Визуальные консоли
Визуальные консоли
Введение
Pandora FMS позволяет строить визуальные карты, где каждый пользователь определяет свой собственный способ визуального представления мониторинга. Визуальный редактор консоли позволяет пользователю, перетаскивая элементы с помощью мыши, визуально оформить окончательный внешний вид, выбирая фон и иконки, представляющие статус каждого соответствующего аспекта, который будет отображаться. Pandora FMS поставляется с набором иконок, но пользователь может легко настроить свои собственные. Различные визуальные консоли могут взаимодействовать друг с другом, отображая иерархически статус карт, которые находятся «ниже» на более высокой карте, тем самым концептуально контролируя и визуализируя на высоком уровне целый ряд элементов.
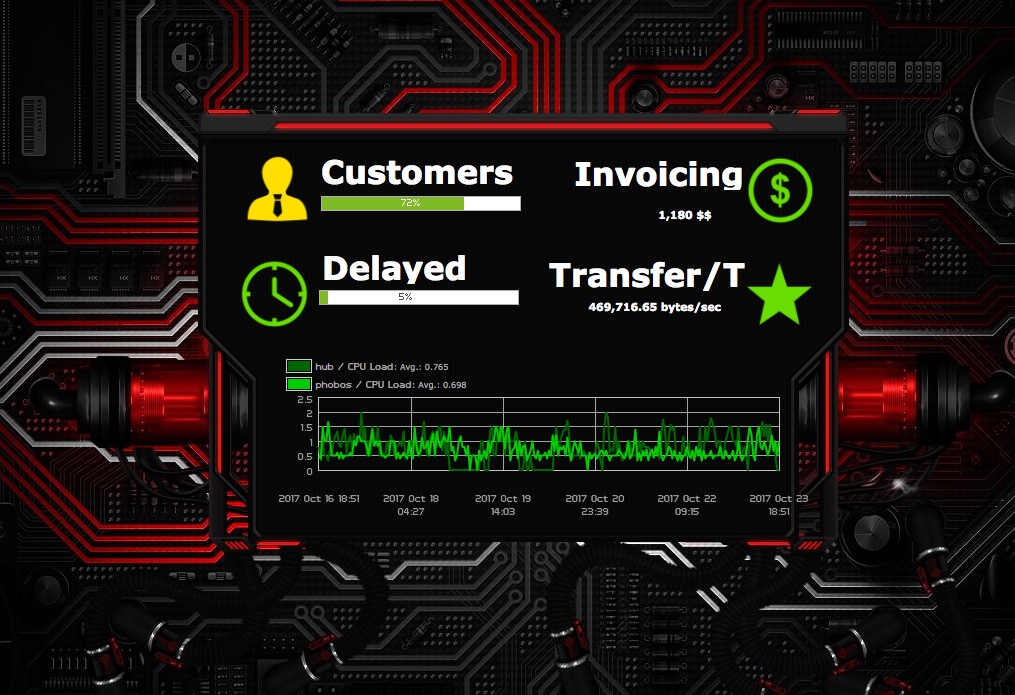
Это реальные примеры визуальных консолей, которые можно увидеть на 40-дюймовом экране:
Вы можете узнать больше из обучающего видеоролика «Создание визуальных консолей в Pandora FMS».
Создание визуальных консолей и доступ к ним
Версия 743 или более поздняя. Также убедитесь, что вы отключили опцию Legacy Visual Console View в разделе конфигурации.
Для работы с визуальной картой перейдите в раздел Topology maps → Visual console. Появится список всех созданных карт; чтобы создать новую карту, нажмите на кнопку Create. В списке можно редактировать карту, удалять ее или копировать существующую карту и затем изменять ее.
Для больших сред, где есть несколько визуальных консолей, мы создали фильтрацию консолей путем поиска свободного текста, по группам и с обращением к вторичным группам и подгруппам.
Карты, названия которых начинаются с одного из символов _ , [ ( будут отображаться в меню слева в подменю Визуальной консоли. Это позволяет создать своего рода быстрый просмотр из меню; имейте это в виду при присвоении имени вашей визуальной консоли.
Создание визуальной консоли
При создании новой визуальной консоли вы получите доступ к основному просмотру данных (Main data), а чуть выше него вы увидите значки редактора. Организация редактора состоит из нескольких вкладок:
Слева направо значки расположены следующим образом:
- Full screen mode: Доступ к полноэкранному просмотру.
- View: Вкладка просмотра по умолчанию.
- Wizard: Помощник добавления элементов.
- Services wizard: Ассистент для добавления служб и сервисов.
- List of elements: Список элементов визуальной консоли.
- Main data: Содержит общие данные визуальной консоли, здесь вы можете изменить название, среди прочих элементов.
- Show link to public Visual Console: Ссылка, чтобы поделиться визуальной консолью с третьими лицами через URL-адрес.
- List of visual consoles: Ссылка для, чтобы вернуться в список созданных визуальных консолей.
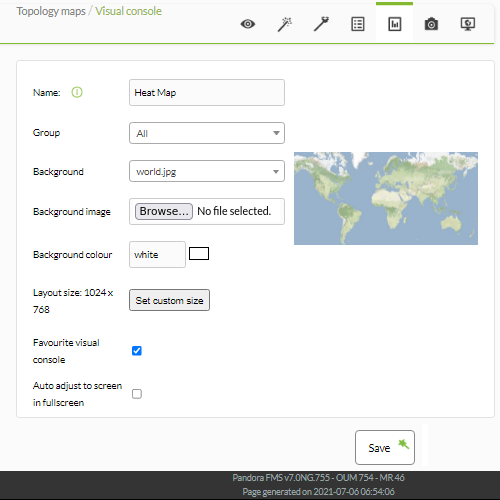
Создание — Основные данные
В этом разделе Main data вы можете редактировать и создавать основные данные визуальной консоли. При создании новой карты, в ней, пока она не будет сохранена, будут отображаться только эти данные. Основные значения: имя визуальной консоли, группа для управления ACL и фоновое изображение, размер которого может быть изменен. Цвет фона важен, поскольку если экран, на котором отображается визуальная консоль, больше, чем фоновое изображение, заполните оставшуюся часть выбранным здесь цветом фона.
