カスタマイズ可能なコンソール、ダッシュボード
概要
ダッシュボードは、Pandora FMS エンタープライズ版の機能で、ユーザごとのモニタリングページを作成することができます。一つ以上のページを追加することができ、監視マップ、グラフ、状態サマリなどを追加できます。
![]() ダッシュボードの構成要素はグラフィカルウィジェット(または単にウィジェット)と呼ばれ、使用しているバージョン(オープンソースまたは Enterprise)に従って分類されます。
ダッシュボードの構成要素はグラフィカルウィジェット(または単にウィジェット)と呼ばれ、使用しているバージョン(オープンソースまたは Enterprise)に従って分類されます。
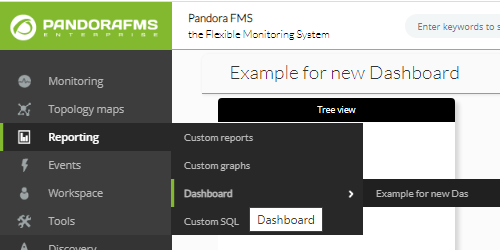
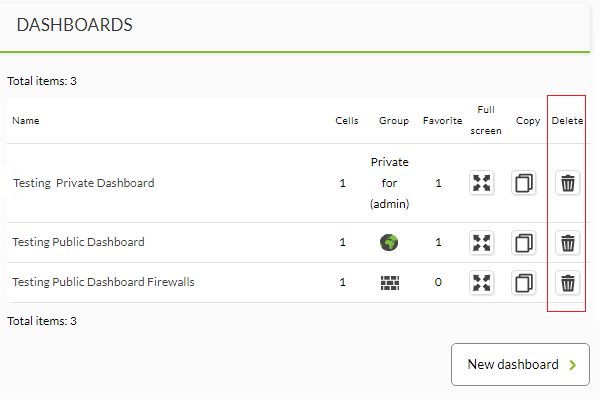
ダッシュボードの設定または参照をするには、Pandora FMS Web コンソールの右にある レポート(Reporting) → ダッシュボード(Dashboard) へ行きます。
この画面にいくと、ユーザがアクセス権を持つダッシュボードの一覧と、新しいダッシュボードを作成するオプションが表示されます。
新たなダッシュボードシステムへのマイグレーション
バージョン 745 以降では、Pandora FMS に新たなダッシューボードシステムが導入されました。
システムにすでにダッシュボードが作成されている場合は、新しいシステムへの移行が自動的に行われるため、追加の設定を実行する必要はありません。ただし、対応するウィジェットを再配置してサイズを変更する必要があります。
場合によっては、一部のウィジェットのコンテンツを移行できないため、ウィジェットを削除して再作成する必要があります。
ダッシュボードの作成
ダッシュボードを作成するには、レポート(Reporting) → ダッシュボード(Dashboard) メニューの “新規ダッシュボード(New dashboard)” ボタンをクリックします。
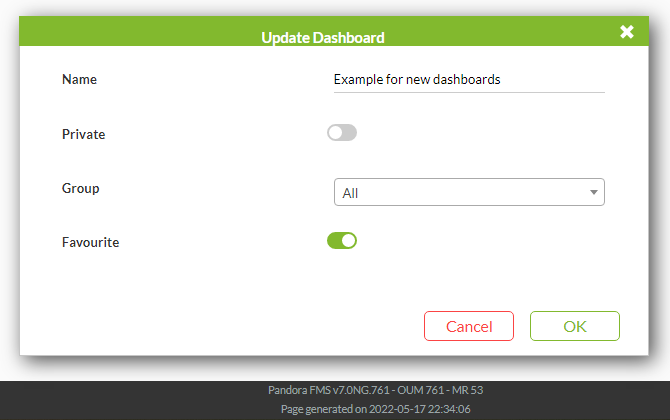
ポップアップダイアログで、ダッシュボードに名前を付け、それに含まれるセル(ウィジェット)の数を選択し、それをプライベートタイプにするかどうか(指定すると作成したユーザーと Pandora FMS 管理者だけができるようになります)や、参照できるグループを指定します。 また、各ウィジェットをスライドとして全画面表示するオプションもあります。
ユーザが明示的に"すべて"グループに属していない限り、ユーザが属するグループのみダッシュボードに割り当てることができます。
ページをリロードするときに お気に入り(Favourite) オプションをオンにすると、メニューに最近作成されたダッシュボードに直接アクセスできるようになります。
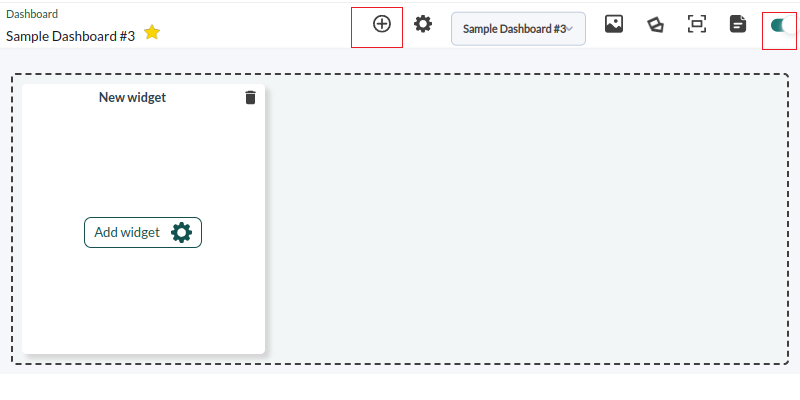
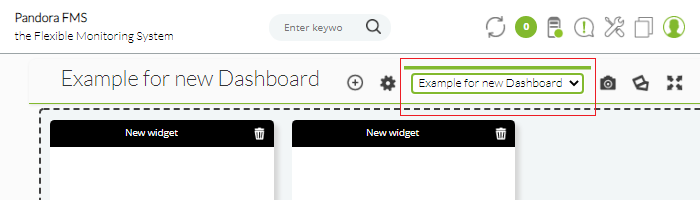
ダッシュボードを編集するには、アイコン行の右側にある編集ボタンをクリックしてから、セルを追加するには、+ の付いた円のアイコンをクリックします。
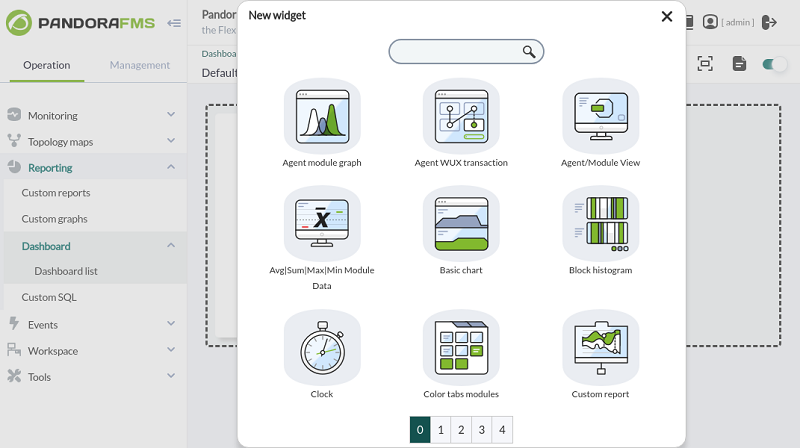
ウィジェットの追加(Add widget) をクリックすると、追加できるすべてのタイプのアイテムが含まれる新しいウィンドウが表示されます。 左隅のボタンを使用して、さまざまなページを参照し、使用可能なすべてのウィジェットを表示できます。
ダッシュボード(名前、プライベート、ユーザ、お気に入り)を再度変更できます。セルの追加ボタンの横にあるアイコンをクリックします。 横にある展開リストから他のダッシュボードを選択して、ウィジェットの変更と追加の手順を繰り返すこともできます。
バージョン NG 770 以降
ダッシュボードの一般設定の お気に入り(Favourite) フィールドとは別に、名前の横の星ボタンをクリックすることにより、お気に入りシステム に追加することもできます。 お気に入りシステムから削除するには、もう一度クリックしてチェックを外します。
ダッシュボードへのウィジェットの追加
いくつかの異なるウィジェットを各ダッシュボードに追加でき、それぞれがセルを占有します。 各ウィジェットには独自の機能と設定があり、それぞれの使用法と使用可能なオプションについて以下で詳しく説明します。
ウィジェットには、タイトル、グループ、背景色などのいくつかの共通フィールドがあります。ウェルカムウィジェットがあり、選択、追加、編集、削除など、およびツールに慣れるために利用できます。
ウエルカムウィジェット
エージェント/モジュール一覧表示
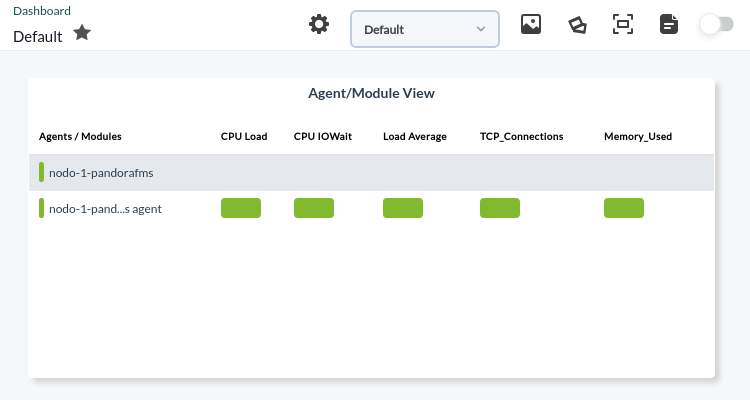
選択したエージェントとモジュールの一覧を表示するには、次のウィジェットを利用します。
同時に表示するデータがあれば、エージェントの共通モジュールがデフォルトでロードされます。以下のオプションでも設定することができます。
- タイトル(Title): ウィジェットのタイトルです。
- 背景画像(Background image): 背景の CSS カラーコードです。
- グループ(Group): エージェント一覧のフィルタに使います。
- エージェント(Agent): エージェント選択です。自動補完されます。
- 共通モジュールの表示(Show common modules): 選択したエージェントに対して共通のモジュールを表示するか、すべてのモジュールを表示するかの 2つのオプションがあります。デフォルトは、共通モジュールの表示です。
- モジュール(Module): 選択したエージェントから生成されるモジュール一覧と、共通モジュール表示です。
設定を保存すると、ウィジェットは以下のように表示されます。
発報アラートレポート
発報したアラートのレポートを表示するには、次のウィジェットを利用します。
設定オプションは次の通りです。
- タイトル(Title): ウィジェットのタイトル。
