Consoles visuelles
Introduction
Pandora FMS vous permet de créer des cartes visuelles dans lesquelles chaque utilisateur définit sa propre manière de représenter visuellement la supervision. L'éditeur de console visuelle permet à l'utilisateur, en faisant glisser des éléments avec la souris, de concevoir visuellement l'apparence finale, en choisissant l'arrière-plan et les icônes qui représentent l'état de chaque aspect pertinent qu'il souhaite afficher.
Avec Pandora FMS, une série d'icônes est disponible, mais l'utilisateur peut facilement personnaliser la sienne. Différentes consoles visuelles peuvent interagir les unes avec les autres, visualisant hiérarchiquement l'état des cartes qui se trouvent “en dessous” sur une carte supérieure, pouvant ainsi conceptualiser la supervision et visualiser à un niveau élevé toute une série d'éléments.
Création et accès aux consoles visuelles
Pour travailler avec une carte visuelle, accédez à Operation → Topology maps → Visual console → Visual console list. Dans la liste, vous pouvez éditer une carte, la supprimer ou copier une carte existante puis la modifier. Pour créer une nouvelle carte, cliquez sur le bouton Create.
Pour les grands environnements, où il existe plusieurs consoles visuelles, un filtrage a été créé par recherche en texte libre, par groupe et avec récursion des groupes et sous-groupes secondaires.
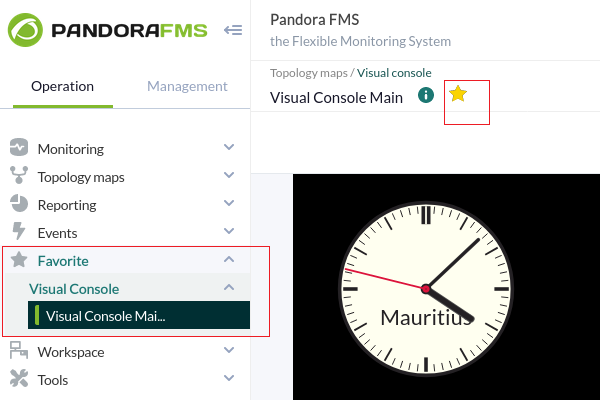
Les cartes dont le nom commence par l'un des caractères _ , [ ( seront affichées dans le menu de gauche dans le sous-menu de la Console visuelle. Ceci vous permet de créer une sorte de vue rapide à partir du menu, gardez cela à l'esprit lorsque vous nommez la console visuelle.
Création d'une console visuelle
Lors de la création d'une nouvelle console visuelle vous accéderez à la main view (Main data) et juste au-dessus vous verrez les icônes de l'éditeur. L'organisation de l'éditeur est composée de plusieurs onglets :
- Full screen mode : L'accès à la vue plein écran.
- View : L'onglet d'affichage par défaut.
- Wizard : L'assistant pour ajouter des éléments.
- Services wizard : L'assistant pour ajouter des services.
- List of elements : Une liste d'éléments contenus dans la console visuelle.
- Main data : Il contient les données générales de la console visuelle, ici vous pouvez changer le nom, entre autres éléments.
- Show link to public Visual Console : Le lien pour partager la console visuelle avec un tiers via une URL.
- List of visual consoles: Un lien pour revenir à la liste des consoles visuelles créées.
Version 770 ou ultérieure.
Grâce au favorite system vous pouvez ajouter les consoles visuelles dont vous avez besoin en un coup d'œil après vous être connecté à la console Web PFMS.
Edition d'une console visuelle : mode maintenance
Depuis le menu Operation → Topology maps → Visual console vous accéderez à la liste complète des consoles visuelles créées. Vous pouvez effectuer une recherche par mot-clé dans la zone de texte Search et filtrer par groupes dans Group (y compris les sous-groupes si vous activez Group Recursion), pour afficher le résultat, cliquez sur le bouton Search.
Pour modifier une console visuelle, cliquez sur le nom correspondant dans la colonne Map name. Pour plus de détails, voir « Création et édition de consoles visuelles ».
Version 766 ou ultérieure.
À partir de la version 766, il dispose de l'option Mode de maintenance. L'activation de cette option (bouton Maintenance) arrêtera la visualisation et l'édition par les autres utilisateurs, même pour les URL publiques de ladite console visuelle et dans la version mobile de la console Web à laquelle il appartient.
