15. Créer des consoles visuelles
Création d'une console visuelle parent
Dans cette première carte, nous allons ajouter l'état de plusieurs agents répartis sur une carte du monde. Il peut être fait manuellement, un par un, ou par l'intermédiaire de l'assistant. Pour faciliter sa création, nous allons utiliser l'assistant dans l'exemple.
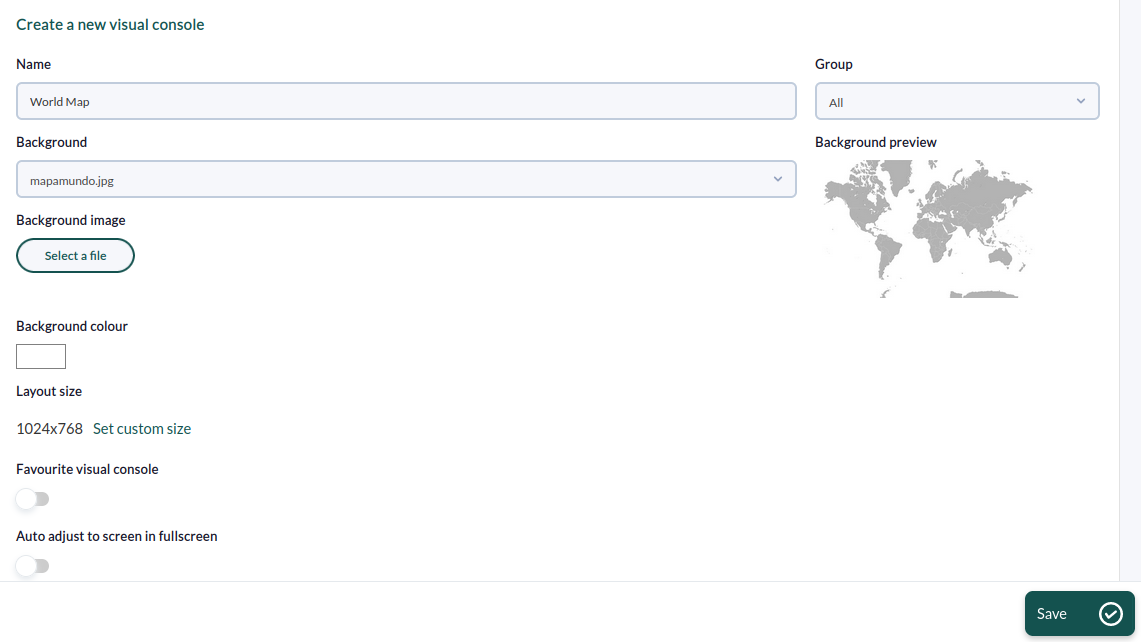
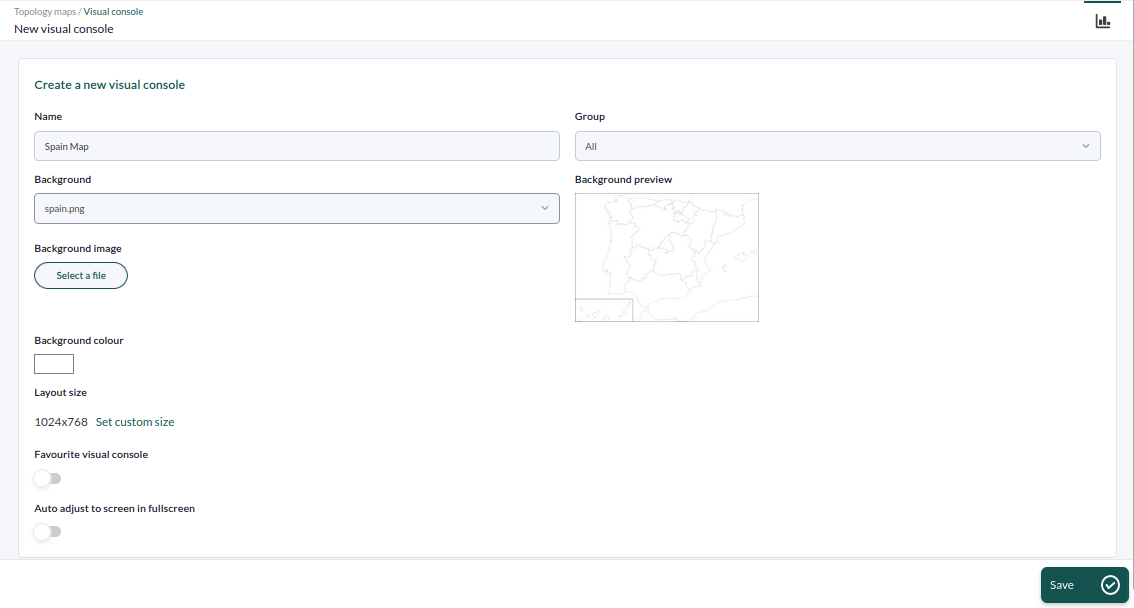
La première chose que vous devez faire est de créer une nouvelle carte, que nous appellerons Carte du monde.
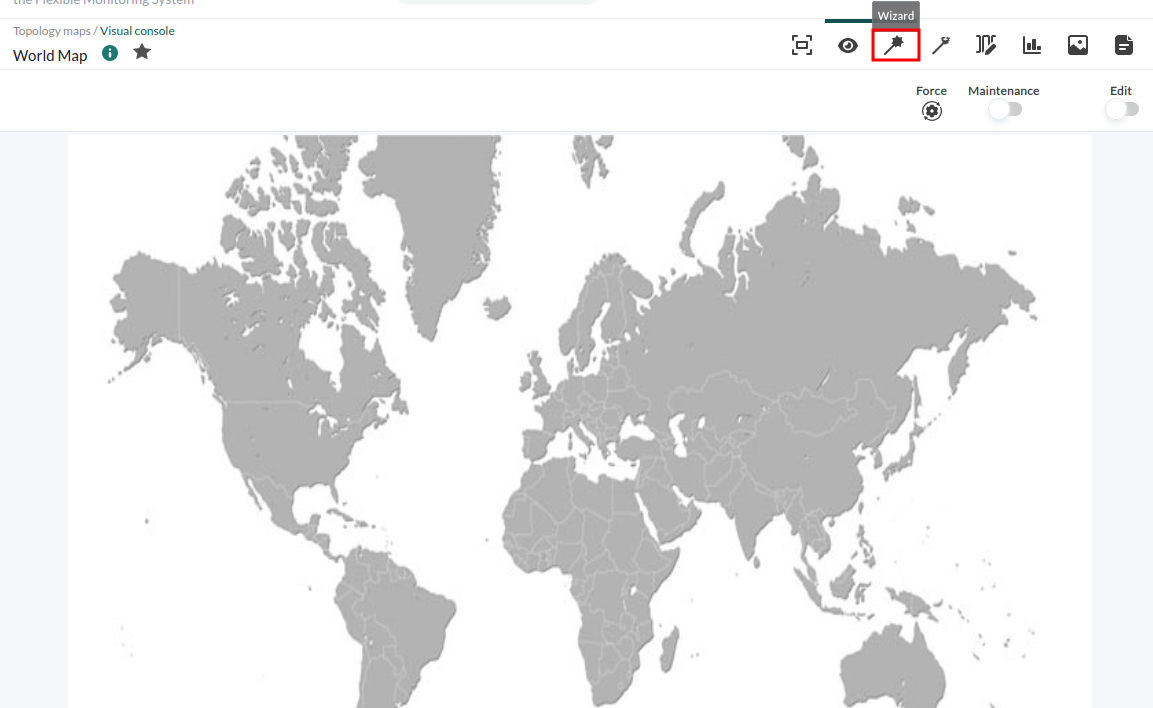
Une fois créé, cliquez sur l'Assistant d'éléments :
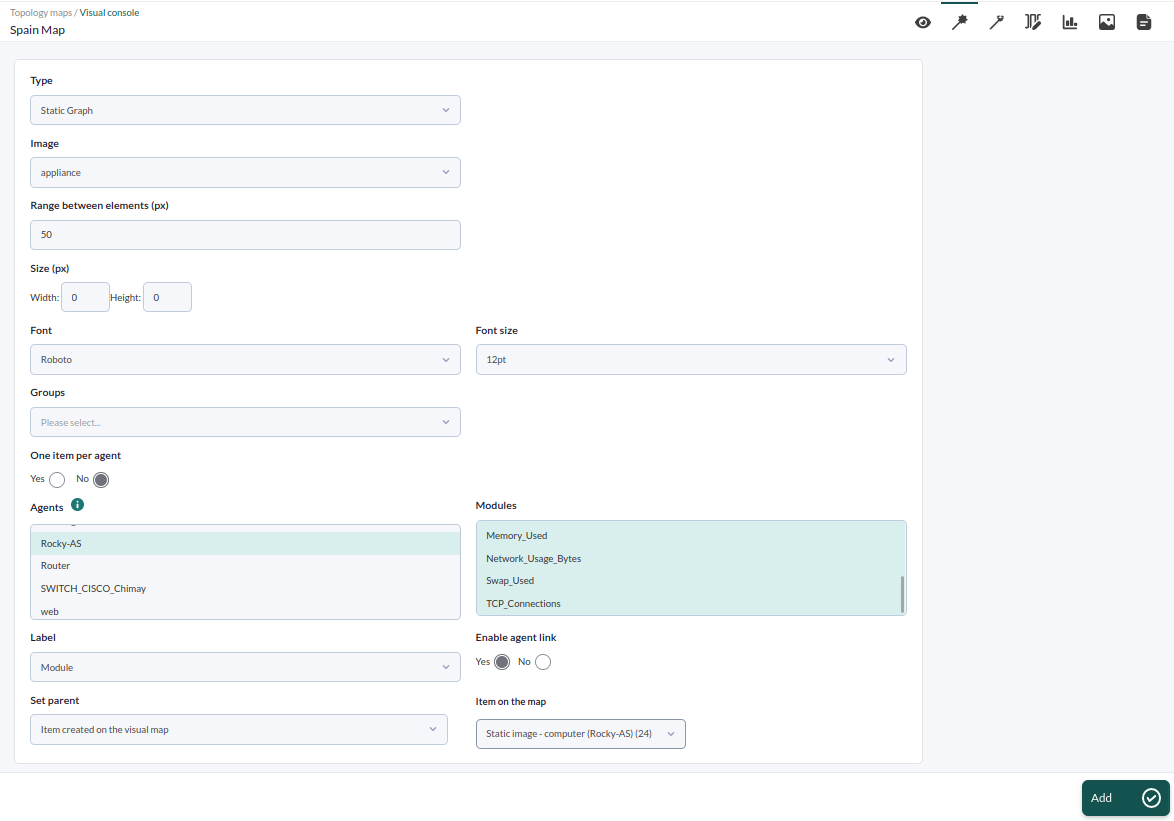
Dans l'assistant, sélectionnez le type d'élément, dans cet exemple de graphique statique, l'image que vous voulez utiliser, si vous voulez utiliser un élément par agent ou par module (dans notre cas par agent), et sélectionnez les agents que vous allez ajouter à l'intérieur de la liste qui apparaît.