Фоновые изображения (background) находятся в журнале консоли Pandora FMS, внутри каталога:
./images/console/backgrounds/
Вы можете загружать туда свои собственные изображения через файловый менеджер встроенный в Pandora FMS (Admin tools → File manager).
Разрешения доступа в визуальной консоли
ACL на визуальных консолях означает, что любой, кто имеет доступ на чтение к визуальной консоли, поскольку имеет доступ к группе, отмеченной флажком визуальной консоли, видеть все содержимое VC, даже если оно содержит элементы из другой группы.
Вы можете назначить группу, к которой будет принадлежать пользователь, создающий визуальную консоль, только если этот пользователь явно не принадлежит к группе ВСЕ (ALL).
Создание — помощник Wizard
Помощник Wizard позволяет быстро и легко добавлять элементы в визуальную консоль. Вы можете создавать элементы нескольких типов, и рекомендуется перед созданием большого количества элементов использовать его только с парой из них, чтобы ускорить удаление элементов при необходимости. Если у вас что-то не получается, может быть быстрее удалить всю визуальную консоль.
Наиболее актуальным является элемент, позволяющий создавать элемент на Агента или, наоборот, создавать элемент на Модуль. Таким образом, вы можете добавить десятки элементов, представляющих полный агент, или элемент агента, или показать все модули различных агентов, создавая множество элементов одновременно. Они могут быть идентифицированы по имени агента, имени модуля или по обоим. Интерфейс прост в использовании, и самое правильное, что можно сделать, это опробовать его с несколькими элементами и посмотреть, как он работает.
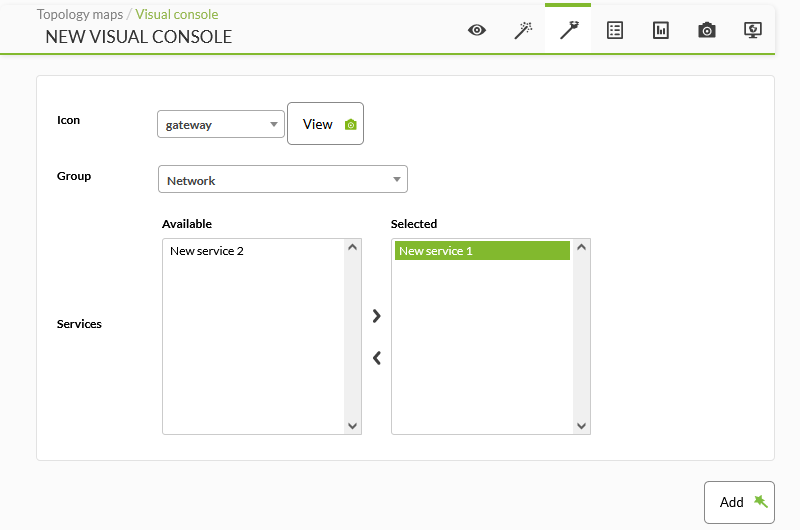
Создание — Мастер служб
Вкладка мастера wizard сервисов содержит небольшую форму для создания сразу нескольких элементов служб всего за пару щелчков мыши. Выбранные сервисы появятся в визуальной консоли, автоматически помещенные с выбранной иконкой.
Создание — список элементов
Эта вкладка предоставляет табличную форму в виде строк элементов, содержащихся в редактируемой визуальной консоли. Это быстрый способ редактирования различных элементов, а также полезный инструмент для пользователей, которым необходимо точно настроить определенные значения элементов.
В этой форме разрешены следующие действия: редактирование (но не изменение типа элемента) и удаление элементов (но не их создание). Это необходимо сделать во вкладке Редактор. Каждая строка этого экрана будет элементом визуальной консоли.
Создание и редактирование визуальной консоли
Из списка созданных визуальных консолей одну из них можно отредактировать, щелкнув по ее названию. В правом верхнем углу находится кнопка, позволяющая редактировать выбранную визуальную консоль, а также дублировать или удалить ее с помощью двух соответствующих значков:
Этот раздел содержит большую часть функций редактора визуальной консоли, и именно здесь можно добавлять и изменять элементы, составляющие визуальную консоль (за исключением фонового изображения).
Слева вверху находятся различные элементы, которые могут быть включены в визуальную консоль (слева направо):
- Static image : Вставить статичное изображение.
- Percentile item: Вставить индикатор прогресса.
- Module Graph: Вставить графический модуль.
- Serialized pie graph: Вставить круговой серийный график.
- Bars graph: Вставить гистограмму.
- Event history graph: Вставить гистограмму событий (AutoSLA).
- Simple value: Вставить необработанные данные, одно значение.
- Label: Вставить текстовой ярлык.
- Icon: Вставить значок.
- Clock: Вставить часы.
- Group: Вставить группу.
- Box: Вставить рамку.
- Line: Вставить линию.
- Color cloud: Вставьте цветное облако в модуль агента.
- Network Link: Вставить сетевую ссылку.
- Odometer: Вставьте графический измеритель процентов, либо абсолютных значений (рассчитанных до процентов в соответствии с установленными или фактически зарегистрированными максимумами и минимумами).
- Service: Вставить сервис.
