ビジュアルコンソール
概要
Pandora FMS では、各ユーザが独自の方法で監視状況を視覚的に表現するビジュアルマップを構築できます。 ビジュアルコンソールエディタを使用すると、要素をマウスでドラッグして最終的な表示内容を調整したり、背景および、表示したい各関連情報の状態を表すアイコンを選択することができます。
Pandoraには一連のアイコンが付属していますが、ユーザ自身でも簡単にカスタマイズすることができます。それぞれのビジュアルコンソールは相互に連携し、階層的に上位のマップから下にたどるようにすることができ、高レベルでの監視と視覚化をすることができます。
ビジュアルコンソールの作成とアクセス
ビジュアルマップの操作をするには、操作(Operation) → トポロジマップ(Topology Maps) → ビジュアルコンソール(Visual console) へ行きます。すでに作成されているマップの一覧が表示されます。新たなマップを作成するには、“作成(Create)” をクリックします。
複数のビジュアルコンソールがある大規模な環境の場合、フィルタリングは、フリーテキスト検索、グループ別、およびセカンダリグループと子グループの再帰が可能です。
ビジュアルコンソールアイテムは、最初の文字が _, , , [, ( になっています。 これは、ビジュアルコンソール サブメニューの中の左側のメニューに表示されます。 これにより、メニューからクイックビューを作成することができます。ビジュアルコンソールに名前を付ける際には、このことを念頭に置いてください。
ビジュアルコンソールの作成
新しいビジュアルコンソールを作成するには、メイン画面(メインデータ)にアクセスします。すぐ上に編集アイコンが表示されます。エディタは、いくつかのタブで構成されています。
- フルスクリーンモード: フルスクリーン表示へのアクセス。
- 表示: デフォルトの表示タブ。
- ウィザード: 要素を追加するためのウィザード。
- サービスウィザード: サービスを追加するためのウィザード。
- 要素一覧: ビジュアルコンソールの要素一覧。
- メインデータ: ビジュアルコンソールの一般的なデータで、名前やその他要素を変更できます。
- 公開ビジュアルコンソールへのリンク表示: URL を通して第三者へビジュアルコンソールを共有するリンク。
- ビジュアルコンソール一覧: 作成済のビジュアルコンソール一覧へ戻るリンク。
NG 770 以降
お気に入りシステムを使って、Pandora FMS Web コンソールにログインした後に見たいビジュアルコンソールを追加できます。
ビジュアルコンソールの編集: メンテナンスモード
メニュー 操作(Operation) → トポロジマップ(Topology maps) → ビジュアルコンソール(Visual console) から、作成済のビジュアルコンソール一覧にアクセスできます。 検索(Search) テキストボックスでキーワードで検索し、グループ(Group) (子グループを含める(Group Recursion) を有効にした場合はサブグループを含む) でグループのフィルタを行い、検索(Search) ボタンをクリックして結果を表示できます。
ビジュアルコンソールを編集するには、マップ名(Map name) 列の名前をクリックします。 詳細については、「ビジュアルコンソールの作成と編集」を参照してください。
バージョン NG 766 以降
バージョン 766 以降では、メンテナンスモード(Maintenance Mode) オプションがあります。このオプション(メンテナンス(Maintenance)ボタン)を有効にすると、ビジュアルコンソールの公開 URL およびそれに関連する Web コンソールのモバイルバージョンであっても、他のユーザが表示および編集できなくなります。
ただし、ユーザがビジュアルコンソールのメンテナンスモードで編集権限を持っている場合は、メンテナンスモードを有効化したユーザと、再び使用できるようになるまでの推定時間を示す別の警告が表示されます。 ユーザが OK ボタンを押すと、メンテナンスモードを無効にすることができます。
メンテナスモードは、コマンドセンター(メタコンソール)およびノードでも動作します。
作成 - 一般的なデータ