- 背景画像(Background image): CSS に指定するカラーコード。
- グループ(Groups): アラートレポートを取得したいグループ。
設定を保存すると、ウィジェットは次のような表示になります。
時計
このウィジェットは、コンソールで設定されている時刻で時計を表示します。このウィジェットを追加するには、次のアイコンをクリックします。
次の設定画面が表示されます。
その中で、オブジェクトに表示する名前と必要な時計の種類を指定する必要があります。オプションで、ウィジェットの背景色を選択して、その CSS コードを設定することができます。
ユーザ定義グラフ
ユーザ定義グラフを追加するには、このアイコンをクリックします。
アイコンをクリックすることにより、アイテムの設定画面が表示されます。
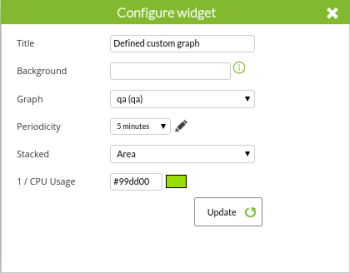
設定画面では、次のパラメータを設定します。
- タイトル(Title): グラフの先頭に表示されるタイトルを設定します。
- 背景(Background): 背景色を選択する CSS コード。
- グラフ(Graph): 表示するグラフを選択します。Pandora FMS で作成されたグラフを選択できます。
- 更新間隔(Period): グラフの表示範囲を選択します。
- 積み上げ(Pile-Up): データを表示するグラフのタイプ。
- 色(Color): グラフに表示される各エージェント/モジュールの色を選択します。 グラフのタイプがゲージ、箇条書きのグラフ、水平バー、または円形のグラフの場合、色は選択できません。
“更新(update)” ボタンをクリックすると、次のような画面が表示されます。
オプションの選択を以下に示します。
選択肢に表示されるオプションで異なるグラフのモードを選択します。例を以下に示します。
ゲージモード:
このタイプのグラフでは、メータの最大と最小はモジュールで定義された最大と最小値で設定されます。そうでなければ、これまで収集した情報の最大と最小で表示されます。“警告” と “障害” の値は、オレンジおよび赤の線で表示されます。
塗りつぶしの積み重ね:
最新イベントリスト
このウィジェットは、大量のマシン リソースを消費する可能性があります。 検索を特定のグループ (グループ(Groups)) に限定し、必要最小限の時間範囲に減らします (最大表示範囲(時間)(Max. hours old))。
Pandora FMS の最新のイベント一覧を追加するには、このアイコンをクリックします。
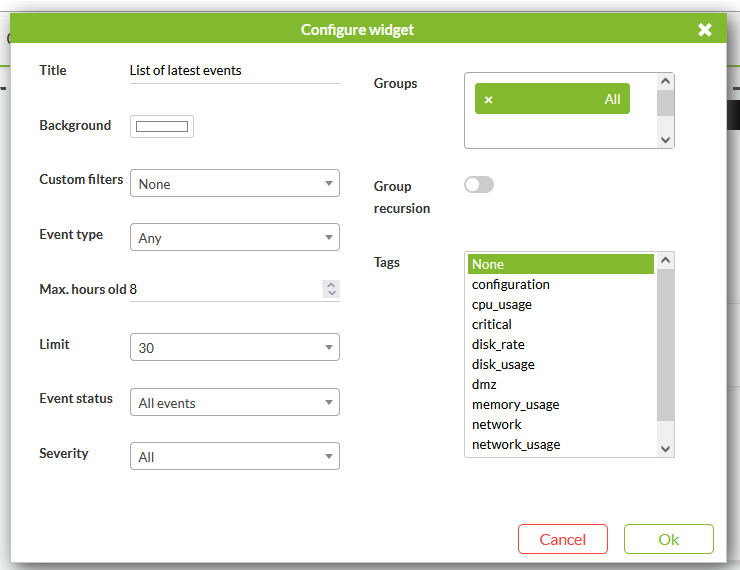
アイコンをクリックすると、設定画面が表示されます。
設定画面では、次のパラメータを設定します。
- タイトル(Title): グラフに表示するタイトルを設定します。
- 背景(Background): 背景色を選択するための CSS コード。
- イベントタイプ(Event Type): イベントの種類 (障害、警告、…) を選択します。
- 間隔(Interval): 利用する時間間隔。
- 制限(Limit): 表示するイベントの最大数を設定します。
- 状態(Event Status): イベントの状態 (承諾済み、未承諾、すべて) を選択します。
- グループ(Group): イベントを表示するグループを設定します。
- タグ(Tags): イベントを表示するタグを設定します。
Ok をクリックすると、次のような画面が表示されます。
エージェント名をクリックすると、エージェント設定画面にアクセスできます。
モジュール状態の履歴グラフ表示
モジュール状態の履歴グラフを表示するには、次のウィジェットを利用します。
次の設定オプションが表示されます。
- タイトル(Title): ウィジェットのタイトルです。
- 背景画像(Background image): 背景の CSS カラーコードです。
- エージェント(Agent): エージェント選択です。自動補完されます。
- モジュール(Module): データ表示に使われるモジュール。
- 間隔(Periodicity): グラフがカバーする範囲です。値は、1h - 48h の間です。
- pxでの値のテキストサイズ(Text size of value in px): サイズに指定するピクセル値。指定しない場合は、Pandora FMS の設定に従います。
設定を保存すると、ウィジェットは以下のように表示されます。
モジュールごとのトップ N イベント
グループをもとにして、モジュールごとのトップイベントのグラフを表示するには、次のウィジェットを用います。
設定オプションは次の通りです。
- タイトル(Title): ウィジェットのタイトル。
- 背景(Background): 背景色を選択するための CSS コード。
- 表示数(Amount to show): イベントタイプの数。
- 最大遡り時間(Max. hours old): 表示イベントの対象期間。
- グループ(Groups): 含めたいグループ。
- 凡例の位置(Legend positon): グラフの凡例の位置。
ウィジェットの設定を保存すると、次のような表示がされます。
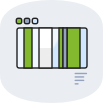
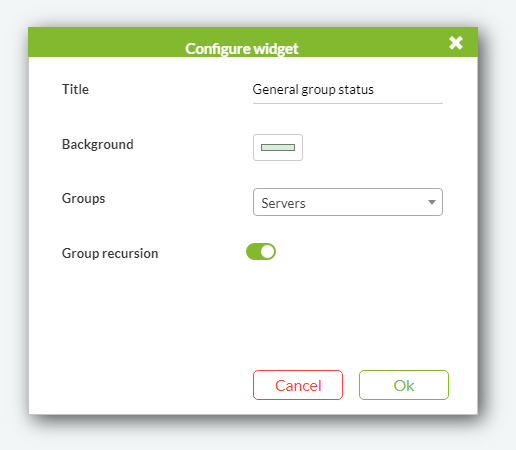
グループ状態レポート
このウィジェットは、選択した Pandora FMS グループの状態を表示し、そのグループ内のエージェントとモジュールの合計数と、その状態ごとの数を示します。 このウィジェットを追加するには、次のアイコンをクリックします。
設定ウィンドウで、表示するグループを設定できます(バージョン 764 以降では、選択したグループのサブグループを再帰的に表示するグループ再帰オプションがあります)。
上記の通り設定すると、ウィジェットは次のようになります。
ウィジェットが作成されたら、その名前をクリックして対応するグループにアクセスできます。
ツリー表示
ツリー表示を行うには、次のウィジェットを利用します。
