15. Creación de consola visuales
Creación de consola visual Padre
En este primer mapa vamos a añadir el estado de varios agentes distribuidos en un mapa mundial. Se puede realizar de forma manual, uno a uno, o mediante el Wizard. Para facilitar la creación del mismo vamos a utilizar el Wizard en el ejemplo.
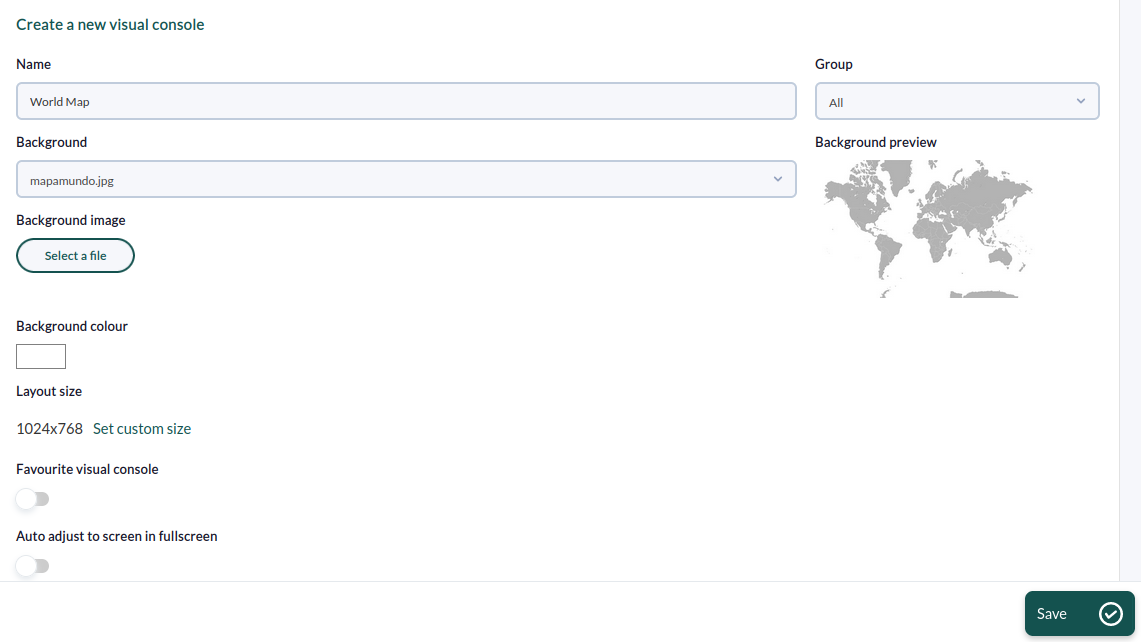
Lo primero que tenemos que hacer es crear un nuevo mapa, que llamaremos World Map.