メインデータの画面では、ビジュアルコンソールの基本データを編集して作成することができます。 それが保存されるまで、新しいマップに唯一表示されるものになります。 基本的な値には、ビジュアルコンソール名、ACL管理グループ、背景画像などがあり、画像のサイズに関係なくサイズを変更できます。 ビジュアルコンソールが表示されている画面が背景画像より大きい場合は、ここで選択した背景色で残りの部分を塗りつぶすため、背景色は重要です。
背景画像は、Pandora のコンソールディレクトリにあり、以下のディレクトリです。
./images/console/backgrounds/
Pandora FMS に組み込まれているファイルマネージャを通して独自の画像をアップロードすることができます。(管理(Management) → 管理ツール(Admin tools) → ファイルマネージャ(File manager))
ビジュアルコンソールアクセス権限
ビジュアルコンソールは、それの参照権限を持っているユーザであれば誰でも参照できます。ビジュアルコンソール(VR)フラグでグループへのアクセス権があれば、他のグループの要素が含まれていたとしてもビジュアルコンソールの全コンテンツを参照できます。
ユーザは、"すべて"グループ に属していなければ、作成するビジュアルコンソールは、ユーザが属するグループのみ割り当てできます。
作成 - ウィザード
ウィザードでは、ビジュアルコンソールに素早く便利に要素を追加できます。さまざまな種類の要素を作成できますが、多くの要素を作成する前に少数の要素だけをで実施することをお勧めします。後で要素を削除するときに問題になりません。間違えた場合は、ビジュアルコンソール全体を削除する方が速いかもしれません。
最も関連性の高い要素は、エージェントごとに要素を作成したり、逆にモジュールごとに要素を作成したりできる要素です。 そうすることで、完全なエージェントまたはエージェントの要素を表す数十の要素を追加したり、さまざまなエージェントのすべてのモジュールを表示して、一度に多くの要素を作成したりできます。 これらは、エージェント名、モジュール名、またはその両方で識別できます。
最も現実的な解決策は、いくつかの要素を試して、それがどのように機能するかを確認することです。
作成 - サービスウィザード
サービスウィザードは、若干のクリックで複数のサービスタイプ要素を作成する小さいフォームがあります。選択したサービスは、選択したアイコンでビジュアルコンソールに自動的に表示されます。
作成 - 要素一覧
このタブでは、行ごとに編集中のビジュアルコンソールに含まれる要素のフォームを表示します。要素を簡単に編集することができます。要素のいくつかの値を調整する必要がある場合に便利なツールです。
ここで出来る操作は、要素の編集 (ただし要素の種類は変更できません) および削除で、作成はできません。作成は編集タブで行ってください。この画面の各行はビジュアルコンソールの要素です。
ビジュアルコンソールの作成と編集
作成されたビジュアルコンソールの一覧から、名前をクリックしてそれらの 1つを編集できます。 右上には、選択したビジュアルコンソールを編集、複製、削除したりできるアイコン表示のボタンがあります。
このセクションには、ほとんどのビジュアルコンソールエディタ機能が含まれており、ここでビジュアルコンソールを構成する要素を追加および変更できます。(背景画像を除く)
バージョン 774 以降、コンピュータのマウスとキーボードを使用して複数の要素を選択できます。CTRL キーを押したまま左クリックし、マウスポインタを要素上でドラッグして要素を選択します。 CTRL キーを押したまま各項目をクリックして、各項目を 1 つずつ選択することもできます。
これらの要素を選択すると、次のアクションを実行できます。
- 削除 (アイテム削除 アイコン)
- コピー (アイテムコピー アイコン)
- 移動
- サイズ変更 (選択した要素の右下の境界線をクリックしてドラッグします)
左上には、ビジュアル コンソールに含めることができるさまざまな要素が表示されます (左から右に):
- 静的画像 : 静的画像の挿入
- パーセント表示: 進捗バーの挿入
- モジュールグラフ: モジュールグラフの挿入
- 基本グラフ
- 円グラフ: 円グラフの挿入
- 棒グラフ: 棒グラフの挿入
- イベント履歴グラフ: 履歴グラフの挿入 (自動SLA).