このウィジェットは、設定オプションを編集することなくデフォルトのツリー表示を行います。設定を変更することもでき、オプションは次の通りです。
- グループ(Group): 情報が表示されるグループ。
- 全ノードを開く(Open all nodes): チェックすると、ツリー表示は選択した内容(グループ、モジュールグループ、OS、ポリシー、またはタグ)で全ノードを開いた状態になります。
- エージェント状態(Agents status): エージェントの状態に応じたフィルタリング。(バージョン 771 以降では、アラート発報でもフィルタできます)
- エージェントフィルタ(Filter Agents): エージェント名でのフィルタ。
- モジュール状態(Modules status): モジュールの状態に応じたフィルタリング。(バージョン 771 以降では、アラート発報でもフィルタできます)
- フィルタモジュール(Filter modules): 名前によるモジュールのフィルタ。
設定を保存すると、ウィジェットは次のような表示になります。
バージョン NG 770 以降
- ノードでは、警告 と 障害 状態を同時に含む エージェント状態 と モジュール状態 の両方で、正常でない という条件でフィルタリングできます。
- コマンドセンター (メタコンソール) では、エージェント状態 の 正常でない でのみフィルタリングできます。
ビジュアルコンソールマップ
このオプションは、コンピュータ画面にのみ対応しています。
Pandora FMS のビジュアルコンソールのマップを追加するには、このアイコンをクリックします。
アイコンをクリックすると、設定画面が表示されます。
タイトルを入力し、表示するマップを選択します。
“更新(update)” ボタンをクリックすると、次のような画面が表示されます。
注意: マップは、システム管理(Administration) → ビジュアルコンソールビルダ(Visual console builder) にて事前に作成しておく必要があります。
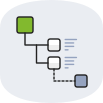
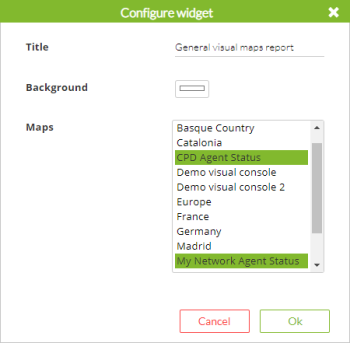
ビジュアルマップレポート
Pandora FMS のビジュアルマップのレポートを追加するには、次のアイコンをクリックします。
アイコンをクリックすると、設定画面が表示されます。
この設定ウィンドウで、ウィジェットのタイトルと背景色を指定し、全体の状態を表現するビジュアルコンソールを選択します。 次に、OK をクリックして、選択したデータを含むレポートを作成します。
この一覧には、コンソール内のすべてが正常状態の場合は緑色の四角形(正常)が表示されますが、モジュールの 1つが他の状態の場合は赤色(障害)になります。
マップ名をクリックすると、ビジュアルコンソールのマップにアクセスできます。
アイコンとモジュールの値表示
アイコンとモジュールの値を表示するには、次のウィジェットを利用します。
次の設定オプションが表示されます。
- タイトル(Title): ウィジェットのタイトルです。
- 背景画像(Background image): 背景の CSS カラーコードです。
- ラベル(Label): ウィジェットに表示するテキストラベル。
- エージェント(Agent): エージェント選択です。自動補完されます。
- モジュール(Module): データ表示に使われるモジュール。
- アイコン(Icon): アイコンを選択します。
- pxでの値のテキストサイズ(Text size of value in px): テキストの値のピクセルサイズ。Pandora FMS の設定にデフォルトサイズがあります。
- pxでのラベルのテキストサイズ(Text size of label in px): ラベルテキストのピクセルサイズ。Pandora FMS の設定にデフォルトサイズがあります。
- アイコンサイズ(Size icon): デフォルトのアイコンのサイズです。
設定を保存すると、ウィジェットは以下のように表示されます。
モジュールの状態表示
モジュールの状態を表示するには、以下のウィジェットを利用します。
次の設定オプションが表示されます。
- タイトル(Title): ウィジェットのタイトルです。
- 背景画像(Background image): 背景の CSS カラーコードです。
- ラベル(Label): ウィジェットに表示するテキストラベル。
- エージェント(Agent): エージェント選択です。自動補完されます。
- モジュール(Module): データ表示に使われるモジュール。
- アイコン(Icon): モジュールの状態変化を反映してウィジェットに表示されるアイコン。
- pxでのラベルのテキストサイズ(Text size of label in px): ラベルのピクセルサイズ。指定しない場合は、Pandora FMS の設定に従います。
- アイコンサイズ(Size icon): アイコンサイズ。
設定を保存すると、ウィジェットは以下のように表示されます。
URL の内容表示
Pandora FMS に URL の内容を表示するには、このアイコンをクリックします。
アイコンをクリックすると、オブジェクトの設定ウインドウが開きます。
設定ウインドウでは、次のパラメータを設定します。
- タイトル(Title): ウィジェットに表示するタイトル
- 背景(Background): 背景色を選択するための CSS コード
- URL: 表示する URL
更新(update)ボタンをクリックすると、次のような画面が表示されます。
Web サイトは、ウィジェットをホストするセルのサイズと一致するか、レスポンシブ Web デザイン テクノロジーを備えている必要があることに注意してください。 同様に、iFrame またはボックスに注意し、さらに HTTPS(暗号化されたコンテンツ)の代わりにHTTPを使用する可能性のあるリンクに注意してください。
モジュールの値のグラフ表示
モジュールの値を表示するには次のウィジェットを利用します。
次の設定オプションが表示されます。