Cependant, si un utilisateur dispose de droits d'édition sur une console visuelle en mode maintenance, il aura un avis différent indiquant qui a activé ledit mode et la durée estimée pendant laquelle il sera à nouveau disponible. Si l'utilisateur clique sur OK, il peut désactiver le mode maintenance.
Le mode maintenance fonctionne également sur Metaconsole et Node.
Création - Données générales
Dans cette section Main data, vous pouvez modifier et créer les données de base de la console visuelle. Ce sera le seul visible sur une nouvelle carte jusqu'à ce qu'elle soit enregistrée. Les valeurs de base qu'il contient sont : le nom de la console visuelle, le groupe de gestion des ACL et l'image d'arrière-plan, qui peut être changer de taille quelle que soit la taille de l’image. La couleur d'arrière-plan est importante, car si l'écran sur lequel la console visuelle est affichée est plus grand que l'image d'arrière-plan, il remplira le reste avec la couleur d'arrière-plan sélectionnée ici.
Les images d'arrière-plan se trouvent dans le répertoire de la console Pandora FMS, dans le répertoire :
./images/console/arrière-plans/
Vous pouvez y télécharger vos propres images via le file manager intégré à Pandora FMS (Management → Admin tools → File manager).
Autorisations d'accès dans la console visuelle
Les ACL sur les consoles visuelles impliquent que toute personne ayant un accès en lecture à une console visuelle, car elle a accès au groupe avec l'indicateur de vue Visual Console (VR), verra tout le contenu du VC, même s'il y a des éléments d'un autre grappe.
Vous ne pouvez attribuer qu'un groupe auquel appartient l'utilisateur qui crée la console visuelle, sauf si cet utilisateur appartient explicitement au groupe ALL (ALL).
Création - Assistant
L'assistant vous permet d'ajouter des éléments à la console visuelle rapidement et confortablement. Vous pouvez créer des éléments de différents types, et il est recommandé, avant de créer de nombreux éléments, de l'utiliser avec seulement quelques-uns d'entre eux, pour accélérer la suppression ultérieure des éléments, le cas échéant. Si quelque chose ne va pas, vous trouverez peut-être plus rapide d'effacer l'intégralité de la console visuelle.
L'élément le plus pertinent est celui qui permet de créer un élément par Agent ou au contraire de créer un élément par Module. De cette façon, vous pouvez ajouter des dizaines d'éléments qui représentent un agent complet, ou un élément d'un agent, ou afficher tous les modules de différents agents, en créant plusieurs éléments à la fois. Ceux-ci peuvent être identifiés par le nom de l'agent, le nom du module ou les deux.
Le plus pratique est d’essayer quelques éléments et de voir comment ça marche.
Création - Assistant Services
L'onglet de l'assistant de services contient un petit formulaire permettant de créer plusieurs éléments de type service à la fois en quelques clics. Les services sélectionnés apparaîtront dans la console visuelle placée automatiquement avec l'icône choisie.
Création - liste des éléments
Cet onglet fournit une forme tabulée en lignes des éléments contenus dans la console visuelle que vous modifiez. C'est un moyen rapide de modifier différents éléments, tout en étant un outil utile pour les utilisateurs qui ont besoin d'affiner certaines valeurs d'éléments.
Les actions autorisées dans ce formulaire sont l'édition (mais pas la modification du type d'élément) et la suppression d'éléments (mais pas leur création). Cette action doit être réalisée dans l'onglet Editeur. Chaque ligne de cet écran sera un élément de console visuelle.
Création et édition de consoles visuelles
Depuis la liste des consoles visuelles créées, vous pouvez en éditer une en cliquant sur son nom. En haut à droite se trouve un bouton qui permet d'éditer la console visuelle sélectionnée, et de la dupliquer ou de la supprimer avec deux icônes respectives.
Cette section contient l'essentiel des fonctionnalités de l'éditeur de console visuelle, et c'est ici que les éléments qui composent une console visuelle peuvent être ajoutés et modifiés (sauf le background image).
Depuis la version 774, plusieurs éléments peuvent être sélectionnés à l'aide d'une souris et d'un clavier d'ordinateur : en appuyant longuement sur la touche CTRL, en cliquant avec le bouton gauche et en faisant glisser le pointeur de la souris sur les éléments pour les sélectionner. Vous pouvez également sélectionner chaque élément, un par un, en appuyant longuement sur CTRL tout en cliquant avec le bouton gauche de la souris sur chaque élément.