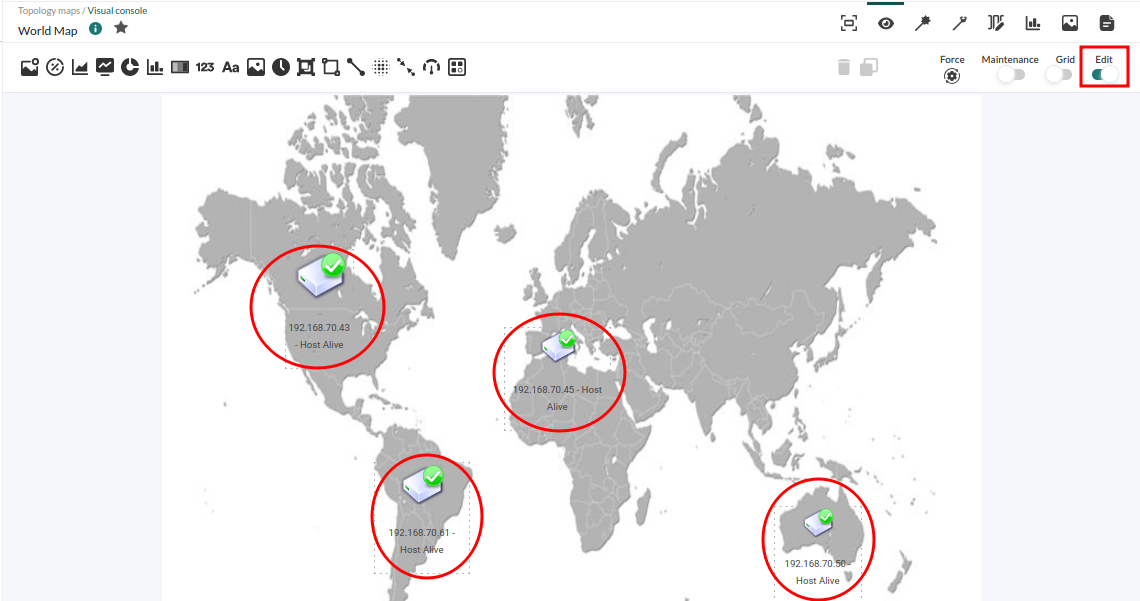
Cliquez sur le bouton d'ajout et tous les éléments créés apparaîtront sur la carte, comme vous pouvez le voir dans la capture d'écran suivante.
Déplacez tous les éléments comme vous le souhaitez pour les positionner sur la carte, en cliquant et en les faisant glisser sur celle-ci.
Afin de déplacer ou d'ajouter des éléments, nous devons activer le jeton " Edit ".
Création d'une console visuelle fils
Dans la deuxième carte, nous allons créer un élément qui montre l'état d'un des principaux agents, auquel sont joints tous les modules donnés. Nous verrons également dans cette carte un graphique du module FreeRAM du même agent.
La première étape consiste à créer la nouvelle carte comme vous l'avez fait la fois précédente :
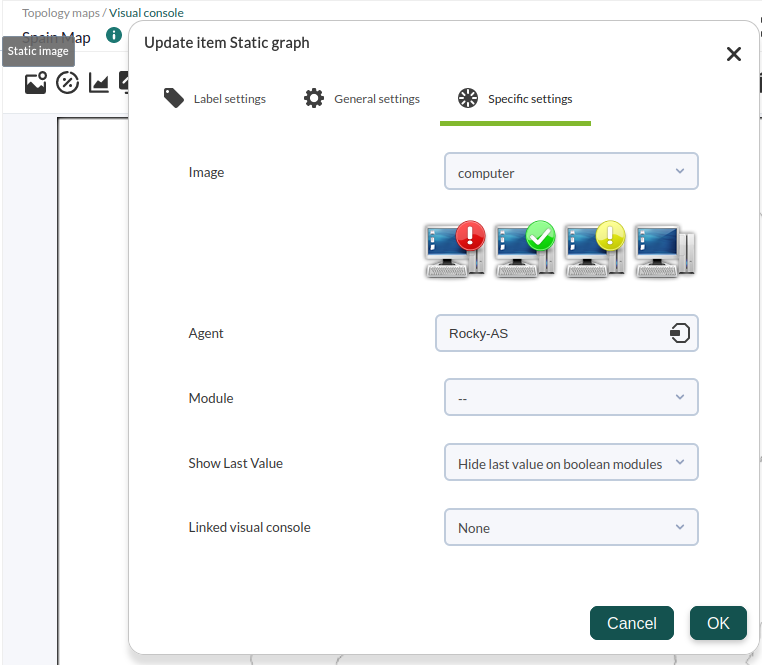
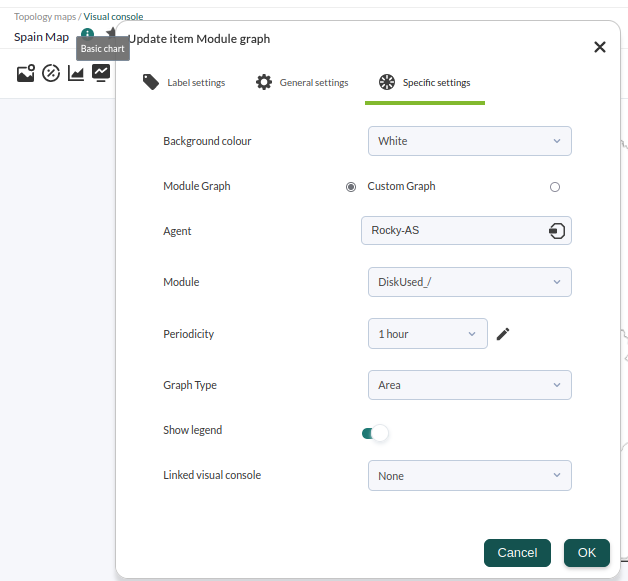