- タイトル(Title): ウィジェットのタイトルです。
- 背景画像(Background image): 背景の CSS カラーコードです。
- エージェント(Agent): エージェント選択です。自動補完されます。
- モジュール(Module): データ表示に使われるモジュール。
- pxでの値のテキストサイズ(Text size of value in px): サイズに指定するピクセル値。指定しない場合は、Pandora FMS の設定に従います。
- データセパレータ(Data separator): 行の区切りのセパレータです。設定可能なオプションは、改行、水平の線、セミコロン、コロン、カンマ、スペースです。
設定を保存すると、ウィジェットは以下のように表示されます。
モジュールの値表示
モジュールの値を表示するには、次のウィジェットを利用します。
次の設定オプションが表示されます。
- タイトル(Title): ウィジェットのタイトルです。
- 背景画像(Background image): 背景の CSS カラーコードです。
- ラベル(Label): ウィジェットに表示するテキストラベル。
- エージェント(Agent): エージェント選択です。自動補完されます。
- モジュール(Module): データ表示に使われるモジュール。
- pxでの値のテキストサイズ(Text size of value in px): テキストの値のピクセルサイズ。Pandora FMS の設定にデフォルトサイズがあります。
- pxでのラベルのテキストサイズ(Text size of label in px): ラベルテキストのピクセルサイズ。Pandora FMS の設定にデフォルトサイズがあります。
設定を保存すると、ウィジェットは以下のように表示されます。
システムの状態
ネットワークマップ
このタイプの要素は、同じダッシュボード内の 別のネットワークマップ または サービスマップ とは互換性がありません。
![]() Pandora FMS のネットワークマップを追加するには、このアイコンをクリックします。
Pandora FMS のネットワークマップを追加するには、このアイコンをクリックします。
このアイコンをクリックすると、設定画面が表示されます。
設定画面では、次のパラメータを設定します。
- タイトル(Title): マップに表示するタイトルを設定します。
- 背景(Background): 背景色を選択するための CSS コード。
- マップ(Map): ネットワークマップを選択します。
- X オフセット(X offset): X軸に沿って移動する量です。負の値も指定できます。
- Y オフセット(Y offset): Y軸に沿って移動する量です。負の値も設定できます。
- 拡大率(Zoom level): ネットワークマップの拡大率です。
“更新(update)” ボタンをクリックすると、次のような画面が表示されます。
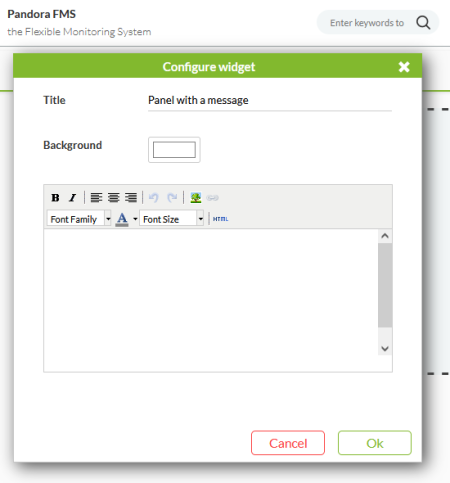
メッセージ付きパネル
Pandora FMS にメッセージ付きパネルを追加するには、このアイコンをクリックします。
アイコンをクリックすると、オブジェクトの設定ウィンドウが開きます。
設定ウィンドウでは、次のパラメータを設定します。
- Title: ウィジェットに表示するタイトル
- Text: 表示するメッセージテキスト
更新(update)ボタンをクリックすると、次のような画面が表示されます。
カスタムレポート
Pandora FMS にカスタムレポートを追加するには、このアイコンをクリックします。
アイコンをクリックすると、オブジェクトの設定ウィンドウが表示されます。
設定ウィンドウでは、次のパラメータを設定します。
- タイトル(Title): レポートに表示するタイトル
- 背景(Background): 背景色を選択するための CSS コード
- レポート(Report): ウィジェットに表示するレポート名
更新(update)ボタンをクリックすると、次のような画面が表示されます。
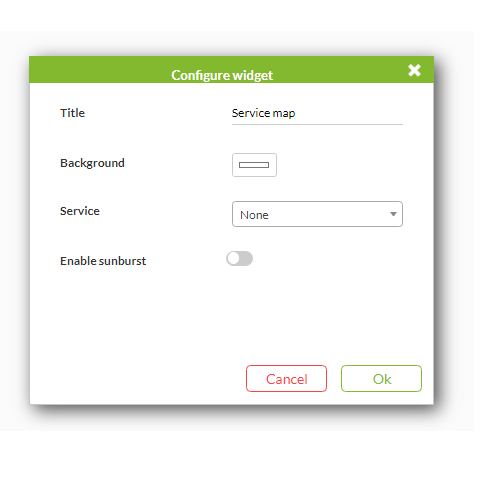
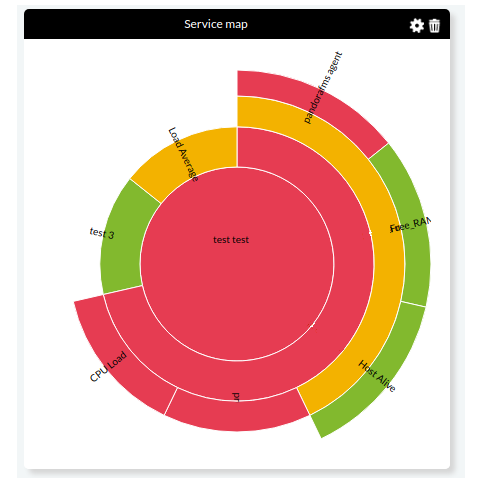
サービスマップの表示
このタイプの要素は、同じダッシュボード内の 別のサービスマップ または ネットワークマップ とは互換性がありません。
![]() サービスマップを表示するには、以下のウィジェットを使います。
サービスマップを表示するには、以下のウィジェットを使います。
設定オプションは次の通りです。
- タイトル(Title): ウィジェットのタイトル。
- 背景(Background): CSS に設定する背景色。
- サービス(Service): 表示するサービス。事前にサービスの画面で作成しておく必要があります。
- サンバーストの有効化(Enalbe sunburst): 中心点から分岐する表示を有効にすることができます。
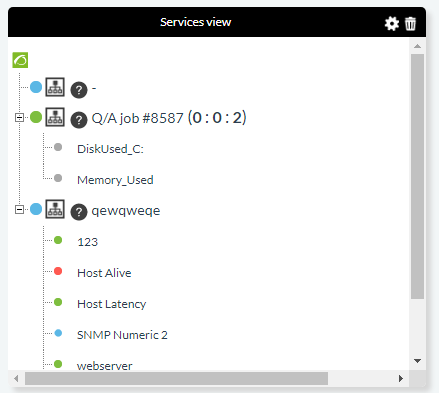
設定を保存すると、ウィジェットは次のような表示になります。
サンバースト を設定した場合は、次のような表示になります。
エージェントモジュールグラフ
Pandora FMS のエージェントモジュールの一つのグラフを追加するには、このアイコンをクリックします。
アイコンをクリックすると、設定画面が表示されます。
設定画面で、次のパラメータを設定します。
- タイトル(Title): グラフに表示するタイトルを設定します。
- エージェント(Agent): エージェントを選択します。
- モジュール(Module): モジュールを選択します。
- 全凡例を表示(Show full legend): チェックすると、全凡例が表示されます。
- 更新間隔(Period): グラフの表示範囲を選択します。
- グラフ色(Graph color): 最大値、最小値、平均値のグラフの色を定義します。 全凡例を表示のチェックボックスがオフの場合は、グラフの平均のみが表示されるため、その色のみが使用されます。