Une fois ces éléments sélectionnés, les actions suivantes peuvent être réalisées :
- Supprimez-les (icône Supprimer l'élément).
- Copiez-les (icône Copier l'élément).
- Déplacez-les.
- Redimensionner (bordure inférieure droite de tout élément sélectionné, cliquez et faites glisser).
En haut à gauche se trouvent les différents éléments pouvant être inclus dans une console visuelle (de gauche à droite) :
- Static image : Insère une image statique.
- Percentile item : insérez une barre de progression ou un cercle de progression.
- Module graph : Insérez un graphique de module.
- Basic Chart.
- Serialized pie graph : Insérez un graphique circulaire en série.
- Bars graph : Insérez un graphique à barres.
- Event history graph : Insérer un histogramme des événements (AutoSLA).
- Simple value : Insérez des données brutes, une valeur simple.
- Label : Insérez une étiquette de texte.
- Icon : Insérez une icône.
- Clock : Insère un objet horloge.
- Group : Insérez un groupe.
- Box : Insérez une boîte.
- Line : Insérez une ligne.
- Color cloud : insérez un nuage coloré dans un module d'agent.
- Network link : Insérez un lien réseau.
- Odometer : Insérez un compteur graphique pour les pourcentages ou les valeurs absolues (calculées en pourcentages en fonction des maximums et minimums établis ou réellement enregistrés).
- Service : Insérez un service.
Éléments qu'une carte peut contenir
Les éléments partagent des éléments communs regroupés dans deux onglets : paramètres d'étiquette (Label settings) et paramètres généraux (General Parameters). Certains, comme les liens réseau (Network link) n'ont pas ces onglets, d'autres comme le nuage coloré (Color Cloud) n'ont que l'onglet des paramètres généraux.
Image statique
Cet élément affiche une image statique qui sera affichée dans quatre couleurs possibles :
- Rouge, pour état critique (
CRITICAL). - Vert, pour un état normal (
OK). - Jaune, pour l'état d'avertissement (
WARNING). - Gris, pour état inconnu.
Selon l'état du module, de l'agent ou de la carte, une image ou une autre s'affiche. Dans une installation normale de Pandora FMS, ces images doivent être dans :
./images/console/icônes
Et ces fichiers utilisent une nomenclature spéciale pour ces images : <nom_image>_<état>.png où l'état peut être :
- Bad : Lorsque l'agent a un module en panne, soit le module est en panne, soit la console visuelle qu'il relie contient un élément en panne.
- Ok : Lorsque l'Agent, le Module ou la console visuelle pouvant être liés sont corrects.
- Warning : Lorsque l'agent a un module en avertissement, ou que le module est en avertissement ou que la console visuelle qu'il relie contient un élément en avertissement.
- (Sans aucun texte) : Lorsque l'Agent, le module ou la console visuelle qu'il relie n'a aucun état.
Version 763 ou ultérieure : Lorsqu'une alerte est déclenchée pour cet élément, il affichera une boîte orange qui peut être désactivée dans la configuration visuelle.
Progrès
Les éléments de type progression (Item Percentile) vous permettent de voir l'état d'un module de manière très graphique et descriptive. Ils peuvent être de type barre de progression, de type boule, de type graphique de type beignet ou de type beignet complet.
- Max value : C'est la valeur maximale que peut avoir le module à représenter.
- Type : Le type permettra de définir la façon dont l'élément est représenté graphiquement (barre, bulle, circulaire ou circulaire avec anneau interne -donut-).
- Value to show : Il affiche la valeur en pourcentage ou la valeur elle-même.
- Linked visual console : Par défaut, elle est liée au module source de données, mais vous pouvez modifier son comportement et la lier à n'importe quelle autre console visuelle.
Graphique d'un module
Il affiche un graphique en temps réel. Il peut s'agir d'un graphique d'un module de données ordinaire, d'un graphique combiné ou de l'un des graphiques qui obtiennent leur valeur sous forme de tableau, qui peuvent être de plusieurs types.
Dans le graphique, il est nécessaire de définir la largeur et la hauteur ; C'est pourquoi il passe de masqué dans les options avancées à affiché.