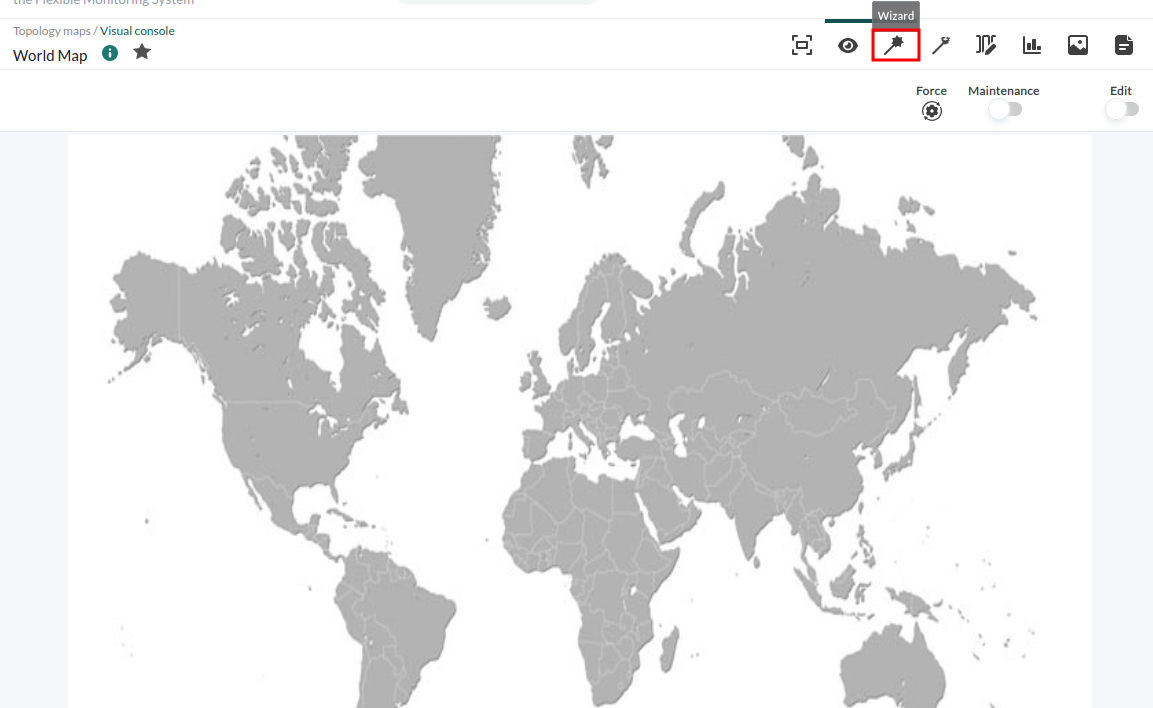
Una vez creado pinchamos sobre el Wizard de elementos:
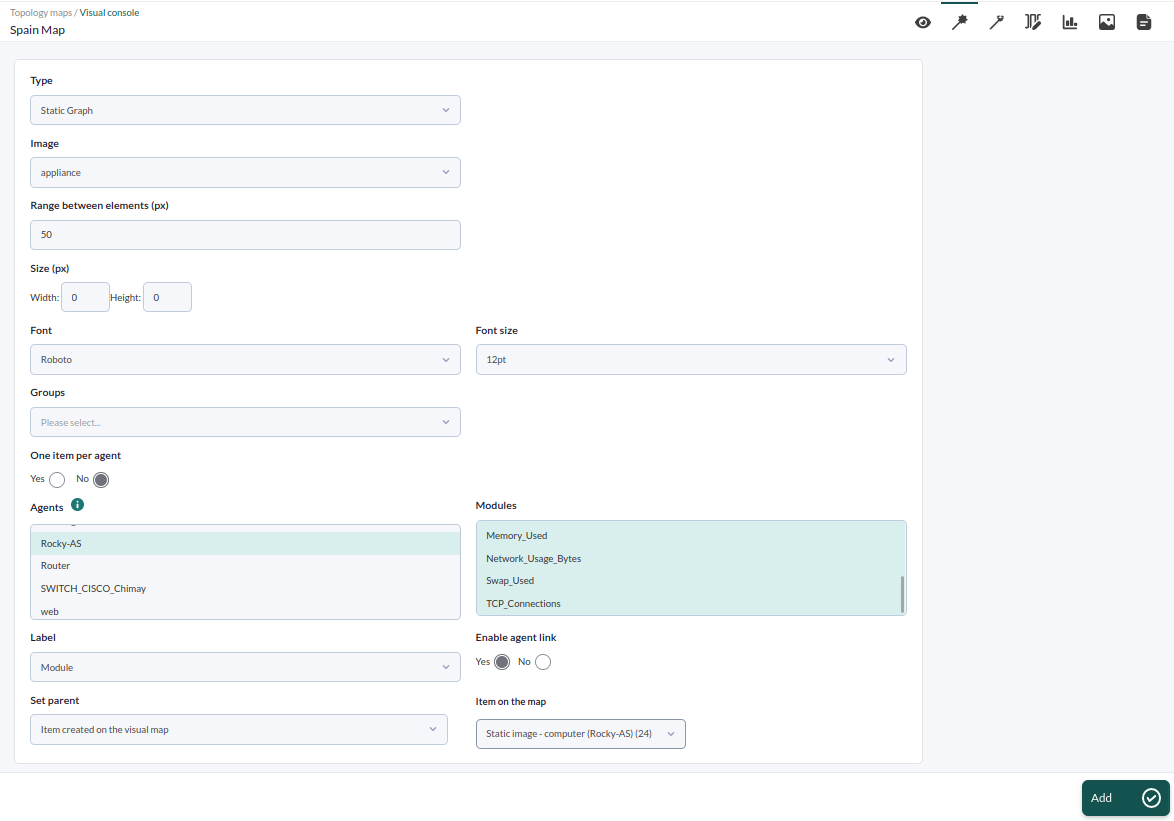
En el Wizard seleccionamos el tipo de elemento, en este ejemplo Static Graph, la imagen que queremos usar, si queremos usar un ítem por agente o por módulo, y seleccionamos los agentes con los módulos que vamos a añadir dentro del listado que aparece.