“更新(update)” をクリックすると、次のような画面が表示されます。
モジュールの SLA パーセンテージ表示
モジュールの SLA パーセンテージ表示をするには、次のウィジェットを利用します。
次の設定オプションが表示されます。
- タイトル(Title): ウィジェットのタイトルです。
- 背景画像(Background image): 背景の CSS カラーコードです。
- ラベル(Label): ウィジェットに表示するテキストラベルです。
- エージェント(Agent): エージェント選択です。自動補完されます。
- モジュール(Module): 情報を取得するモジュールです。
- 期間(Periodicity): モジュールの SLA の対象時間範囲です。
- pxでの値のテキストサイズ(Text size of value in px): テキストの値のピクセルサイズ。設定しない場合は、Pandora FMS のデフォルト設定を利用します。
- pxでのラベルのテキストサイズ(Text size of label in px): ラベルテキストのピクセルサイズ。設定しない場合は、Pandora FMS のデフォルト設定を利用します。
設定を保存したら、ウィジェットは次のように表示されます。
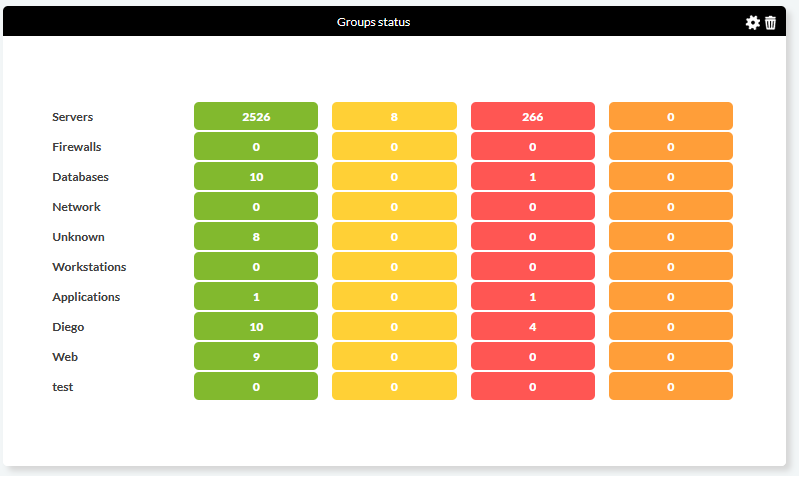
グループ状態
このウィジェットは、選択したグループの状態を表で表示します。
設定画面が表示されます。
- グループ(Groups): ウィジェットで表示したいグループ。
- 状態(Status): 表示するグループの状態。
- 子グループを含める(Group recursion): 選択したグループの子グループを表示。
すべてのグループを表示するには、すべて(All) グループのみを選択し、子グループを含める(Group recursion) ボタンを有効にします。
Ok をクリックすると次のような画面が表示されます。
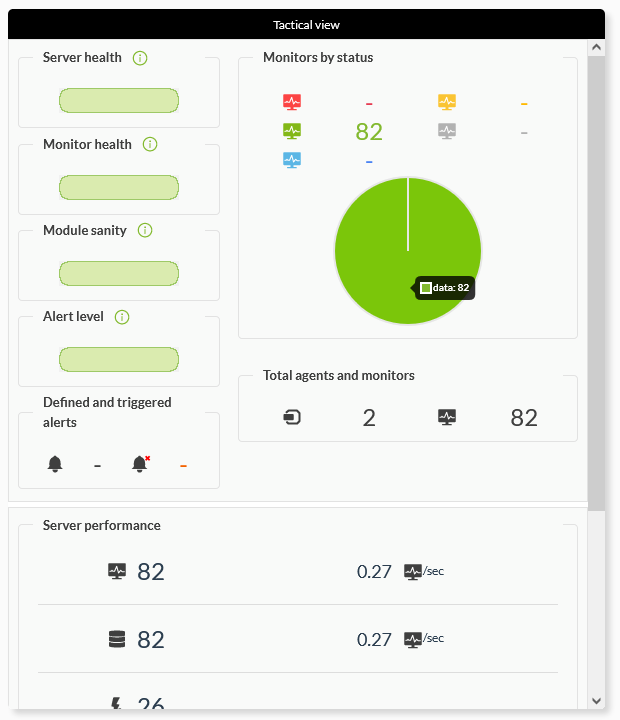
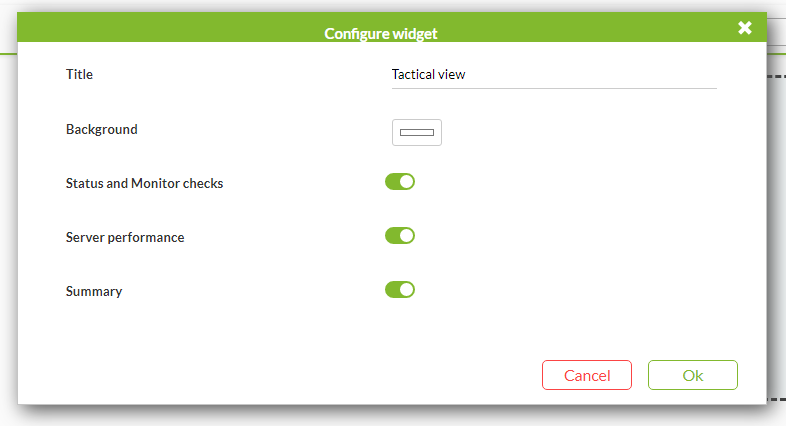
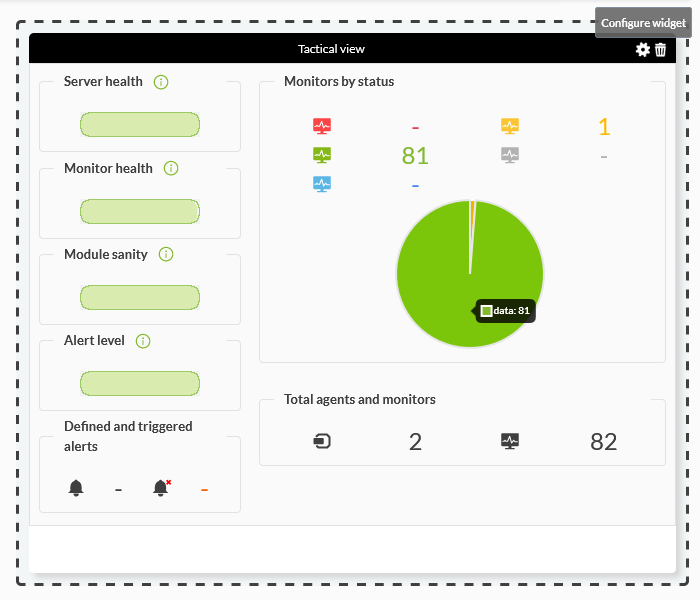
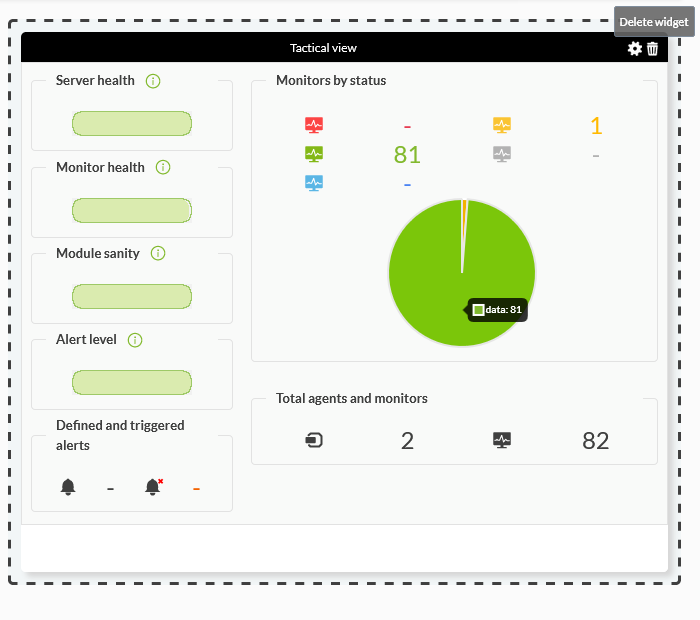
概要表示
Pandora FMS に概要表示を追加するには、このアイコンをクリックします。
アイコンをクリックすると、設定ウィンドウが開きます。
設定ウィンドウでは、次のパラメータを設定します。
- Title: ウィジェットに表示するタイトル
- Status and Monitor checks: モジュールに関する情報を表示するかどうか
- Server performance: サーバの状態を表示するかどうか
- Summary: エージェントとモジュールに関する情報を表示するかどうか
更新(update)ボタンをクリックすると、次のような画面が表示されます。
エージェントグループごとの上位イベント数
エージェントの上位イベントのグラフを表示するには、次のウィジェットを使います。
設定オプションは次の通りです。
- タイトル(Title): ウィジェットのタイトル。
- 表示量(Amount to show): エージェントの数。
- 最大表示範囲(時間)(Max. hours old): イベントを集計して表示する時間間隔。
- グループ(Groups): 含めるエージェントグループの定義。
- 凡例の位置(Legend position): グラフの凡例の位置.
設定を保存すると、ウィジェットは次のような表示になります。
上位モジュール
上位モジュールのグラフを表示するには、以下のウィジェットを使います。
設定オプションは次の通りです。
- タイトル(Title): ウィジェットのタイトル。
- 期間(Period): ウィジェットの情報を表示するのに利用するデータの期間。
- 数量(Quantity (n)): 表示するモジュール数。
- 順序(Order): 要素の表示順。
- 表示(Display): 最小、最大、平均のいずれの値で上位モジュールを表示するか。
- アイテム(Items): ウィジェットで利用したいモジュールの追加。個別または、まとめて追加できます。
設定を保存すると、ウィジェットは次のような表示になります。
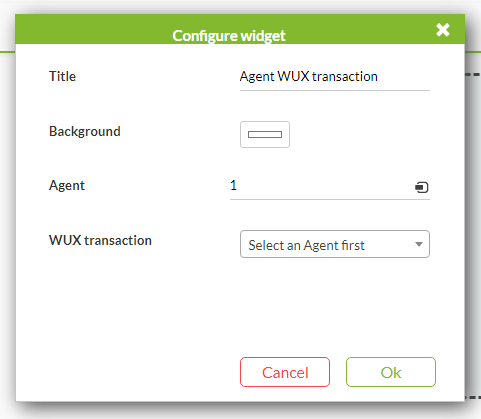
エージェント WUX トランザクション表示
![]() このウィジェットは、選択した wux トランザクションを表示します。
このウィジェットは、選択した wux トランザクションを表示します。
設定画面が表示されます。
設定画面で、以下のパラメータを設定する必要があります。
- タイトル(Title): オブジェクトの表示名。
- 背景画像(Background image): ウィジェットの背景色、CSS コードの設定。
- エージェント(Agent): 表示したい wux 監視があるエージェントの選択。
- WUX トランザクション(WUX Transaction): 表示する wux モジュールの選択。
“更新(update)” ボタンをクリックすると、以下のような画面が表示されます。
エージェント WUX トランザクション統計表示
![]() このウィジェットは、選択した wux トランザクションの統計を表示します。
このウィジェットは、選択した wux トランザクションの統計を表示します。
このリソースを利用するには、まず WUX モジュール でパフォーマンステスト実行(Run performance tests)オプションを有効にし、Web サイトをターゲットとして指定する必要があります。 例:
ウィジェット設定ウインドウ:
設定画面が表示されます。
- エージェント(Agent): 表示したい wux 監視があるエージェントの選択。
- WUX トランザクション(WUX Transaction): 表示する wux モジュールの選択。
サービス表示
OS クイックレポート