Элементы, которые может содержать карта
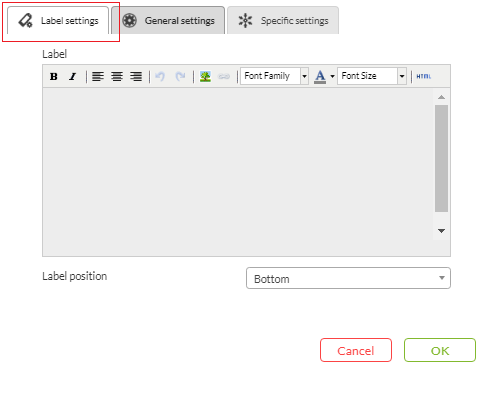
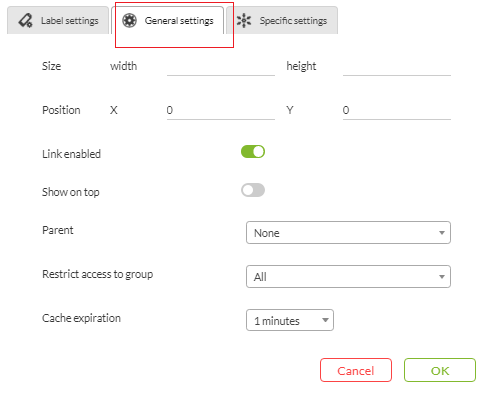
Элементы имеют общие элементы, сгруппированные в двух вкладках: настройки меток (Label settings) и общие настройки (General settings). Некоторые, например сетевые ссылки (Network link) не имеют таких вкладок, другие, например цветовое облако (Color Cloud), имеют только вкладку общих настроек.
В настройках метки можно задать размер, шрифта, изображение и веб-ссылки и т.д.
В общих настройках можно задать расположение, отображается ли этот элемент над другими элементами и т.д. Однако некоторые элементы будут иметь более или менее общие поля, например, параметр Link enabled позволяет запретить нажатие кнопки мыши для открытия источника данных элемента (агента, модуля и т.д.) но не все элементы имеют такую возможность.
Статичное изображение
Этот элемент показывает статичное изображение, отображаемое в четырех возможных цветах:
- Красный, для критического состояния (
CRITICAL). - Зеленый, для нормального состояния (
OK). - Желтый, для состояния опасности (
WARNING). - Серый, для неизвестного состояния (
UNKNOWN).
В зависимости от состояния модуля, агента или карты на экран выводится то или иное изображение. При обычной установке Pandora FMS эти изображения должны находиться в следующей папке:
./images/console/icons
И в этих файлах используется специальная номенклатура для таких изображений: <имя_изображения>_<состояние>.png, где статус может быть:
- Bad: когда агент имеет неисправный модуль, или модуль неисправен, или связывающая визуальная консоль содержит неисправный элемент.
- Ok: если агент, модуль или визуальная консоль, на которую он может ссылаться, корректны.
- Warning: когда агент имеет любой модуль в состоянии опасности, или модуль находится в состоянии опасности, или визуальная консоль, на которую он ссылается, содержит любой элемент в состоянии опасности.
- (Без текста): когда связывающий агент, модуль или визуальная консоль не имеют статуса.
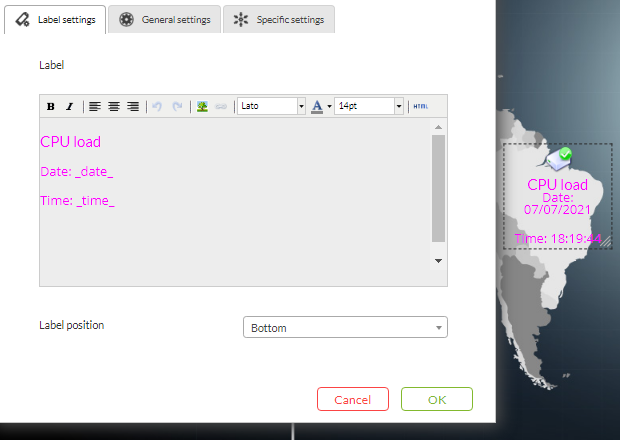
Ярлык можно прикрепить к статическому изображению или оставить пустым; ярлык можно отформатировать, а в текст добавить определенные макросы.
Статическая картинка может быть связана с определенным модулем, с полным агентом (так, если у него есть хотя бы один плохой модуль, он будет красным, а если все его модули в нормальном состоянии, он будет зеленым).
Вы также можете выбрать, включать ли последнее значение, не показывать его или скрывать только для модулей true или false (вариант по умолчанию). Статическое изображение также может быть связано с общим состоянием другой визуальной консоли.
Значок
Он очень похож на статическое изображение, только выбранный значок всегда будет серым, как будто он находится в неизвестном состоянии. unknown. Часто используются значки, которые не имеют информации о состоянии, т.е. их нельзя использовать как статичное изображение, но можно использовать как значок. Простое изображение, например, логотип.
Иконки со ссылками на другие страницы
В диалоговом окне можно связать иконку с другой визуальной консолью.
Также с помощью поля метки (Label settings) и ввода полного адреса URL значок можно связать с веб-страницей. Например, чтобы связать иконку визуальной карты с программой просмотра консоли SNMP, необходимо создать элемент типа icon с полным адресом программы просмотра в качестве поля label:
http://<pandora_home>/index.php?sec=snmpconsole&sec2=operation/snmpconsole/snmp_view
Прогресс
Элементы типа прогресса(Item Percentile) позволяют увидеть состояние модуля в очень наглядном и описательном виде. Они могут быть в виде шкалы прогресса, шара, полного графика или графика-бублика .
 Пример элемента типа процентная шкала; этот пример показывает результат работы модуля, который следит за процессором.
Пример элемента типа процентная шкала; этот пример показывает результат работы модуля, который следит за процессором.
Опции
Шкала прогресса имеет меньше элементов управления, чем другие элементы:
- Max value: Это максимальное значение, которое может иметь представляемый модуль. Поэтому интересно изучить контролируемый модуль, чтобы увидеть, каково максимальное значение; например, на скриншоте это модуль CPU, который изменяется от 0 до 100.
- Type: Тип позволяет определить, как элемент будет представлен графически (шкала, шар, круглый или круглый с внутренним кольцом -бублик-).
- Value to show: Отображает значение в процентах или само значение.
- Linked visual console: По умолчанию он связан с модулем источника данных, но вы можете изменить его поведение и связать его с любой другой визуальной консолью.
Графика модуля
Отображает график в реальном времени. Это может быть обычный график модуля данных, комбинированный график или один из графиков, получающих свое значение в табличной форме, которые могут быть различных типов.
Опции для графиков модуля
В графике необходимо задать ширину и высоту; именно поэтому он переходит из скрытого в расширенных опциях в не скрытый.
- Интервал: Диапазон данных для отображения графика от текущего времени назад, например, 1 день.