- 単一値: 生データ、単一値の挿入
- ラベル: テキストタグの挿入
- アイコン: アイコンの挿入
- 時計: 時計アイテムの挿入
- グループ: グループの挿入
- 箱: 箱の挿入
- 線: 線の挿入
- カラークラウド: エージェントモジュールにカラークラウドを挿入
- ネットワークリンク: ネットワークリンクの挿入
- オドメーター: パーセンテージまたは絶対値のいずれかのグラフを挿入(実際に登録された最大値と最小値に従ってパーセンテージが計算されます)。
- サービス: サービスの挿入
マップに含めることができる要素
各要素には、ラベル設定 と 一般設定 の 2 つのタブの共通要素があります。 ただし、ネットワークリンク のようにこれらのタブがなくても実行できるものもあれば、カラークラウド のように一般設定タブしかないものもあります。
静的画像
この要素は、静的画像を以下の 4種類の色で表示します。
- 赤, 障害状態 (
CRITICAL) - 緑, 正常状態 (
OK) - 黄色, 警告状態 (
WARNING) - グレー, 不明状態
モジュール、エージェント、マップの状態に依存して、一つまたは他の画像を表示します。通常の Pandora のインストールでは以下に画像があります。
./images/console/icons
これらのファイルは <image_name>_<state>.png という特別な命名で、状態は次のようになります。
- Bad: エージェントの一つ以上のモジュールが障害状態もしくは、ビジュアルコンソールがリンクしているエレメントが障害状態の場合
- Ok: エージェント、モジュール、もしくはビジュアルコンソールのリンクが正常の場合
- Warning: エージェントの一つ以上のモジュールが警告状態もしくは、ビジュアルコンソールがリンクしているエレメントが警告状態の場合
- (テキスト無し): エージェントやモジュール、ビジュアルコンソールに状態が無い場合
バージョン 763 以降: このアイテムにアラートが発報されるとオレンジの四角が表示されます。これは、表示設定 で無効にできます。
パーセントアイテム
進捗アイテム (パーセントアイテム) を使用すると、モジュールの状態を非常にグラフィックでわかりやすい方法で確認できます。 プログレスバー、ボール、ドーナツ、または完全なドーナツタイプのグラフィックを使用できます。
- 最大値(Max value): モジュールが表現できる最大値です。
- タイプ(Type): タイプを使用すると、要素をグラフィカルに表現する方法を定義できます (棒、ボール、ドーナツなど)。
- 表示する値(Value to show): パーセンテージ値または値自体が表示されます。
- リンクしているビジュアルコンソール(Linked visual console): デフォルトでは、データのソースモジュールにリンクされますが、動作を変更し、他のビジュアルコンソールにリンクできます。
モジュールグラフ
グラフをリアルタイムで表示します。これは、通常のデータモジュール、組み合わせグラフ、または、さまざまな種類の表形式でその値を表示するグラフです。
グラフでは、幅と高さを定義する必要があります。そのため、詳細オプションで表示されるようになります。
- 間隔(Interval): 現時点から遡ってグラフ表示する範囲。例: 1日
- 大きさ(Size): グラフの画面上の画像の幅と高さ、および軸の図。
- 背景色(Background color): 白、黒、透明。ビジュアルコンソールの表示に合わせて選択します。
- タイプ(Type): モジュールグラフ、組み合わせグラフ、表形式を選択できます。
- エージェント/モジュール(Agent/Module): データ系列に関連付けられたグラフを選択した場合。
編集モードではグラフのプレビューはできません。白い領域が表示されます。
- スライスモード(Slice mode) オプションを使用すると、時間 (1 時間、デフォルト値) ごとにグループ化し、縦棒、折れ線、塗りつぶしグラフで最大値、最小値、平均値、合計値として表示するオプションを選択できます。
基本グラフ