Une fois créé, ajoutez l'élément qui montre l'état de l'agent dans la section Static Graph, tel qu'il apparaît dans l'image jointe :
 |
 |
Créez également le graphique avec la configuration jointe, en cliquant sur l'icône du graphique, en ajoutant l'agent et le module que vous allez voir se refléter dans le graphique.
 |
 |
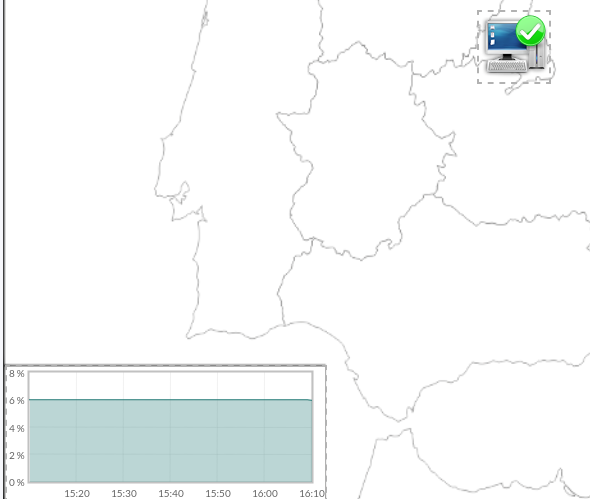
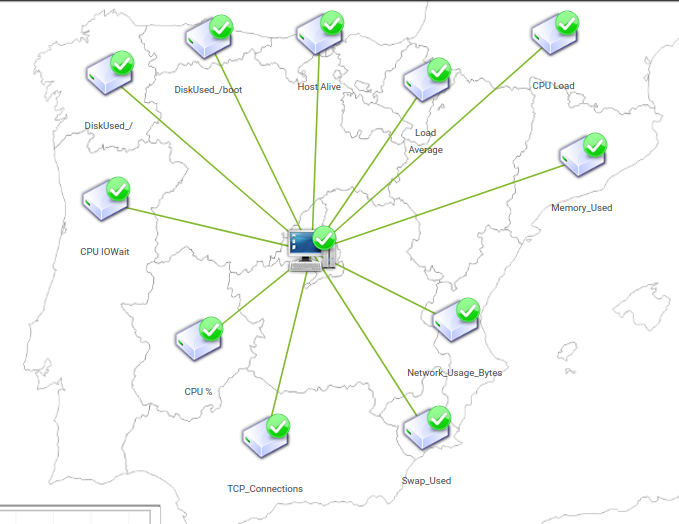
Vous avez déjà créé l'élément principal de la carte ; nous allons maintenant créer un nouvel élément pour chacun des modules qui existent dans l'agent. Pour cela, utilisez l'assistant qui fait sa configuration, comme vous pouvez le voir dans la capture d'écran ci-jointe. Sélectionnez le graphique statique de l'agent et les modules que vous indiquez. Mettez comme étiquette le nom du module et attribuez à cet élément un parent créé précédemment dans la carte visuelle, dans ce cas l'élément précédent que nous avons ajouté.