- Размер: Ширина и высота изображения, занимаемого на экране графиком и фигурами осей.
- Цвет фона: Белый, черный или прозрачный. Это обеспечивает лучший просмотр визуальной консоли.
- Тип: Он позволяет выбрать тип: модульный график, комбинированный график или табличный график.
- Агент/Модуль: В случае выбора графика, связанного с серией данных.
График не просматривается предварительно в режиме редактирования, поэтому вместо него отображается белое поле.
 Пример представления редактирования VC с несколькими пунктами
Пример представления редактирования VC с несколькими пунктами
 Пример пользовательского представления той же визуальной консоли.
Пример пользовательского представления той же визуальной консоли.
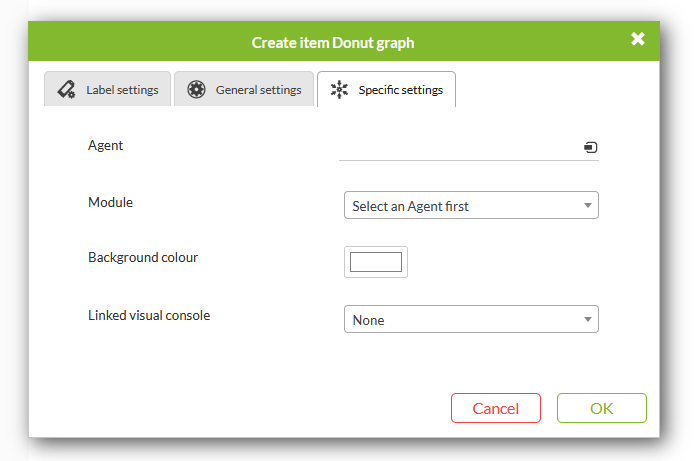
Круговые диаграммы и серийные гистограммы
Эти два элемента визуальной консоли позволяют включать в визуальную консоль сложные круговые диаграммы или вертикальные/горизонтальные полосы. В отличие от комбинированных «Круговых» или «Баровых» диаграмм, эти сериализованные диаграммы включают данные из одного модуля, имеющего специальный формат. Вы можете включать данные только из модуля типа «Текст» (string), содержащего серии данных со следующим форматом:
метка,значение метка2,значение2 метка3,значение3 метка4,значение4 ..
Максимум шесть элементов. Чтобы создать модуль с этими данными, рекомендуется сделать это с помощью плагина Агента.
Пример локального GNU/Linux плагина, который генерирует XML для такого модуля. В данном случае мы используем REST API Integria IMS для получения данных об открытых инцидентах, разделенных по статусу:
#!/bin/bash #NEW echo New,`curl -s "https://support.mycompany.com/integria/include/api.php?user=external_api&user_pass=mysecret&pass=mysecret2&op=get_stats¶ms=opened,,1"`> /tmp/soporte2.tmp #UNCONFIRMED echo Unconfirmed,`curl -s "https://support.mycompany.com/integria/include/api.php?user=external_api&user_pass=mysecret&pass=mysecret2&op=get_stats¶ms=opened,,2"`>> /tmp/soporte2.tmp #ASSIGNED echo Assigned,`curl -s "https://support.mycompany.com/integria/include/api.php?user=external_api&user_pass=mysecret&pass=mysecret2&op=get_stats¶ms=opened,,3"`>> /tmp/soporte2.tmp #REOPENED echo ReOpened,`curl -s "https://support.mycompany.com/integria/include/api.php?user=external_api&user_pass=mysecret&pass=mysecret2&op=get_stats¶ms=opened,,4"`>> /tmp/soporte2.tmp #MOVED TO DEVELOPMENT echo Developing,`curl -s "https://support.mycompany.comintegria/include/api.php?user=external_api&user_pass=mysecret&pass=mysecret2&op=get_stats¶ms=opened,,5"`>> /tmp/soporte2.tmp #PEND. PENDING: echo Pending,`curl -s "https://support.mycompany.com/integria/include/api.php?user=external_api&user_pass=mysecret&pass=mysecret2&op=get_stats¶ms=opened,,6"`>> /tmp/soporte2.tmp echo "<module>" echo "<name>Support_Status</name>" echo "<type>generic_data_string</type>" echo "<data><![CDATA[`cat /tmp/soporte2.tmp| tr -d ' '`]]></data>" echo "</module>"
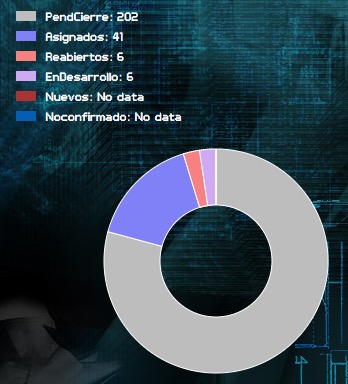
В результате будет создан XML, подобный этому:
<module> <name>Support_Status</name> <type>generic_data_string</type> <data><![CDATA[Nuevos,0 Unconfirmed,0 Assigned,43 Reopened,6 Developing,5 Pending,197]]></data> </module>
Который при интерпретации покажет график, подобный этому (в случае графика типа пирог):
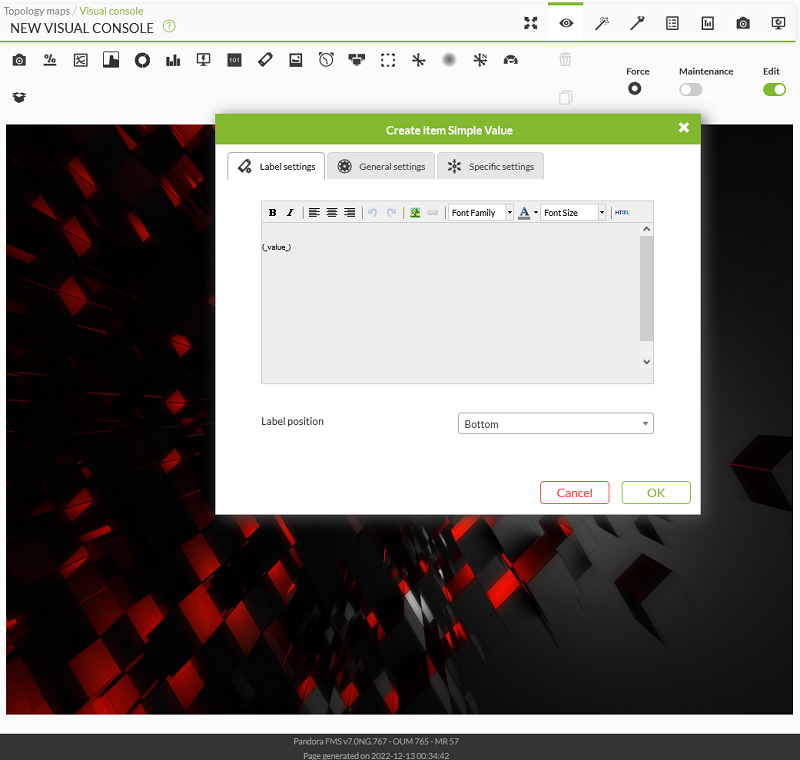
Простое значение
Этот элемент позволяет отображать значение модуля на визуальной консоли в режиме реального времени. Вам нужно только определить метку (необязательно), а также выбрать агента и модуль. Для подстановки значения необходимо использовать макрос ( _VALUE_ ).