- Intervalle : Plage de données que le graphique affichera à partir du moment actuel vers l'arrière ; par exemple: 1 jour.
- Taille : Largeur et hauteur de l'image que le graphique et les chiffres des axes occuperont à l'écran.
- Couleur de fond : Blanc, noir ou transparent. Cela lui permet d'être mieux ajusté visuellement à la console visuelle.
- Type : Permet de choisir le type : graphique module, graphique combiné ou graphique tabulé.
- Agent/Module : Dans le cas d'avoir choisi un graphique associé à une série de données.
Les graphiques ne sont pas prévisualisés en mode édition, c'est pourquoi une boîte blanche s'affiche à la place.
- L'option Slice mode vous permet de regrouper les données par heure (une heure, valeur par défaut) et de choisir les options d'affichage en tant que maximum, minimum, moyenne et somme avec un graphique à barres verticales, linéaire ou en aires.
Basic Chart
Il permet de choisir un agent et un module, avec une plage horaire (par défaut une heure). Il peut être lié à une autre console visuelle associée.
Graphiques à secteurs et à barres sérialisés
Ces deux éléments de console visuelle vous permettent d'incorporer des diagrammes circulaires complexes ou des barres verticales ou horizontales dans une console visuelle. Contrairement à un graphique combiné de type « Pie » ou « Bar », ces graphiques sérialisés intègrent les données d'un seul module, avec un format spécial.
Vous ne pouvez incorporer que des données provenant d'un module de type « Texte » (string) qui contient des séries de données au format « tag,value » :
tag1,value1 tag2,value2 tag3,value3 tag4,value4 tag5,value5 tag6,value6
Jusqu'à un maximum de six éléments. Pour créer un module avecIl est recommandé de réaliser ces données avec un plugin Agent.
Histogramme d'événements/AutoSLA
Il affiche une barre horizontale, similaire à celle de la vue principale Agent, affichant, pour un Agent ou une combinaison Agent/Module, les événements qui se sont produits au cours des dernières 24 heures.
Service
Il permet de représenter (et proposer un lien) vers l'état actuel d'un service, en indiquant également le pourcentage de conformité SLA en temps réel.
Si vous souhaitez personnaliser les images dans les consoles visuelles, quatre images différentes sont nécessaires, une pour chaque état, en utilisant une nomenclature spéciale pour ces images : <image_name>_<state>.png où l'état peut être :
- < nom_image >_bad.png
- < nom_image >_ok.png
- < nom_image >_warning.png
- < nom_image >.png (aucun état)
Étiquette de texte
Pour créer une étiquette de texte sans contenu associé, ce type d'élément peut être utilisé. Il contient du texte et du code HTML (pouvant créer un lien interne ou d'autres options avancées).
Groupe
C'est une image statique qui représente l'état d'un groupe.
Si vous souhaitez personnaliser les images dans les consoles visuelles, quatre images différentes sont nécessaires, une pour chaque état, en utilisant une nomenclature spéciale pour ces images : <image_name>_<state>.png où l'état peut être :
- < nom_image >_bad.png
- < nom_image >_ok.png
- < nom_image >_warning.png
- < nom_image >.png (aucun état)
(Version 763 ou ultérieure) Lorsqu'une alerte est déclenchée pour cet élément, il affichera une boîte orange qui peut être désactivée dans la configuration visuelle.
Boîtes et lignes
Il vous permet d'ajouter des cases de différentes couleurs et formes pour organiser et améliorer l'apparence de votre console visuelle.
Dans le cas de lignes, lors de leur ajout à la console visuelle, elles peuvent être ancrées à d'autres éléments en faisant glisser une de leurs pointes vers l'élément souhaité et en la relâchant. De cette façon, les lignes ancrées se déplaceront si lesdits éléments sont déplacés.
Valeur simple
Cet élément permet d'afficher la valeur d'un Module dans la console visuelle en temps réel. Il vous suffit de définir une balise (facultatif), et de choisir l'Agent et le Module. Pour remplacer la valeur vous devez utiliser la macro ( _VALUE_ ).
(Version 763 ou ultérieure) Lorsqu'une alerte est déclenchée pour cet élément, il affichera une boîte orange qui peut être désactivée dans la configuration visuelle.