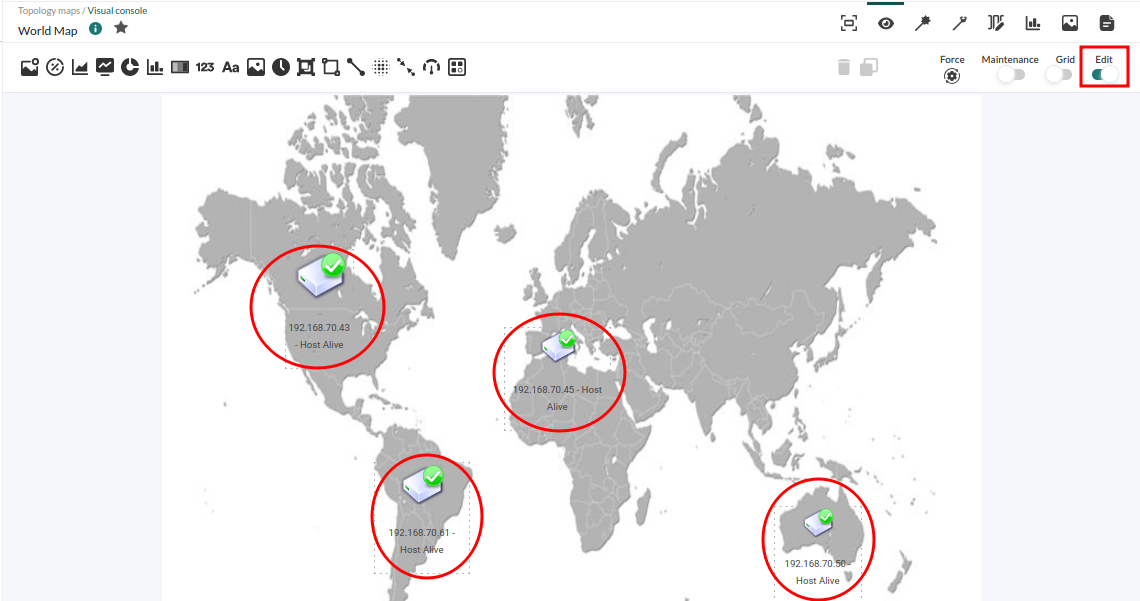
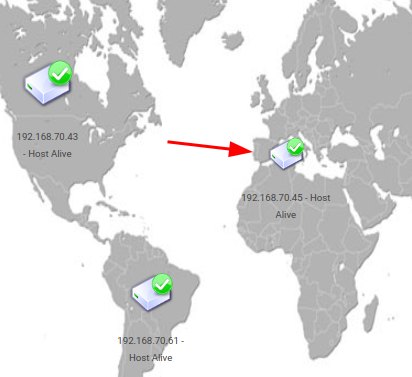
Pinchamos sobre el botón añadir, nos dirigimos a la pestaña "View" y aparecerán en el mapa todos los elementos creados, tal y como vemos en la siguiente captura.
Movemos todos los elementos como los queramos tener posicionados en el mapa, pinchando y arrastrándolos sobre el mismo.
Para poder mover o agregar elementos debemos habilitar el token "Edit".
Creación de consola visual Hijo
En el segundo mapa se va a crear un elemento que nos indica el estado de uno de los agentes principales, unidos a él todos los módulos dados. Visualizaremos en este mapa también una gráfica del módulo DiskUsed_/ del mismo agente.