Данные типа изображение.
Если модуль представляет собой строковый тип данных и содержит двоичные данные, закодированные в Base64, выведите изображение. Оно должно начинаться с data:image.
 Снимок экрана, показывающий, как редактор создает элемент с одним значением и содержимым base64.
Снимок экрана, показывающий, как редактор создает элемент с одним значением и содержимым base64.
Гистограмма событий/AutoSLA
Отображает горизонтальную полосу, так же как и при просмотре агента, показывая для агента или для комбинации агент/модуль события, произошедшие за последние 24 часа.
Служба
Он позволяет представить (и предоставить ссылку на) текущее состояние услуги, также указывая % соответствия SLA в режиме реального времени.
Текстовый ярлык
Для создания текстового ярлыка без связанного с ним содержимого можно использовать этот тип тега. Содержит текст и HTML-код (который может создавать внутреннюю ссылку или другие дополнительные параметры).
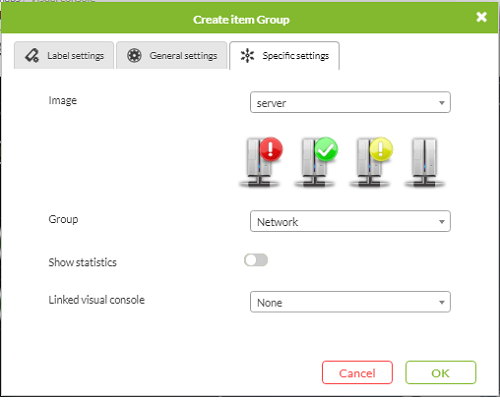
Группа
Рамки и линии
Позволяет добавлять рамки/ячейки разных цветов и форм для приведения в порядок и улучшения внешнего вида вашей визуальной консоли.
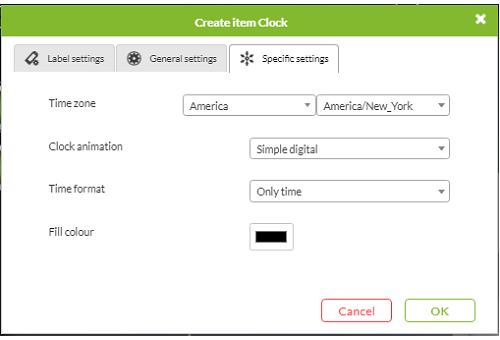
Часы
Этот элемент позволяет добавить в визуальную консоль динамические часы, как аналоговые, так и цифровые, из любого часового пояса, отображающие и обновляющие точное время (и дату) в любое время без необходимости обновлять страницу.
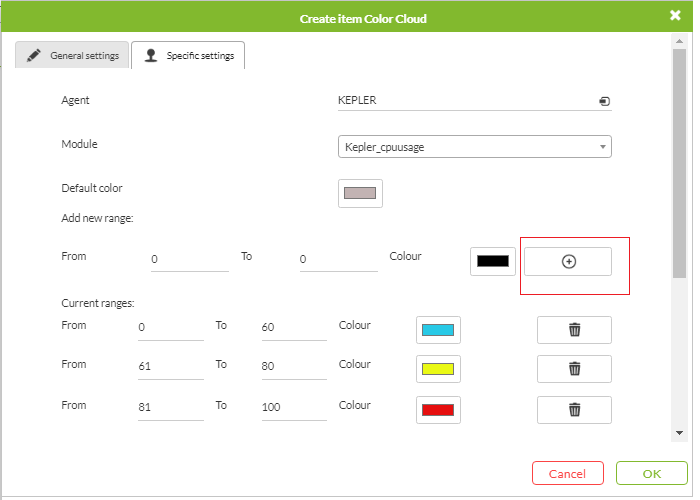
Тепловая карта или цветовое облако
Этот элемент позволяет представить диффузные облака разного цвета в зависимости от значения назначенного модуля; его часто называют «тепловыми картами».
Через конфигурацию можно создавать диапазоны значений (пока только числовые значения). Каждый ранг должен соответствовать следующему, и каждый объединяется со значком « + ».
Если значение выбранного модуля находится между значениями (включая границы) диапазона, для элемента используется цвет, выбранный из этого диапазона. Если диапазон не найден, используется цвет по умолчанию.
 Пример визуальной консоли с несколькими элементами типа цветового облака
Пример визуальной консоли с несколькими элементами типа цветового облака
Ссылка сети
 Два объекта (элементы статического изображения), которые были настроены с помощью агентов с модулями сетевого интерфейса типа
Два объекта (элементы статического изображения), которые были настроены с помощью агентов с модулями сетевого интерфейса типа <префикс>ifOperStatus, могут быть связаны с помощью сетевого соединения или Network link. Для этого добавьте статическое изображение, укажите агент и выберите модуль, см. примеры изображений:
Затем добавьте Network link и «перетащите» один из ее концов на одно из ранее настроенных статических изображений:
В завершение «перетащите» другой конец на второе статичное изображение:
Три элемента будут соединены вместе, и при перемещении одного из них они будут перемещаться вместе, например:
Дважды щелкнув на Network link, вы сможете визуализировать два графика и выполнить присущие им операции, например:
Рекомендуется изменить модули и разместить элементы, если применимо, так как они отразят это изменение в консоли, см. пример изображения ниже.