バージョン 763 以降
登録されたエージェントで使用されているオペレーティングシステムに関するレポート。
設定はなく、ユーザが属するグループに応じて、ユーザはエージェントを表示できます。 同時に、これらのエージェントの状態の概要が表示されます: 正常エージェント、障害エージェント、および 不明なエージェント の数
カラータブモジュール
バージョン NG 764 以降
カラータブモジュール は、複数のエージェントとモジュールを選択できます。選択したモジュールをタブの形式で表示したり、エージェントデータおよび単位をエージェントの別名を含むタブで表示します。
設定するには、テキストボックス エージェント(Agents) で表示するエージェントを選択します(または、すべて ですべてを選択します)。
エージェントを選択したら、モジュール選択のタイプ(タイプ(Type))、すべてのモジュール(すべてのモジュールを表示(Show all modules))、または選択したエージェントが共有するモジュールのみを選択します。 次に、モジュール(モジュール(Modules))が表示され、[すべて] セレクターを使用してすべてを追加できます。各モジュールに対応する閉じるボタンで削除できます。データをフォーマットし(データフォーマット(Format Data))、ラベル(Label) でエージェント名、モジュール、またはエージェントとモジュールを表示するかどうかを選択できます。
ブロックヒストグラム
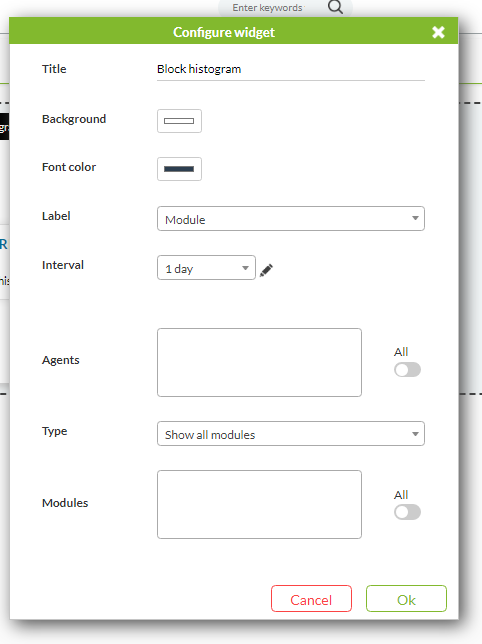
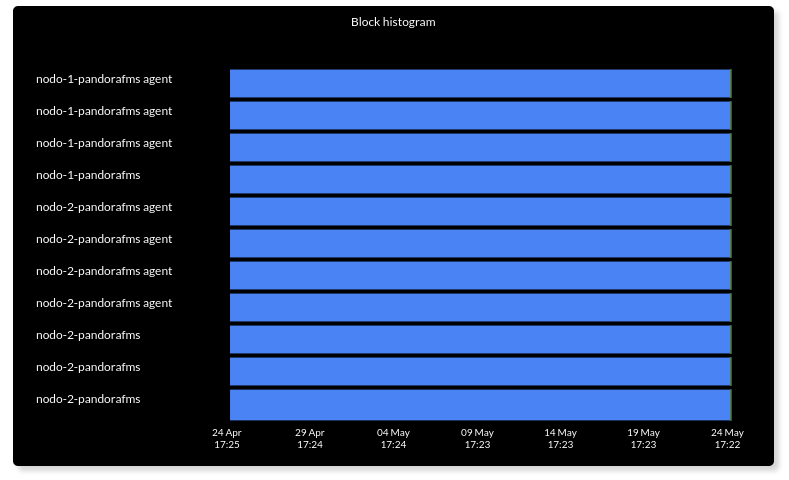
バージョン NG 764 以降
ブロックヒストグラムでは、複数のエージェントとモジュールを選択できます。 選択したモジュールが、エージェント名やモジュール名で識別されるブロックの形式で表示されます。 設定するには、テキストボックス エージェント(Agents) で表示するエージェントを選択します(または、すべて(All) ですべてを選択します)。エージェントを選択したら、モジュール選択のタイプ(タイプ(Type))で、すべてのモジュール(すべてのモジュールを表示(Show all modules))、または選択したエージェントで共通のモジュールのみを選択します。次に、モジュール(モジュール(Modules))が表示され、対応する ”すべて“ セレクターを使用してすべてを追加し、各モジュールの対応する閉じるボタンで削除することができます。 データのフォーマット(データフォーマット(Format Data))ができ、ラベル(Label) で表示するエージェント、モジュール、またはエージェントとモジュールの名前を選択できます。
グループ化メーターグラフ
バージョン NG 766 以降
グループ化メーターグラフ(Grouped meter ggraphs) ウィジェットは、サイズに応じて、しきい値を表す一連の四角形を表示します。スペースが大きいほど、四角形の数が多くなります。グラフ表示のみのカスタムしきい値を選択することもできます。
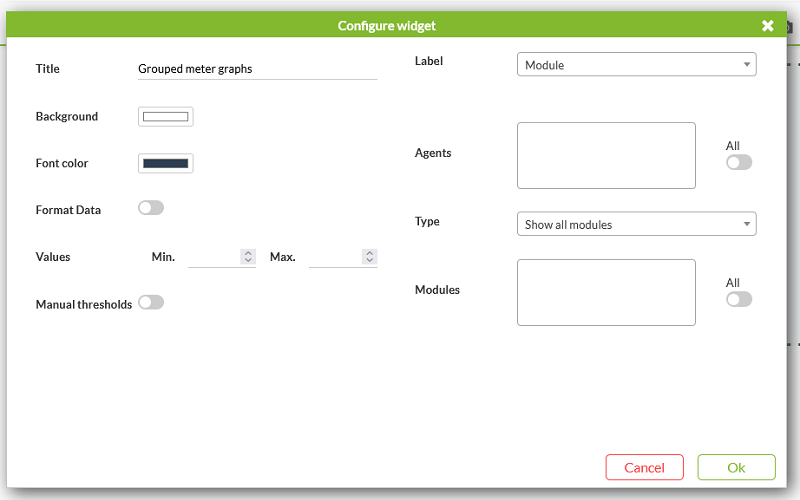
タイトル、グループ、背景色などは他のウィジェットと共通です。
- フォーマットデータ(Format data): 結果のフォーマット。例:
1000→1K - 値(Values): 上下の値をカットします。
- 手動閾値(Manual thresholds): デフォルトでは、モジュール自体に割り当てられた値を動的に取得しますが、すべてのモジュールに特定のしきい値を追加することもできます。
- モジュール(Modules): 選択したエージェントのモジュールを選択できます。
- このウィジェットは文字列モジュールには対応していません。
- ウィジェットのアイテムは最大 20 個に制限されています。
- メタコンソールでも動作します。
設定が完了すると、次のような画面が確認できます。
データマトリクス
バージョン NG 768 以降
指定の間隔値に従って、指定されたモジュールの情報を非圧縮形式で表示します。
設定:
- タイトル(Title)
- 背景(Background)
- フォーマットデータ(Format data): モジュールによって返されるデータをフォーマットします。デフォルトは、value: active
- 周期(Periodicity): 表示する期間、デフォルト値: 1日。
- 間隔(Interval): 間隔。デフォルト値は 1分。
- 制限(Limit): 表に表示する列の数。
- ラベル(Label): エージェントのみ、モジュールのみ、またはその両方を表示するラベル。
- タイプ(Type): すべてのモジュールを表示するか、2つ以上のモジュールが選択されている場合は、共通のモジュールを表示。
- モジュール(modules): エージェントとモジュールの選択。
- 全て(All): 全モジュールのクイック選択ボタン。
- メタコンソールでも動作します。
イベントカードボード
バージョン NG 770 以降
イベントカードボード ウィジェットは、重要度、一定の期間、選択したエージェントグループ別にグループ化されたイベントの数を表示します。
- イベントタイプ(Event type): 1 つのタイプのイベントのみを選択できます。 エージェントの作成、アラートのトリガーなど。
- 最大時間(Max. hours old): デフォルトでは直近 8時間に発生したイベントです。
- イベントの状態(Event status): イベントの状態(すべて、保留中のみ、承諾済のみ)によるフィルタリングが可能です。
- 重要度(Severity): 重要度によってイベントを選択します。 お知らせ、メンテナンスなど。
- メタコンソールでも動作します。
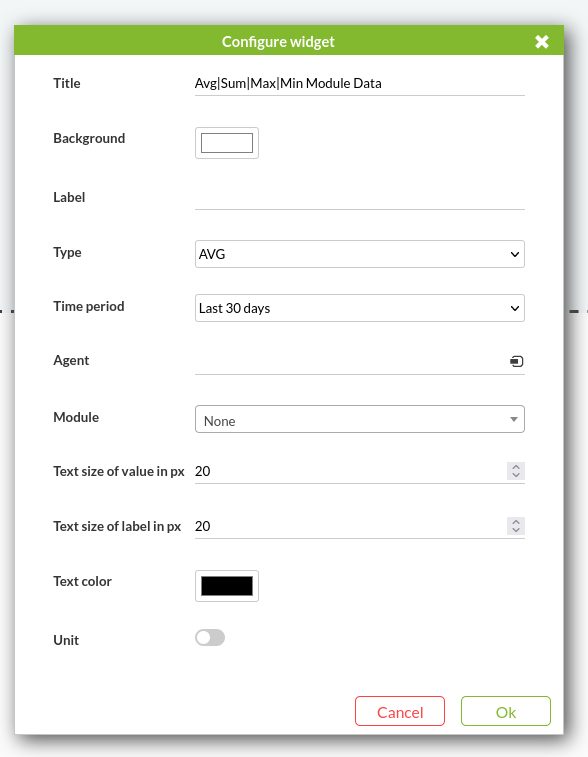
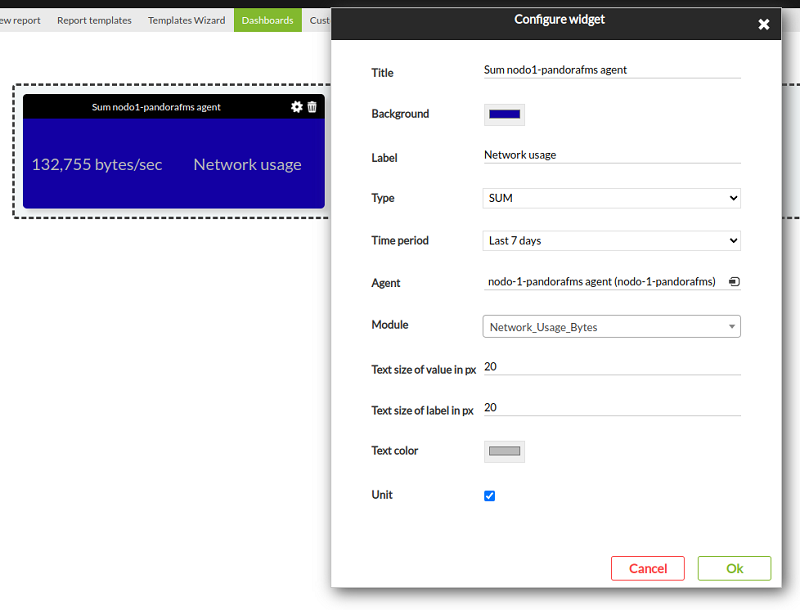
平均|合計|最大|最小 モジュールデータ
バージョン NG 770 以降