期間 (デフォルトでは 1 時間) を指定して、エージェントとモジュールを選択できます。 関連する別のビジュアルコンソールとリンクできます。
円グラフおよび連続棒グラフ
これら 2 つのビジュアルコンソール要素により、複雑な円グラフ、縦棒グラフ、横棒グラフをビジュアルコンソールに組み込むことができます。 組み合わされた「円」または「棒」グラフとは異なり、これらの連続化されたグラフには、単一のモジュールからのデータが特別な形式で組み込まれます。
次の形式のデータを含む “テキスト” モジュールからデータを次の tag,value フォーマットで取り込むことができます。
tag1,value1 tag2,value2 tag3,value3 tag4,value4 tag5,value5 tag6,value6
最大 6つの要素までです。 このデータを含むモジュールを作成するには、エージェントプラグインを使用することをお勧めします。
以下は、そのようなモジュールの XML を生成する Linux ローカルプラグインの例です。 このケースでは、Integria IMS の REST API を使用して、オープンインシデントのデータをステータス別に取得しています。
#!/bin/bash # URL="https://support.example.com/integria/include/api.php" CRD="?user=admin&user_pass=integria&pass=1234" #NEW echo New,`curl -k -s "$URL$CRD&op=get_stats¶ms=opened,,1"`> /tmp/support2.tmp #UNCONFIRMED echo Unconfirmed,`curl -k -s "$URL$CRD&op=get_stats¶ms=opened,,2"`>> /tmp/support2.tmp #ASSIGNED echo Assigned,`curl -k -s "$URL$CRD&op=get_stats¶ms=opened,,3"`>> /tmp/support2.tmp #REOPENED echo Reopened,`curl -k -s "$URL$CRD&op=get_stats¶ms=opened,,4"`>> /tmp/support2.tmp #DEVELOPMENT echo Development,`curl -k -s "$URL$CRD&op=get_stats¶ms=opened,,5"`>> /tmp/support2.tmp #PENDING TO BE CLOSED echo PendingToBeClosed,`curl -k -s "$URL$CRD&op=get_stats¶ms=opened,,6"`>> /tmp/support2.tmp echo "<module>" echo "<name>Support_Status</name>" echo "<type>generic_data_string</type>" echo "<data><![CDATA[`cat /tmp/support2.tmp| tr -d ' '`]]></data>" echo "</module>"
これは、次のような XML を生成します。
<module> <name>Support_Status</name> <type>generic_data_string</type> <data><![CDATA[New,0 Unconfirmed,1 Assigned,2 Reopened,1 Development,2 PendingToBeClosed,1]]></data> </module>
イベントヒストグラム/自動SLA
メインのエージェント表示のように、24時間以内に発生したイベントをエージェントまたはエージェント/モジュールの組み合わせで横の棒グラフで表示します。
サービス
サービスの最新の状態を表示(リンクを含む)することができます。また、リアルタイムで SLA 達成率を % 表示します。
画像をカスタマイズしたい場合、4種類の画像が必要で、次のように各状態ごとに、それらの画像の特別な命名規則 <image_name>_<status>.png を使用します。