Изменение модулей (пример):
Созданные элементы, если применимо (пример):
Обновление в визуальной консоли (пример):
Одометр
Позволяет выбрать агента, а затем один из его модулей, который имеет числовой тип. Он имеет два типа работы: абсолютные значения или значения с процентами. Процент используется только в том случае, если он имеет в качестве единиц измерения символ процента, а также имеет определенные минимум и максимум (100). В этом случае процент отображается как значение, в противном случае отображается абсолютное значение модуля, хотя на графике одометр представляет его как процент. Возьмите определенные максимум и минимум, если они не определены, возьмите максимум и минимум за последние два дня. Если у него есть пороговые значения, они будут отображаться в соответствии с их статусом: нормальный (зеленый), опасный (желтый) или критический (красный). Если пороговые значения отсутствуют, они всегда зеленые.
Дополнительные параметры для каждого элемента
Позиция
Позиция по умолчанию - 0x0, где первая цифра - ось X, а вторая - ось Y. Эти значения указаны в пикселях; обратите внимание, что оси определены так, что ось Y инвертирована, где вершина равна 0 и растет к низу, а ось X определена классическим образом, т.е. начинается с левого края и растет вправо. Эта позиция автоматически изменяется при щелчке и перетаскивании элемента.
Элемент родитель
Для представления взаимосвязи между элементами визуальной консоли используются линии, которые проводятся между ними. Придает самой линии цвет в соответствии с состоянием родительского элемента.
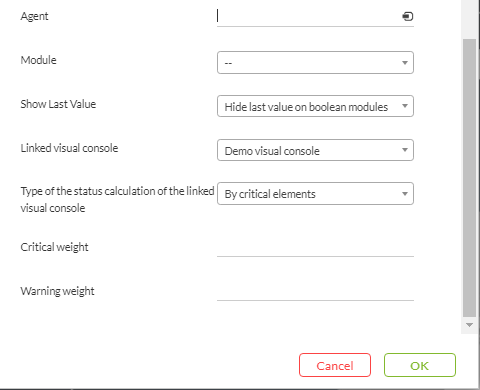
Ассоциированная карта
Несколько элементов могут быть использованы для «подведения итогов» состояния другой визуальной консоли. Таким образом, статус значка (зеленый, желтый или красный) отображается с помощью статуса связанной консоли. Кроме того, можно активировать ссылку из элемента на визуальную консоль.
Способы вычисления состояния связанной визуальной консоли
- По умолчанию
Он вычисляет состояние из состояния всех элементов, как это сделал бы агент.
- По весу
Рассчитывает статус элементов, которым назначена визуальная консоль, модуль или агент, по отношению к проценту элементов, настроенных пользователем. Этот процент - процент, который должно превысить количество элементов ненормального состояния по отношению к количеству элементов, учтенных в расчете, чтобы состояние изменилось.
Например, дан элемент с процентом 50% и визуальная консоль, связанная с 5 элементами:
-1 critical, 1 warning и 3 normal → Состояние normal.
-2 critical, 2 warning и 1 normal → Состояние normal.
-1 critical, 3 warning и 1 normal → Состояние warning.
-3 critical, 1 warning и 1 normal → Состояние critical.
-1 critical, 1 warning и 3 unknown → Состояние unknown.
Если несколько состояний превышают вес, приоритет такой же, как и при расчете остальных состояний (critical > warning > unknown). Если нет элементов для выполнения расчета, статус становится unknown.
- По критическим элементам
Рассчитывает статус, используя элементы в критическом состоянии и проценты от заданных пользователем пороговых значений. Если количество элементов в критическом статусе по отношению к количеству элементов, учтенных при расчете, превышает процент опасных состояний , статус становится опасным. То же самое относится к проценту, назначенному как критический, который также имеет приоритет.
Ограниченный групповой доступ
Если он выбран, отображение этого элемента в визуальной консоли будет ограничено для тех пользователей, которые не имеют прав на чтение для данной группы.
Он также будет учитываться при расчете веса состояния в связанной консоли; расчет будт производиться только для элементов, которые пользователь может видеть.
Совместное использование визуальной консоли
Визуальной картой можно поделиться с любым человеком, даже если у него нет пользователя/логина для входа в Pandora FMS. Вы можете поделиться визуальным отображением с кем угодно, просто предоставив им доступ по общедоступному URL-адресу. Для этого в режиме просмотра консоли перейдите на вкладку «поделиться» (значок фотоаппарата в правом верхнем углу), как показано на этом изображении:
Этот специальный URL является статическим и выглядит следующим образом:
http://192.168.50.2/operation/visual_console/public_console.php?hash=86d1d0e9b6f41c2e3e04c5a6ad37136b&id_layout=3&id_user=admin2
Поделитесь этим URL-адресом с кем угодно, и они смогут получить доступ к информации, отображаемой в визуальной консоли. Пользователь не сможет получить доступ к любым ссылкам или информации из любого агента; только к информации, опубликованной в визуальной консоли. Это отличный способ публикации данных для анонимных пользователей.
Макросы в визуальных консолях
С версии 712 появилась возможность использовать ключевые слова или «макросы», которые действуют динамически; таким образом, при вводе макроса в текстовое поле при редактировании элемента визуальной консоли, этот макрос будет заменен в режиме просмотра на данные, полученные исходя из содержания этого макроса.
Список макросов визуальной карты:
_date_: Отображает дату, используя локальный формат PHP._time_: Отображает время, используя локальный формат PHP._agent_: Отображает алиас выбранного агента._module_: Отображает название выбранного модуля._agentdescription_: Отображает описание выбранного агента._address_: Отображает IP-адрес выбранного агента._moduledescription_: Отображает описание выбранного модуля.