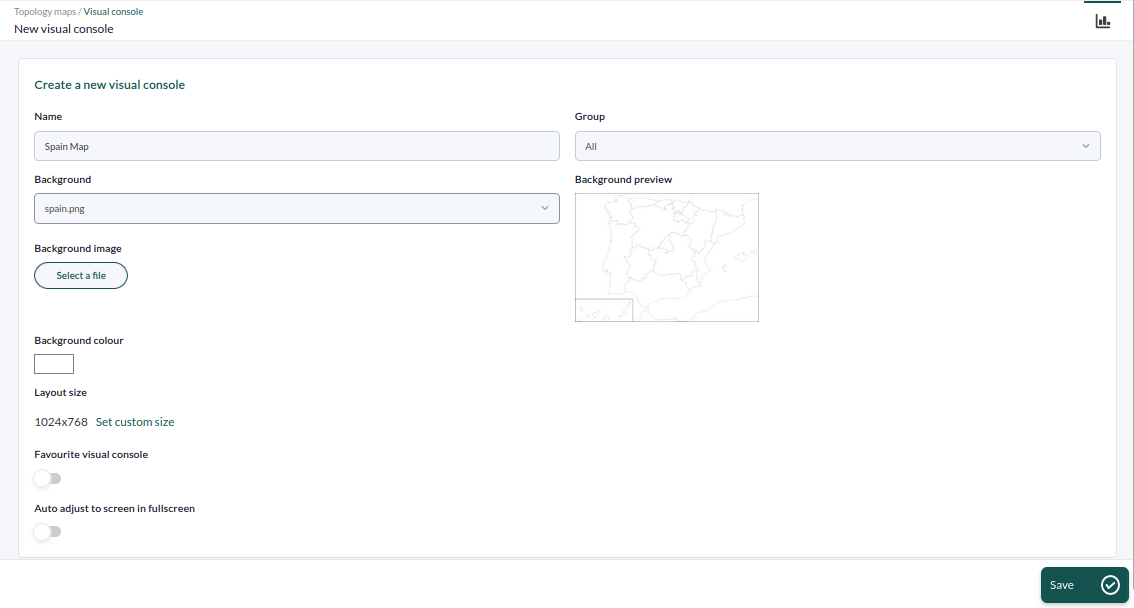
El primer paso es crear el nuevo mapa tal y como hicimos la vez anterior:
Una vez creado, añadimos el elemento que nos muestra el estado del agente seleccionando el elemento de tipo Static Graph, tal y como aparece en la imagen adjunta:
 |
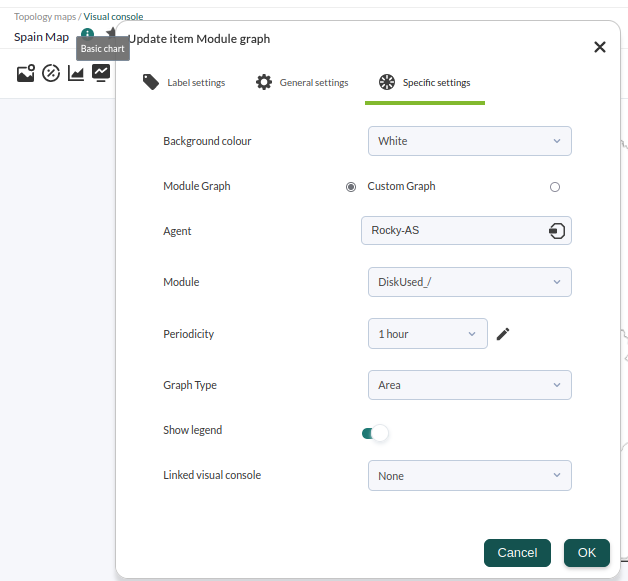
Creamos también la gráfica eligiendo el elemento Basic chart con la configuración adjunta, añadiendo el agente y módulo del que vamos a ver reflejada la gráfica.
 |
 |
Ya tenemos creado el elemento principal del mapa; ahora vamos a crear un elemento nuevo por cada uno de los módulos que existen en el agente. Para ello, vamos a usar el Wizard realizando su configuración tal y como vemos en la captura adjunta. Seleccionamos Static Graph del agente y los módulos que indicamos. Le ponemos como etiqueta el nombre del módulo y le asignamos a este ítem un parent previamente creado en el Mapa Visual, en este caso el elemento anterior que hemos añadido.