- < image_name >_bad.png
- < image_name >_ok.png
- < image_name >_warning.png
- < image_name >.png (no status)
テキストラベル
このタイプのアイテムを使用すると、コンテンツを関連付けずにテキストタグを作成できます。 テキストと HTML コード (内部リンクやその他の高度なオプションを作成できる) が含まれています。
グループ
グループの状態を表現する静的画像です。
ビジュアルコンソールの画像をカスタマイズしたい場合、4種類の画像が必要で、次のように各状態ごとに、それらの画像の特別な命名規則 <image_name>_<status>.png を使用します。
- < image_name >_bad.png
- < image_name >_ok.png
- < image_name >_warning.png
- < image_name >.png (no status)
(バージョン 763 以降) このアイテムにアラートが発報されるとオレンジの四角が表示されます。これは、表示設定 で無効にできます。
箱と線
さまざまな色や形のボックスを追加して、ビジュアルコンソールの外観を整えたり強化できます。
単一値
このアイテムを使用すると、モジュールの値をビジュアルコンソールにリアルタイムで表示できます。 必要なのは、タグ (オプション) を定義し、エージェントとモジュールを選択することだけです。 値を置換するには、マクロ ( _VALUE_ ) を使用します。
(バージョン 763 以降) このアイテムにアラートが発報されるとオレンジの四角が表示されます。これは、表示設定 で無効にできます。
アイコン
これは静止画像とよく似ていますが、選択されたアイコンは常に不明な状態であるかのように灰色で表示されます。 状態情報を持たないアイコン、アイコンは状態を持ちません。静的画像として利用できないアイコンです。例えば、ロゴのような単純な画像です。
アイコンの他のページへのリンク
ダイアログボックスでは、アイコンをビジュアルコンソールにリンクすることができます。
ビジュアルコンソールの画像をカスタマイズしたい場合、4種類の画像が必要で、次のように各状態ごとに、それらの画像の特別な命名規則 <image_name>_<status>.png を使用します。
- < image_name >_bad.png
- < image_name >_ok.png
- < image_name >_warning.png
- < image_name >.png (no status)
ラベル設定フィールドに URL を入力した場合、アイコンは Web ページへのリンクになります。例えば、ビジュアルマップ上のアイコンを SNMP コンソールビューワにリンクすると、タグフィールドにビューワのリンクを持った要素として作成されます。
http://<pandora_home>/index.php?sec=snmpconsole&sec2=operation/snmpconsole/snmp_view
(バージョン 763 以降) このアイテムにアラートが発報されるとオレンジの四角が表示されます。これは、表示設定 で無効にできます。
時計
この要素では、任意のタイムゾーンでアナログおよびデジタルの両方の表示形式の時計をビジュアルコンソールに追加できます。ページを再読み込みすることなく現在時刻を表示します。
ヒートマップ
このアイテムを使用すると、割り当てられたモジュールの値に応じてぼやけた色の雲を表現できます。 多くの場合「ヒートマップ」と呼ばれます。 設定を通じて、値の範囲を作成できます (現時点では数値のみ)。 各範囲は次の範囲と一致している必要があり、それぞれに “ + ” アイコンが追加されます。
選択したモジュールの値が範囲の値 (制限を含む) の間にある場合、その範囲から選択された色が要素に使用されます。 範囲が満たされていない場合は、デフォルトの色が使用されます。
ネットワークリンク
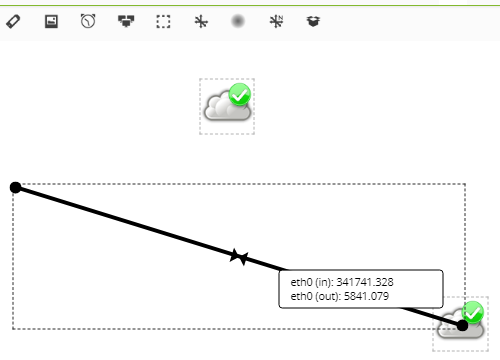