Полноэкранная визуализация
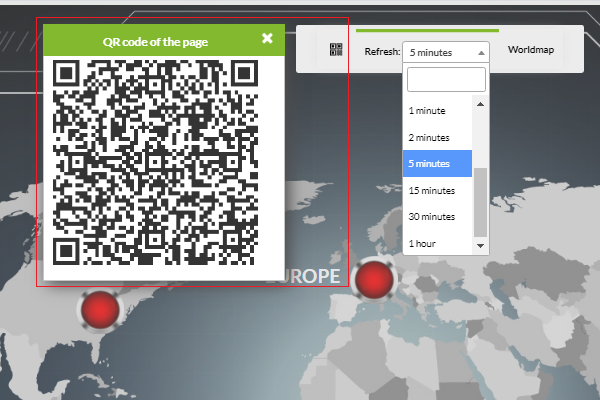
Одной из важнейших особенностей визуальных консолей является разрешение автоматического обновления и возможность отображения QR-кода вашей веб-ссылки. Можно настроить, чтобы экран обновлялся с той периодичностью, с которой вы этого хотите. Вы можете активировать «полноэкранный» режим в веб-браузере (обычно с помощью клавиши F11) на визуальной консоли; в правом верхнем углу вы найдете кнопку для отображения QR-кода с URL-адресом визуальной консоли и выпадающий список для изменения частоты обновления (по умолчанию каждые пять минут):
Так же существует функция для поворота этих экранов, будь то визуальные консоли или другие типы приборных панелей. Вы увидите это в главе о приборных панелях.
Полный пример связанной визуальной консоли
Более наглядно концепцию сервиса можно увидеть на следующем примере.
Chip Company - это компания, которая продает компьютеры через Интернет. Chip Company имеет три основных отдела:
- Интернет-магазин, Online shop.
- Служба поддержки, Support.
- Администрирование, Management.
Как видите, услуги, предлагаемые клиенту, состоят из трех частей: интернет-магазин, поддержка и, косвенно, администрирование. Все службы являются критически важными для бизнеса, поскольку в случае отказа одной службы могут пострадать другие, и компания может потерять много денег и даже клиентов.
В конечном итоге, вам нужно знать, исполняете ли вы потребности своих клиентов, и довольны ли они результатом. Поэтому обеспечение стабильного и качественного обслуживания очень важно.
Чтобы контролировать сервисы Chip Company, нам необходимо знать больше о каждом из них.
Интернет-магазин
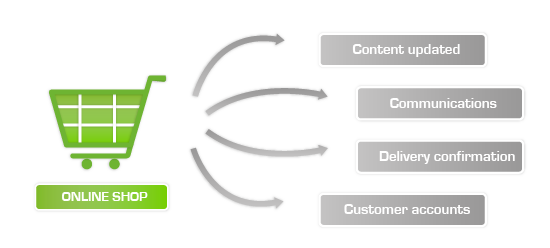
Служба Интернет-магазин отвечает за обеспечение работы сайта магазина в режиме онлайн, правильность цен на все товары, управление категориями товаров и т.д. В общем, предоставляет всю необходимую актуальную информацию о продукте и способах оплаты на сайте для облегчения покупки.
Для данного сервиса интерес представляют следующие параметры:
Поддержка
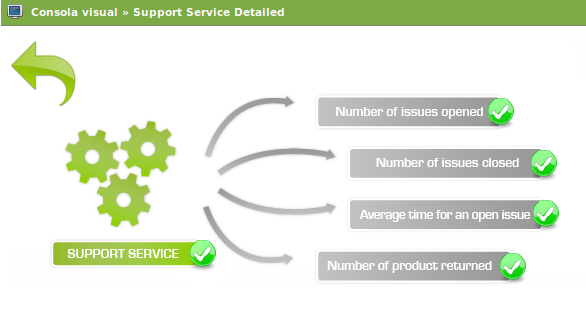
Сервис de Поддержки должен решать все возможные вопросы, которые могут возникнуть у потребителей в связи с приобретенным ими оборудованием. Некоторые из задач этого отдела - помощь клиентам при конфигурации оборудования, замене компьютеров и запчастей, а также обработке возвратов оборудования.
Эта служба, как и Интернет-магазин, напрямую связана с клиентом, поэтому обе они очень важны для имиджа компании с точки зрения клиента.
В этом отделе необходимо контролировать следующие параметры:
Администрирование
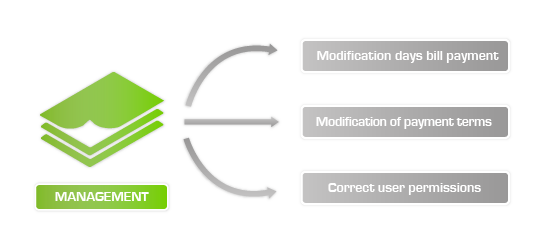
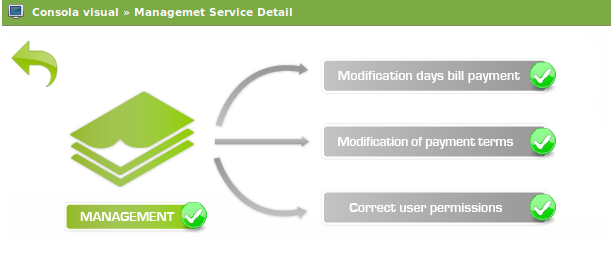
Третья служба - Администрирование, в которую входят отделы маркетинга, коммерции, кадров и другие отделы, связанные с управлением. Ее главная задача - следить за тем, чтобы все внутренние процессы компании протекали гладко. Услуги, предоставляемые этим отделом, имеют решающее значение, поскольку они координируют работу других отделов.
Наиболее важными параметрами службы управления являются:
Предлагаемая визуальная карта
Для координирования работы всех этих служб вы можете связать несколько карт с помощью визуальной консоли Pandora FMS и изображений, описывающих иерархию Chip Company.