Après avoir créé tous ces éléments, ils apparaîtront joints à l'élément principal et vous pourrez les déplacer en les faisant glisser directement avec la souris dans la position que vous voulez.
Liens entre les cartes
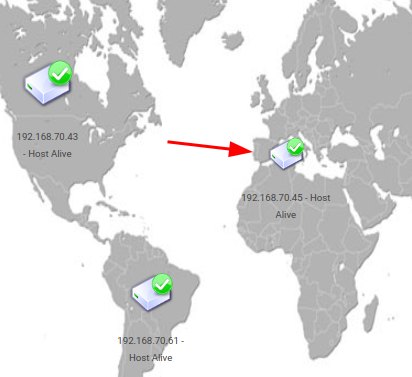
Au cours des étapes précédentes, nous avons créé les deux cartes. Dans cette étape, nous indiquerons comment cliquer sur l'élément situé sur l'Espagne dans la " Carte du monde ", nous ouvrons directement la carte " Carte de l'Espagne ".
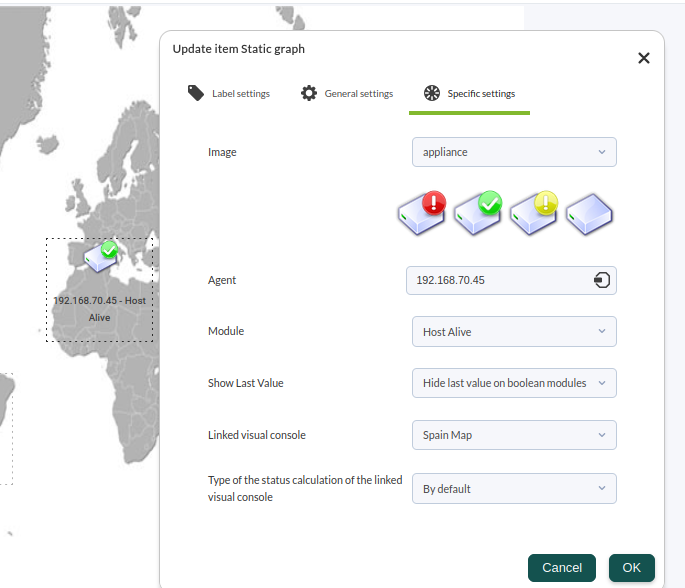
Pour ce faire, ouvrez la carte du monde en mode édition en double-cliquant sur l'élément 192.168.70.45. L'édition de l'élément s'ouvrira, cliquez sur les options avancées et dans l'option Carte liée, sélectionnez la carte de l'Espagne. Mettez à jour l'élément.
Lorsque vous revenez à la vue de la carte du monde, cliquez sur l'élément situé au-dessus de l'Espagne et la carte de l'Espagne s'ouvrira directement. S'il n'y a qu'un seul élément sur la carte d'Espagne en rouge, l'icône représentant l'Espagne sur la carte parent sera également affichée en rouge.
 |
 |
Vous n'atteignez pas les résultats attendus pour ce chapitre ? Accédez à la section d'aide ou soutien.