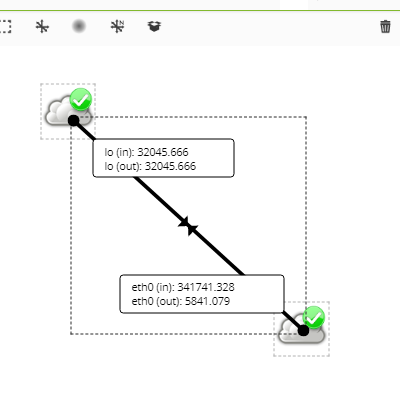
エージェントでネットワークインタフェースの <prefix>ifOperStatus タイプのモジュールを持つ 2つの要素(静的画像)は、それを介してネットワークリンクを通してリンクすることができます。これを行うには、静的画像を追加し、エージェントを指定してモジュールを選択します。画面例を参照してください。
次に、ネットワークリンクを追加し、その端の 1つをあらかじめ設定した静的画像の 1つにドラッグします。
最後に、もう一方の端を 2番目の静的画像にドラッグします。
3 つの要素が結合され、そのうちの 1 つを移動すると、他も一緒に移動します。 ネットワークリンクをダブルクリックすると、2 つのグラフが表示され、それらに固有の操作を実行できます。
ビジュアルコンソールに反映されるため、モジュールを編集し単位を設定することをお勧めします。
オドメーター
エージェントを選択してから、数値タイプのモジュールの 1つを選択できます。 絶対値またはパーセンテージの値の 2種類があります。 パーセンテージは、単位としてパーセンテージ記号があり、最小値と最大値(100)が定義されている場合にのみ使用されます。 この場合、パーセンテージの値が表示されます。それ以外の場合、モジュールの絶対値が示されますが、オドメーターはグラフのパーセンテージとして表示します。
定義された最大値と最小値を利用しますが、それらが定義されていない場合は、過去 2日間の最大値と最小値を利用します。しきい値がある場合は、正常(緑)、警告(黄)、または障害(赤)の状態に従って表示されます。しきい値が無い場合は、常に緑色のままになります。
各要素の拡張オプション
- 位置(Position): デフォルトの位置は 0x0 で、最初の桁は X軸、2番目の桁は Y軸です。これらの値はピクセルで表され、Y軸は上が 0 で、下に向かって値が大きくなることに注意してください。X軸は一般的な定義で、左端から右に向かって値が大きくなります。位置は、クリックしてドラッグすると自動的に変更されます。
- 親(Parent): ビジュアルコンソールの要素間の関係性を線で表現します。線の色は、親の要素の状態に依存します。
- 関連付けマップ(Associated Map): いくつかの要素は、他のビジュアルコンソールの状態をまとめるために利用できます。これにより、リンクしたコンソールの状態によってアイコンの状態表示(緑、黄、赤)がされます。要素からビジュアルコンソールへのリンクを有効化することもできます。
- グループのアクセス制限(Restricted access for group): これを選択すると、ビジュアルコンソールでのこの要素の表示は、該当のグループに対する読み取り権限を持つユーザに制限されます。 これは、リンクされたコンソールで状態の重みを計算するときにも考慮されます。 ユーザに表示される要素にのみ計算されます。
リンクしたビジュアルコンソールの状態計算方法
- “デフォルト” では、エージェントのように、要素の状態に基づいて計算します。
- “ウエイト” では、ユーザが設定した要素の関係の割合に基づいて、ビジュアルコンソール、モジュール、またはエージェントを持つ要素の状態を計算します。この割合は、非正常状態の要素数がどれくらいの数に達したら状態変化させるかという値です。例えば、50% に設定した要素で、5要素がビジュアルコンソールにリンクされていたとします。
- 1つ 障害, 1つ 警告 3つ 正常 → 状態は 正常
- 2つ 障害, 2つ 警告 1つ 正常 → 状態は 正常
- 1つ 障害, 3つ 警告 1つ 正常 → 状態は 警告
- 3つ 障害, 1つ 警告 1つ 正常 → 状態は 障害
- 1つ 障害, 1つ 警告 3つ 不明 → 状態は 不明
- “障害要素別” では、障害状態の要素とユーザ定義のしきい値のパーセンテージを使用して状態を計算します。 計算で考慮される要素の数と比較して、障害状態の要素の数が、警告として割り当てられたパーセンテージを超える場合、状態は警告になります。 障害として割り当てられるパーセンテージについても同様であり、これにも優先順位があります。
