el modo “pantalla completa” en su navegador web (generalmente con la tecla F11) a la consola visual; arriba a la derecha encontrará el botón para mostrar el código QR con la URL de la consola visual y una lista desplegable para cambiar la frecuencia de actualización (por defecto cada cinco minutos).
Consolas visuales favoritas
Las opciones de consolas visuales favoritas permiten tener accesos directos desde la barra de menú o acceder a un listado de consolas visuales marcadas como favoritas.
Para marcar una consola visual como favorita debemos marcar casilla de verificación de consola visual favorita Favourite visual console a la hora de crearla o editarlo en el apartado de edición principal de la misma. Además se puede marcar que la consola visual autoajuste su tamaño si es mostrada a pantalla completa.
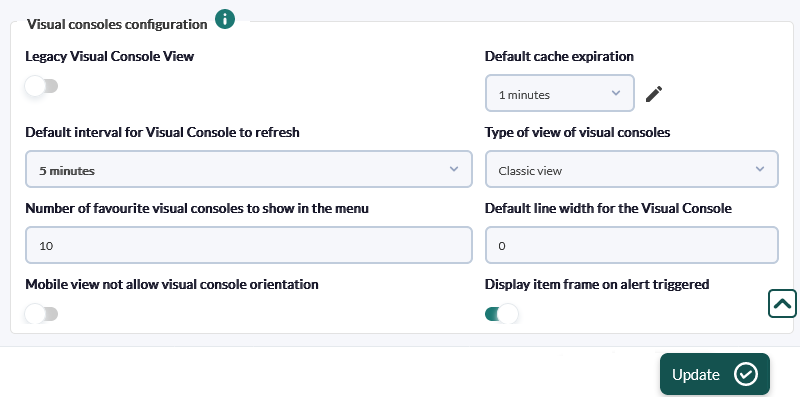
Para modificar las opciones de consolas visuales favoritas deberemos acceder al apartado Management → Setup → Setup → Visual Styles en la barra de menú lateral.
Plantillas de consolas visuales
Para poder crear una plantilla nueva se ha de escoger una consola visual creada, un nombre representativo y el grupo, y se creará una nueva plantilla. En esta sección, además, se pueden observar las plantillas de consolas visuales creadas, de haber alguna.
Asistente de consola visuales
El wizard de las plantillas de consolas visuales sirve para utilizar una plantilla de las creadas anteriormente para aplicar a una nueva consola visual. Se debe escoger los agentes a los cuales se quiere aplicar la plantilla seleccionada. Se crearán tantas consolas visuales como agentes se hayan escogido.
Una vez creada la plantilla, si se quiere realizar algún cambio, se debe realizar sobre la consola visual escogida y volver a crear la plantilla.
Una vez aplicada la plantilla seleccionada, creará las consolas visuales, las cuales aparecerán en el listado.Si la plantilla es creada a través de una consola visual favorita, todas las consolas visuales creadas a partir de esta plantilla también serán favoritas.
Para poder hacer mas dinámico el empleo de plantillas, en las etiquetas de los elementos de las consolas visuales puede añadir macros: _agent_ y _agentalias_ sustituyendo estas por el nombre y el alias del Agente.


 Home
Home