Icône
C'est très similaire à l'image statique, sauf que l'icône sélectionnée apparaîtra toujours grise, comme si elle était dans un état unknown. Les icônes sont souvent utilisées sans informations d'état, c'est-à-dire qu'elles ne peuvent pas être utilisées comme image statique, mais peuvent être utilisées comme icône. Une image simple, comme un logo par exemple.
Icônes reliant d'autres pages
Dans la boîte de dialogue il est possible de lier une icône à une autre console visuelle.
Si vous souhaitez personnaliser les images dans les consoles visuelles, quatre images différentes sont nécessaires, une pour chaque état, en utilisant une nomenclature spéciale pour ces images : <image_name>_<state>.png où l'état peut être :
- < nom_image >_bad.png
- < nom_image >_ok.png
- < nom_image >_warning.png
- < nom_image >.png (aucun état)
En utilisant également le champ d'étiquette (Label settings) et en saisissant une adresse URL complète, l'icône peut être liée à une page Web. Par exemple, pour lier une icône de carte visuelle au visualiseur de la console SNMP, il faut créer un élément de type icône qui a l'adresse complète du visualiseur comme champ d'étiquette :
http://<pandora_home>/index.php?sec=snmpconsole&sec2=operation/snmpconsole/snmp_view
(Version 763 ou ultérieure) Lorsqu'une alerte est déclenchée pour cet élément, il affichera une boîte orange qui peut être désactivée dans la configuration visuelle.
Horloges
Cet élément vous permet d'ajouter une horloge dynamique, à la fois analogique et numérique, depuis n'importe quel fuseau horaire à votre console visuelle, affichant et mettant à jour l'heure exacte (et la date) à tout moment sans avoir à actualiser la page.
Carte thermique
Cet élément permet de représenter des nuages de couleurs flous qui dépendent de la valeur du Module attribué ; souvent appelées « cartes thermiques ». Grâce à la configuration, vous pouvez créer des plages de valeurs (pour l'instant uniquement numériques). Chaque plage doit être cohérente avec la suivante et chacune est ajoutée avec l'icône « + ».
Lorsque la valeur du module sélectionne se situe entre les valeurs (y compris les limites) d'une plage, la couleur choisie dans cette plage sera utilisée pour l'élément. Si aucune plage n’est respectée, la couleur par défaut sera utilisée.
Lien réseau
![]() Deux objets (éléments d'image statiques) qui ont été configurés à l'aide d'agents avec modules pour une interface réseau de type
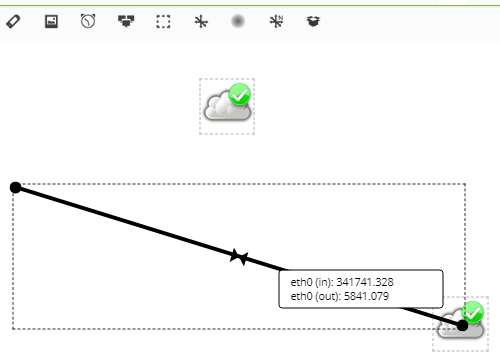
Deux objets (éléments d'image statiques) qui ont été configurés à l'aide d'agents avec modules pour une interface réseau de type <prefix>ifOperStatus, peuvent être liés via un lien réseau. Pour cela, ajoutez une image statique, indiquez un Agent et sélectionnez un Module.
Ajoutez ensuite un lien Réseau et « faites glisser » une de ses extrémités vers l'une des images statiques précédemment configurées :
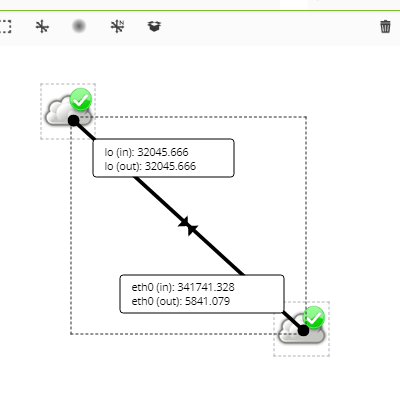
Pour finir de « glisser » l'autre extrémité vers la deuxième image statique :
Les trois éléments seront joints et lorsque vous déplacerez l'un d'eux, ils seront déplacés ensemble. En double-cliquant sur le Lien réseau vous pourrez visualiser les deux graphiques et effectuer les opérations qui leur sont inhérentes.
Il est recommandé de modifier les modules et les unités de placement, le cas échéant, car ceux-ci refléteront ce changement dans la console visuelle.