モジュールの平均値、最大値、最小値 (AVG、MAX、MIN)、またはインクリメンタルモジュールの合計(SUM) を、測定単位 (単位(Unit)) と説明ラベルの有無にかかわらず表示できます。 期間 (デフォルトでは過去 30 日間)。
- タイプ(Type): モジュールの平均、合計、最大、または最小値。
- 時間間隔(Time period): デフォルトでは過去 30日間です。前月、過去 7 日間、今週、過去 24 時間、または当日も利用できます。
- エージェント(Agent) および モジュール(Module): 表示するエージェントとモジュールの選択。
- 単位(Unit): モジュールに測定単位 (MB、セッション、バイト/秒など) が割り当てられている場合は、その単位が表示されます。
- メタコンソールでも動作します。
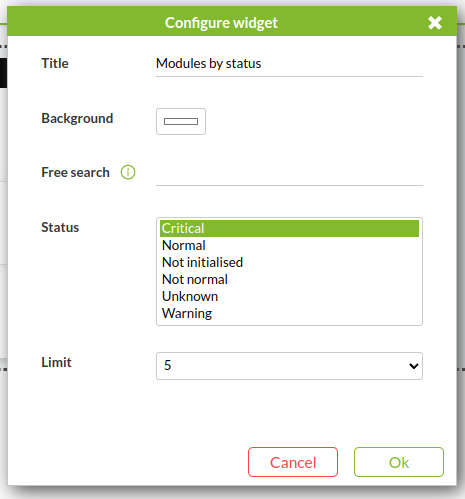
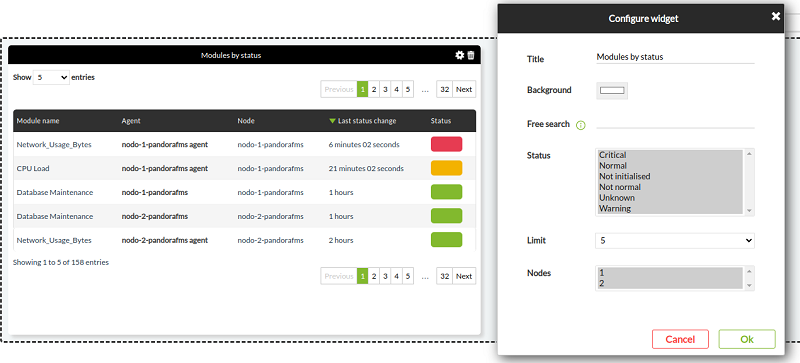
状態ごとのモジュール
バージョン NG 770 以降
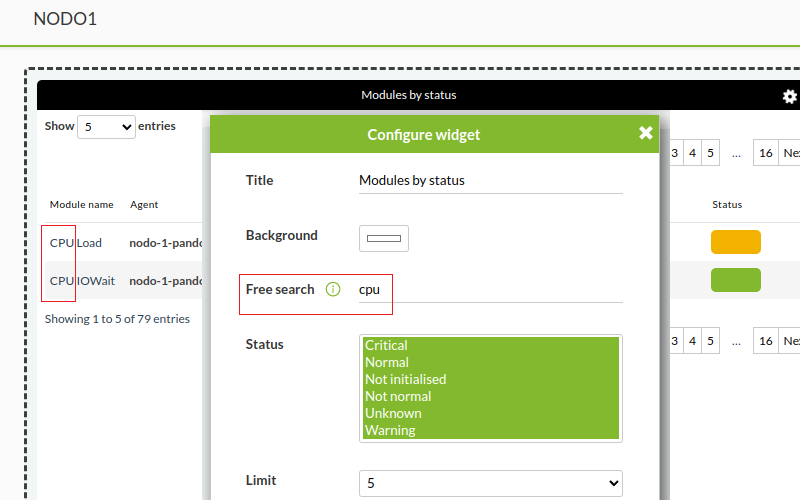
状態ごとのモジュール(Modules by status) ウィジェットを使用すると、モジュールをページ (デフォルトでは 5 つ) ごとにグループ化して、状態 (デフォルトでは障害状態) 別に表示できます。 それらは、最後の状態変更 (最後の状態変更(Last status chage) で並べられ、最新のものから順に並べられます。次に例を示します。
次の設定オプションが表示されます。
- 検索語(Free search): キーワードでモジュールを選択できます。
- 状態(Status): 一つまたはそれ以上の状態を選択します。デフォルトでは、障害(Critical) 状態が選択されています。
- 制限(Limit): ページごとの表示件数。デフォルトは 5 です。
- メタコンソールでも動作します。
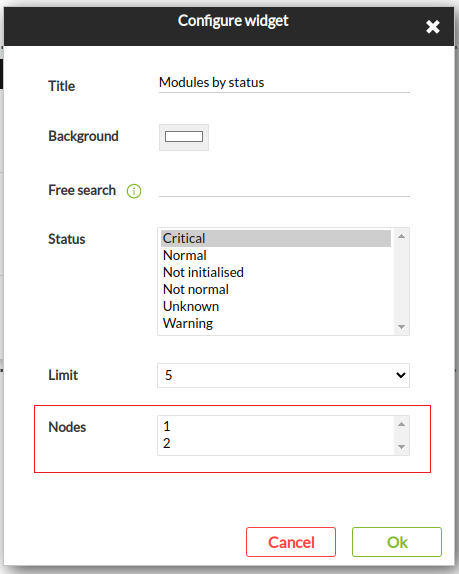
コマンドセンター(メタコンソール) の場合、少なくとも 1 つのノードを選択する必要があります。
すべてのノードおよび、すべての状態を選択した例:
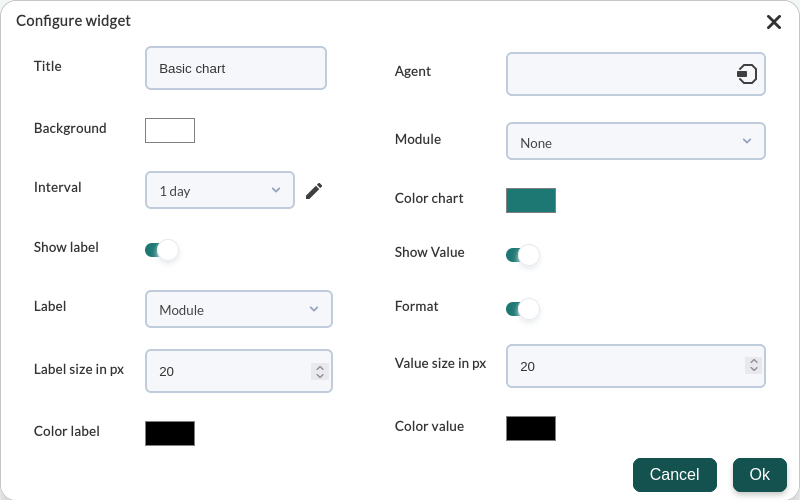
基本グラフ
バージョン 771 以降
基本グラフ ウィジェットを使用すると、エージェントモジュールを視覚的に表すことができます。状態に応じて色を変更し、値を表示して特定の期間を選択するオプションを使用できます。
- エージェント(Agent) および モジュール(Module): エージェントとモジュールのセレクタで、必須オプションです。使用可能なリソースの一覧を表示するには、少なくとも 2 文字を入力してください。
- 間隔(Interval): 表示する期間です。デフォルトは 1 日です。 鉛筆アイコンをクリックしてカスタム間隔を設定することもできます。
- カラーグラフ(Color chart): カラーグラフです。デフォルトでは、表示設定のグラフの 1つ目の色を使用します。
- ラベル(Label): エージェント、モジュール、またはエージェントとモジュールの名前を表示します。(デフォルトはモジュール)
- ラベル表示(Show label): ラベルを表示するかしないかです。デフォルトでは表示します。
- 値の表示(Show value): 現在のデータを表示するかしないかです。デフォルトでは表示します。
- フォーマット(Format): 値をフォーマットします。デフォルトではフォーマットします。
- カラー値(Color value): フォントの色の値です。デフォルトは黒です。
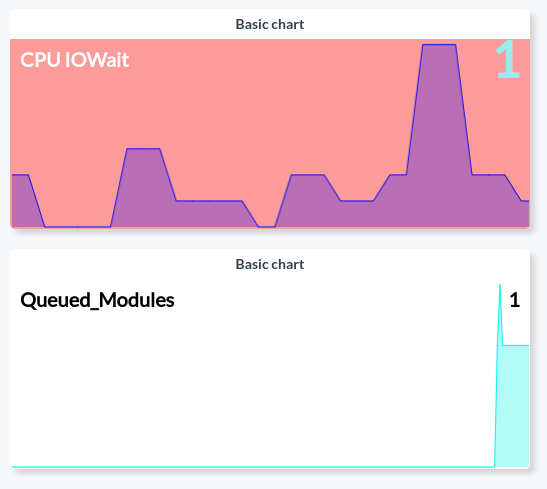
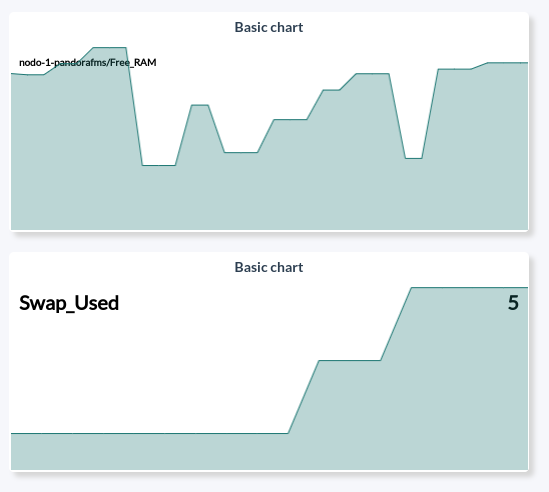
モジュールにしきい値があり、正常以外の状態 (障害、警告、不明、アラートが発報されているなど) の場合、対応する状態の色が表示されます。 例:
ヒートマップ
ヒートマップウィジェットは、クリッカ可能なマップ上にモジュールの状態を動的に表示し、ポップアップウィンドウに詳細情報を表示します。
これにより、エージェントグループごと、モジュールグループごとのモジュール、タグごとのモジュール、およびエージェントごとのモジュールをグループ化 (タイプフィールド) することができます。 検索テキストフィールドでは、検索文字列を追加して結果を制限できます。
グループ状態マップ
グループ状態マップ ウィジェットを使用すると、マップ上にグループの数を対応する状態とともに各色で表示できます。 これにより、ボックスにリンクを追加してクリックするとズームインし、そのズームを解除して階層内の前のボックスに戻るボタンを作成できます。 また、選択したグループにサブグループがある場合は、特定のエージェントグループを選択し、再帰を使用することもできます。
セキュリティ強化
セキュリティ強化ウィジェットは、対応するプラグインがインストールされ実行されている Enterprise 版でのみ使用できます。
共通フィールド
- タイトル(Title): タイトルを入力できます (デフォルトでは Security Hardeing です)。
- 背景(Background): 背景色を選択できます。
- グループ(Group): エージェントグループでデータをフィルタできます (全て(All) がデフォルトです)。
- 日付(Date): 進展(Evolution) および 日付によるスコアリング(Scoring by date) を備えた データタイプ の場合のみ、期間 (過去 7 日間、先月など) を選択できます。 これらの期間を選択するには、リスト(List) アイコンをクリックする必要があり、カスタム期間を設定することもできます。 再度保存して編集すると、ウィジェットには、選択した期間に設定された値を持つ開始日と終了日のインターフェイスが再度表示されます。 None 値はこの設定では無効です。