Данные на этих картах рассчитываются в режиме реального времени, поэтому вы всегда будете знать статус любой из служб в любое время. Первая карта, которую необходимо сделать, должна содержать каждую службу по отдельности.
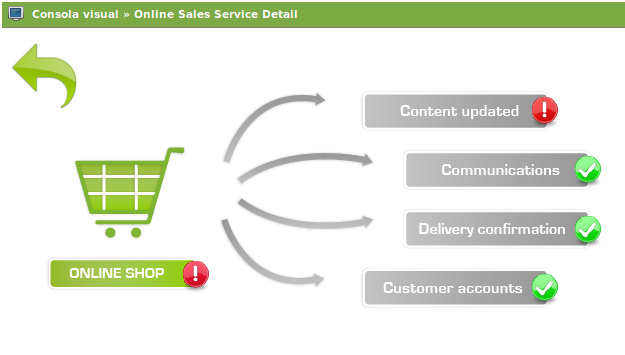
На следующем изображении показана визуальная консоль, имитирующая карту службы «Интернет-магазин» со статусом всех ее параметров. Как вы можете видеть, параметр Содержание обновлено (Content updated) отмечен красной точкой, что означает, что у вас есть проблема. Остальные параметры верны, так как имеют зеленые точки. Стрелка назад используется для перехода к обзорной карте, которую вы увидите ниже.
Если вы хотите узнать больше о проблеме, вы можете нажать на красную точку и вы перейдете к техническому режиму просмотра, с помощью которого вы можете узнать больше о проблеме. Такой технический просмотр показывает данные, собранные Pandora FMS из таких источников, как CRM, ERP, SAP, базы данных (MySQL®, Oracle® и т.д.), а также из устройств: ПК, серверов или маршрутизаторов.
Для службы поддержки также должны быть составлены другие карты, которые вы можете увидеть на изображении ниже. Видно, что все важные параметры службы поддержки корректны, поскольку все они отмечены зелеными точками.
Наконец, с помощью карт двух других служб мы создали карту для службы управления, которую вы можете увидеть на следующем изображении. Опять же, карта показывает наиболее важные параметры с соответствующими точками; в данном случае все точки зеленые, что означает, что все параметры обслуживания верны.
Кроме того, необходимо создать обзорную карту со всеми службами Chip Company, как показано на следующем изображении. На этой карте вы можете увидеть иерархию сервисов Chip Company со статусом каждого из них. Если вы нажмете на один из пунктов отчетности о работе, вы увидите конкретную карту для каждой службы. С помощью всех этих карт мы можем осуществлять полный обзор всех служб Chip Company. Состояние каждой службы совпадает с тем, что показано на картах конкретных служб; как вы можете видеть, управление и поддержка работают правильно, но у интернет-магазина есть проблемы. Можно заметить, что статус служб в иерархии указывается вниз от большего к меньшему; статус каждой службы указан..
Избранные визуальные консоли
Опции избранных визуальных консолей позволяют получить прямой доступ к ним через меню или через список визуальных консолей, помеченных как избранные.
Чтобы отметить визуальную консоль как избранную, мы должны выбрать флажок Favourite visual console при ее создании или редактировании в основном разделе редактирования консоли:
![]() В версии Enterprise можно также включить автоматическую настройку размера визуальной консоли, если она отображается в полноэкранном режиме.
В версии Enterprise можно также включить автоматическую настройку размера визуальной консоли, если она отображается в полноэкранном режиме.
Чтобы изменить параметры в избранной визуальной консоли, перейдите в раздел Setup → Setup → Visual Styles в боковой панели меню.
- Тип просмотра визуальных консолей: Раздел визуальных консолей по умолчанию будет представлять собой полный список визуальных консолей или только избранные.
- Количество избранных визуальных консолей для отображения в меню: Количество визуальных консолей для отображения в боковой панели меню. Если вы введете число в поле для количества избранных визуальных консолей, они будут отображаться как таковые:
Раздел «Все визуальные консоли»:
Раздел «Избранные визуальные консоли»:
Шаблоны визуальной консоли
Для того чтобы создать новый шаблон, достаточно выбрать созданную визуальную консоль, имя и группу, и новый шаблон будет создан.
В этом разделе вы также можете увидеть созданные шаблоны визуальной консоли, если таковые имеются.
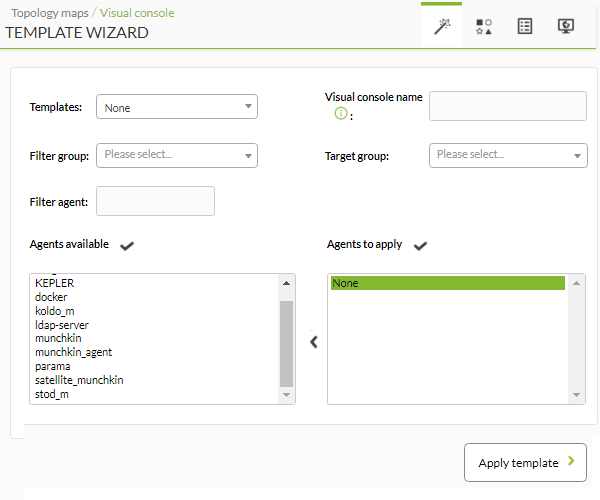
Визуальный ассистент консоли
Мастер шаблонов визуальной консоли может использовать ранее созданный шаблон для применения к новой визуальной консоли. Вы должны выбрать агентов, к которым вы хотите применить выбранный шаблон. Будет создано столько визуальных консолей, сколько агентов было выбрано.
После создания шаблона, если вы хотите внести какие-либо изменения, вы должны сделать их на выбранной визуальной консоли и заново создать шаблон.
После применения выбранного шаблона будут созданы визуальные консоли, которые появятся в списке. Если шаблон создан через избранную визуальную консоль, все визуальные консоли, созданные на основе этого шаблона, также станут избранными
Для того чтобы сделать использование шаблонов более динамичным, в метки элементов визуальных консолей можно добавить макросы: _agent_ и _agentalias_, заменив их на имя и псевдоним Агента.


 Home
Home