Odomètre
Il permet de sélectionner un Agent puis un de ses Modules, qui est de type numérique. Il a deux types de fonctionnement : les valeurs absolues ou les valeurs en pourcentage. Le pourcentage ne sera utilisé que s'il a le symbole de pourcentage comme unités et a un minimum et un maximum définis (100). Dans ce cas, le pourcentage est affiché comme valeur, sinon la valeur absolue du module est indiqué, bien que le compteur kilométrique le représente en pourcentage sur le graphique.
Il prend le maximum et le minimum définis, s'il n'est pas défini il prend le maximum et le minimum des deux derniers jours. S'il possède des seuils, il sera affiché selon son état, normal (vert), avertissement (jaune) ou critique (rouge). S'il n'y a pas de seuil, il apparaîtra toujours en vert.
Options avancées pour chaque élément
- Position : Par défaut, la position est 0x0, où le premier chiffre est l'axe X et le second est l'axe Y. Ces valeurs sont en pixels ; Notez que l'axe est défini de telle sorte que l'axe Y soit inversé, où le haut est 0 et grandit vers le bas, et l'axe X est défini de manière classique, c'est-à-dire qu'il commence au bord gauche et grandit vers la droite. Cette position est automatiquement modifiée lorsque vous cliquez et faites glisser un élément.
- Parent : Pour représenter la relation entre les éléments de la console visuelle, des lignes sont utilisées qui sont tracées entre eux. Donne à la ligne elle-même une couleur basée sur l'état de l'élément parent.
- Carte associée: Divers éléments peuvent être utilisés pour « résumer » l'état d'une autre console visuelle. De cette façon, l'état de l'icône (Vert, Jaune ou Rouge) est affiché en utilisant l'état de la console liée. De plus, il est possible d'activer un lien depuis l'élément vers la console visuelle.
- Accès restreint pour le groupe : Si l'un d'entre eux est sélectionné, l'affichage de cet élément dans la console visuelle sera restreint aux utilisateurs qui n'ont pas d'autorisations de lecture sur le groupe en question. Il sera également pris en compte lors du calcul du poids de l'état dans une console liée ; Il ne sera calculé que sur les éléments visibles par l'utilisateur.
Façons de calculer l'état de la console visuelle liée
- Par défaut
Calcule l'état à partir de l'état de tous les éléments, comme le ferait un agent.
- En poids
Calcule l'état des éléments auxquels est attribué une console visuelle, un module ou un agent par rapport à un pourcentage d'éléments configurés par l'utilisateur. Ce pourcentage est ce que le nombre d'éléments d'un état anormal doit dépasser par rapport au nombre d'éléments pris en compte dans le calcul pour que cet état change.
- Par éléments critiques
Calcule l'état en utilisant les éléments en état critique et les pourcentages des seuils définis par l'utilisateur. Si le nombre d'éléments en état critique par rapport au nombre d'éléments pris en compte dans le calcul dépasse le pourcentage attribué en avertissement, l'état devient avertissement. Il en va de même pour le pourcentage attribué comme critique, qui a également la préférence.
Partager une console visuelle
Il est possible de partager une carte visuelle avec n'importe qui, même s'il ne dispose pas de nom d'utilisateur/mot de passe pour accéder à Pandora FMS. Depuis la vue de la console, vous accédez à l'onglet Show link to public Visual Console.
Cette URL spéciale est statique et ressemble à ceci :
http://192.168.50.2/operation/visual_console/public_console.php?hash=86d1d0e9b6f41c2e3e04c5a6ad37136b&id_layout=3&id_user=admin2
L'utilisateur ne pourra accéder à aucun des liens ou informations d'un agent à partir de là ; uniquement à l'information publiquée sur la console visuelle.
Exporter et importer des consoles visuelles
- Exporter la console visuelle : Cela se fait depuis le menu Management → Ressources → Resource exporting → Visual console, à partir duquel vous choisissez la console visuelle à exporter et appuyez sur le bouton Export juste à droite. Cette option génère des fichiers de type
.ptr(en interne au format XML), uniquement avec la console visuelle elle-même, sans agents, données, image de fond, etc. - Importer la console visuelle : Une stratégie peut être importée à partir d'un fichier
.ptrdepuis le menu Management → Resources → Resource registration en sélectionnant le fichier.ptr(dans ce cas, il n'est pas nécessaire d'utiliser le Group filter) et en cliquant sur Upload.