- データタイプ(Data type): 次のオプションを選択できます。
最低スコアのエージェント一覧(List of agents with worst score)
スコアが低い上位 N エージェント では、悪い方から 10 のエージェントの最後のスコアが表示され (デフォルト)、悪いスコアから良いスコアの順に並べられます。
最も頻繁に失敗するチェック一覧(List of most frequent failed controls)
最も頻繁に失敗したチェックの上位 N 個 では、すべてのエージェントの最後のデータとチェックの種類がグループ化され、すべてのエージェントの中で失敗数が最も多かったチェックが表示されます。デフォルトで表示するチェックの数は 10 です。
カテゴリ別の失敗したチェック一覧(List of failed checks by category)
カテゴリ別上位 N チェック失敗 では、すべてのエージェント (または選択したグループ) の最新データがカテゴリごとにグループ化され、すべてのエージェントの中で失敗数が最も多いカテゴリがリストアップされます。
リストアップされるカテゴリの総数は 10 (デフォルト値) です。
カテゴリ別の脆弱性(Vulnerabilities by category)
カテゴリ別の脆弱性では、カテゴリが選択され、選択したグループ内のすべてのエージェントのチェックに失敗および成功したもの (オプションでトークン スキップしたものを無視(Ignore skipped) を使用してスキップされたもの) がグループ化されます。
存在するカテゴリ:
- アクセス制御管理(Access Control Management) (デフォルトで選択されています)
- アカウント管理(Account Management)
- アプリケーションソフトウエアセキュリティ(Application Software Security)
- 監査ログ管理(Audit Log Management)
- 継続的な脆弱性管理(Continuous Vulnerability Management)
- データ保護(Data Protection)
- データ復旧(Data Recovery)
- 電子メールおよびウェブブラウザ保護(Email and Web Browser Protections)
- 企業資産のインベントリと管理(Inventory and Control of Enterprise Assets)
- ソフトウェア資産のインベントリと管理(Inventory and Control of Software Assets)
- 問題対応管理(Issue Response Management)
- マルウェア防御(Malware Defenses)
- ネットワークインフラ管理(Network Infrastructure Management)
- ネットワーク監視と防御(Network Monitoring and Defense)
- 企業の資産とソフトウェアの安全な設定(Secure Configuration of Enterprise Assets and Software)
- セキュリティ意識とスキルのトレーニング(Security Awareness and Skills Training)
- サービスプロバイダ管理(Service Provider Management)
日付ごとのスコアリング(Scoring by date)
日付によるスコアリングを使用すると、選択した期間内の選択したグループ (または 全て) のエージェントの最新のスコアが表示されます。
常に、時間範囲内の各エージェントの最後のスコアが取得されます。つまり、1 か月の範囲が設定されている場合は、その月内のエージェントの最後のスコアが検索されます。
長い履歴データを含む項目の表示は、システムのパフォーマンスに影響を与える可能性があります。 30 日を超える期間を使用することはお勧めしません。
進展(Evolution)
進展では、セキュリティ強化の全体の進展が、すべてのエージェントまたは選択したグループ内の過去 11 日のエージェントの、成功したテストと失敗したテストを日ごとにグループ化して平均することによって、グラフからはみ出さないように示されます。メタコンソールでは、すべてのノードのすべてのエージェントの平均が作成され、それらは分離することはできません。
ダッシュボードへのオブジェクトの追加
ダッシュボードのオブジェクトの上でマウスクリックすると、それを好みの場所へ移動させることができます。
ダッシュボードのオブジェクトの編集
ダッシュボードのオブジェクトの設定パラメータを編集するには、編集したいオブジェクトの右上にあるノートと鉛筆のアイコンをクリックします。
アイコンをクリックすると、オブジェクトの設定メニューが表示されます。修正し、”更新(update)“ をクリックすると変更が保存されます。
ダッシュボードのオブジェクトの削除
ダッシュボードの編集
ダッシューボードの名前とグループを編集することができます。既存のダッシュボードを更新するには、'ダッシュボードオプション(Dashboard Options)' および 'ダッシュボードの更新(Update Dashboard)' をクリックします。
上記のように、ダッシュボードの更新オプションをクリックしてください。
ダッシュボードの削除
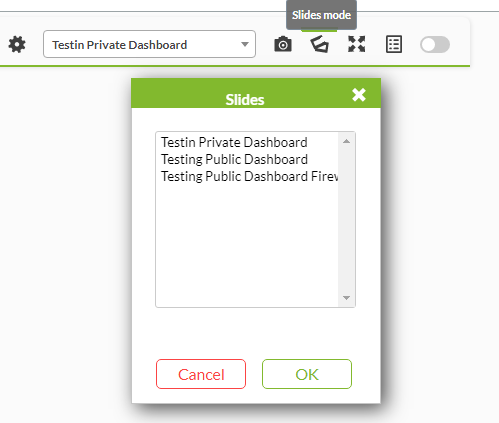
スライドショーモード
スライドショーモードを有効化するには、ダッシュボード画面の右上のメニューからアクセスし、表示したダッシュボードを選択します。
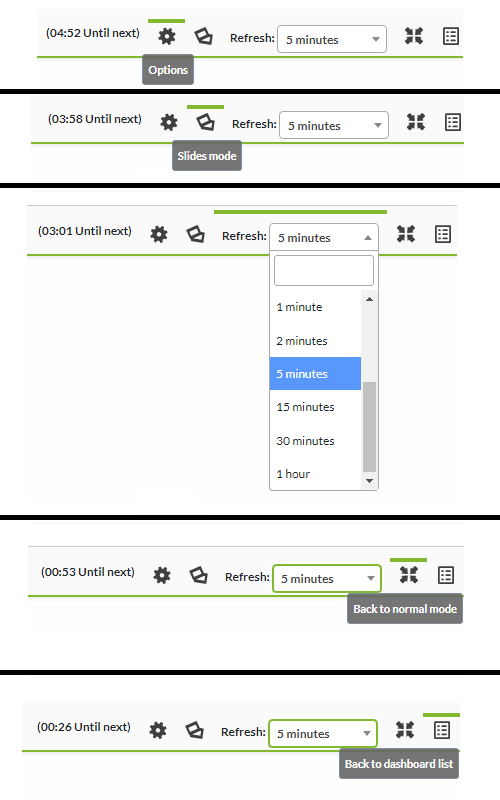
コンソールはスライドモードに切り替わります。ここで画面切り替えの速さを制御できます。
全画面モード
全画面モードにアクセスするには、以下のアイコンをクリックします。
このシンプルで直感的な画面とコントロールは、スライドモードの画面とコントロールに似ています。 リフレッシュレートを設定し、スライドショーモードに切り替えることができます。


 Home
Home