ビジュアルコンソールの共有
Pandora FMS にアクセスするためのユーザ/パスワードを持っていない場合でも、ビジュアルマップを誰とでも共有することができます。 コンソール表示から、公開ビジュアルコンソールのリンク表示(Show link to public Visual Console) タブにアクセスします。
この特別な URL は次のようなものです。
http://192.168.50.2/operation/visual_console/public_console.php?hash=86d1d0e9b6f41c2e3e04c5a6ad37136b&id_layout=3&id_user=admin2
ユーザはそこからエージェントのリンクや情報にはアクセスすることはできません。 参照できるのはビジュアルコンソールで公開される情報のみです。
ビジュアルコンソールのエクスポートとインポート
PRD 形式でのインポートとエクスポート のセクションを参照してください。
ビジュアルコンソールのマクロ
テキストボックスにマクロを入力すると、このマクロはそのマクロの機能から取得されたデータに置き換えられます。
_date_: PHP のフォーマットで日付を表示します。_time_: PHP のフォーマットで時間を表示します。_agent_: エージェントの別名を表示します。_module_: モジュールの名前を表示します。_agentdescription_: エージェントの説明を表示します。_address_: IPアドレスを表示します。_moduledescription_: モジュールの説明を表示します。
全画面表示
ビジュアルコンソールには、自動リフレッシュ と QR コード表示オプションがあります。Web ブラウザ(通常は F11 キーを使用)でビジュアルコンソールの “フルスクリーン” 表示を有効化できます。右上に、ビジュアルコンソールの URL を含む QR コードを表示するボタンと、画面の更新頻度を変更するための展開可能なリストがあります(デフォルトでは5分)。
お気に入りビジュアルコンソール
お気に入りビジュアルコンソールのオプションは、メニューバーから、お気に入りにチェックされたビジュアルコンソールにアクセスできるショートカットです。
ビジュアルコンソールをお気に入りに設定するには、メインの編集画面で作成または編集するときに、お気に入りビジュアルコンソールのチェックボックスをチェックします。ビジュアルコンソールが全画面で表示される場合に、そのサイズを自動調整するように設定することもできます。
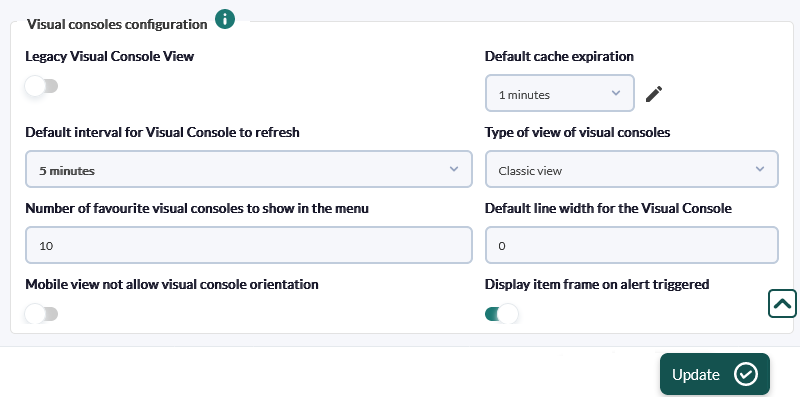
お気に入りビジュアルコンソールのオプションを修正するには、サイドメニューの 管理(Management) → セットアップ(Setup) → ビジュアルスタイル(Visual Styles) へ行きます。
ビジュアルコンソールテンプレート
新しいテンプレートを作成するには、作成したビジュアルコンソール、名前、およびグループを選択します。ここでは、作成したビジュアルコンソールのテンプレートを見ることができます。
ビジュアルコンソールウィザード
ビジュアルコンソールテンプレートウィザードを使用して、以前に作成したテンプレートの 1つを新しいビジュアルコンソールに適用します。 選択したテンプレートに適用したいエージェントを選択する必要があります。 エージェントが選択されると、ビジュアルコンソールが作成されます。
テンプレート作成後に変更したい場合は、選択したビジュアルコンソール上でテンプレートを再作成する必要があります。
テンプレートを適用すると、一覧に表示されるビジュアルコンソールが作成されます。お気に入りのビジュアルコンソールからテンプレートを作成した場合、このテンプレートから作成されたすべてのビジュアルコンソールもお気に入りになります。
テンプレートをより動的に使用できるようにするために、ビジュアルコンソールの要素のラベルに _agent_ と _agentalias_ という名前のマクロを追加して、エージェントの名前と別名に置き換えることができます。


 Home
Home