Macros dans les consoles visuelles
Lors de la saisie d'une macro dans la zone de texte, cette macro sera remplacée par les données obtenues grâce à la fonctionnalité de cette macro :
_date_: Il affiche la date en utilisant le format PHP local._time_: Il affiche l'heure en utilisant le format PHP local._agent_: Il affiche l'alias de l'agent sélectionné._module_: Il affiche le nom du module sélectionné._agentdescription_: Il affiche la description de l'agent sélectionné._address_: Il affiche l'adresse IP de l'agent sélectionné._moduledescription_: Il affiche la description du module sélectionné.
Affichage plein écran
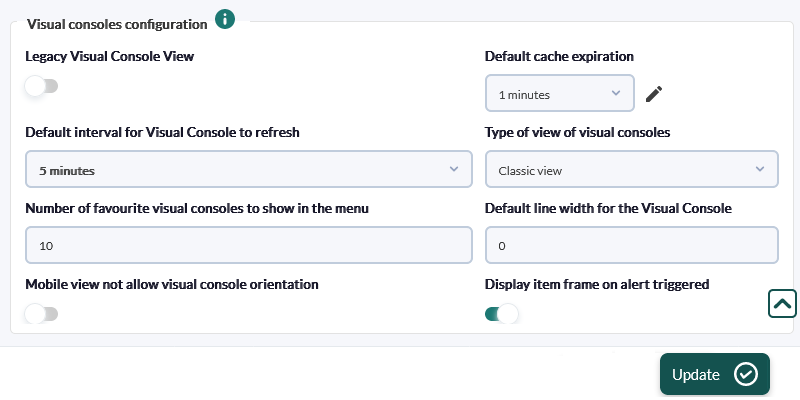
Dans les consoles visuelles, vous avez la possibilité d'autoriser l'actualisation automatique et la possibilité d'afficher un code QR de votre lien Web. Vous pouvez activer le mode « plein écran » dans votre navigateur web (généralement avec la touche F11) sur la console visuelle ; En haut à droite vous trouverez le bouton pour afficher le QR code avec l'URL de la console visuelle et une liste déroulante pour modifier la fréquence de mise à jour (par défaut toutes les cinq minutes).
Consoles visuelles préférées
Les options des consoles visuelles préférées vous permettent d'avoir des raccourcis depuis la barre de menu ou d'accéder à une liste de consoles visuelles marquées comme favorites.
Pour marquer une console visuelle comme favorite, cochez la case Favourite visual console lors de sa création ou de sa modification dans la section d'édition principale de celle-ci.
![]() Dans la version Entreprise, vous pouvez également configurer la console visuelle pour qu'elle ajuste automatiquement sa taille si elle est affichée en plein écran.
Dans la version Entreprise, vous pouvez également configurer la console visuelle pour qu'elle ajuste automatiquement sa taille si elle est affichée en plein écran.
Pour modifier les options préférées de la console visuelle, accédez à la section Management → Setup → Setup → Visual Styles dans la barre de menu latérale.
Modèles de console visuelle
Afin de créer un nouveau modèle, vous devez choisir une console visuelle créée, un nom de représentant et le groupe, et un nouveau modèle sera créé. Dans cette section, vous pouvez également voir les modèles de console visuelle créés, le cas échéant.
Assistant de console visuelle
L'assistant de modèle de console visuelle permet d'utiliser un modèle précédemment créé à appliquer à une nouvelle console visuelle. Vous devez choisir les agents auxquels vous souhaitez appliquer le modèle sélectionné. Autant de consoles visuelles seront créées que les agents auront été choisis.
Une fois le modèle créé, si vous souhaitez apporter des modifications, vous devez les effectuer dans la console visuelle choisie et recréer le modèle.
Une fois le modèle sélectionné appliqué, les consoles visuelles seront créées, qui apparaîtront dans la liste. Si le modèle est créé via une console visuelle favorite, toutes les consoles visuelles créées à partir de ce modèle seront également favorites.
Afin de rendre plus dynamique l'utilisation des modèles, dans les étiquettes des éléments des consoles visuelles, vous pouvez ajouter des macros : _agent_ et _agentalias_, en les remplaçant par le nom et l'alias de l'Agent.


 Home
Home