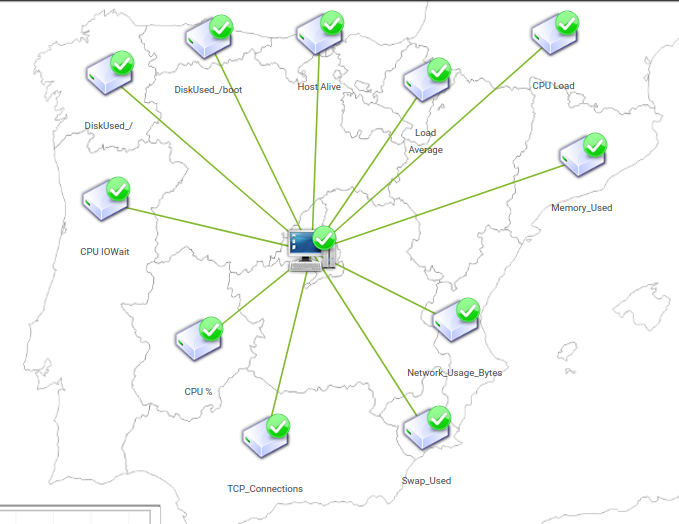
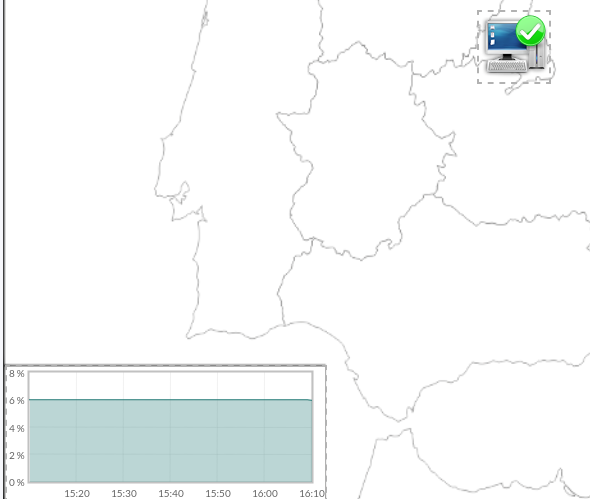
Tras crear todos estos elementos, nos aparecerán unidos al elemento principal y los podemos mover arrastrándolos directamente con el ratón en la posición que queramos.
Linkado entre mapas
En los pasos anteriores creamos los dos mapas. En este paso vamos a indicar cómo al pinchar en el elemento situado sobre España en el mapa "World Map", se nos abre directamente el mapa "Spain Map".
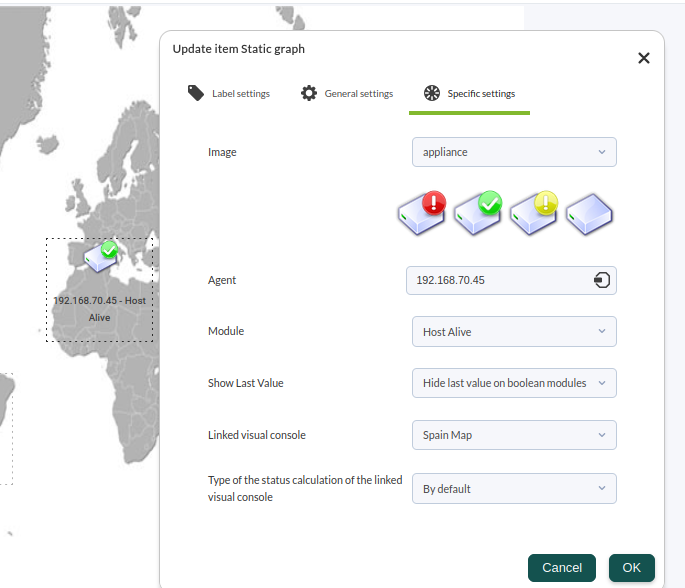
Para ello abrimos el mapa World Map, en el modo edición, haciendo doble-clic sobre el elemento 192.168.70.45. Se nos abrirá la edición del elemento, pinchamos sobre opciones avanzadas y en la opción Linked visual console, seleccionamos el Spain Map. Actualizamos el elemento pinchando sobre el botón OK.
Al volver sobre la vista del mapa World Map, hacemos clic en el elemento situado sobre España y directamente se nos abrirá el mapa de España. Con que en el mapa de España hubiera un solo elemento en rojo, el icono que representa a España en el mapa padre también se vería en rojo.
¿No se están logrando los resultados explicados en el capítulo? Acceda a la sección de ayuda o soporte