Dashboard
Introducción
El Cuadro de mandos (Dashboard) es una funcionalidad de Pandora FMS que permite que cada usuario construya su propia página de monitorización. Se puede añadir más de una página, y en ella se pueden añadir mapas de monitorización, gráficas y resúmenes de estado, entre otros elementos.
![]() Los bloques de construcción de los dashboards son llamados graphical widgets (o simplemente widgets ) que se clasifican según la versión empleada, ya sea Open o Enterprise.
Los bloques de construcción de los dashboards son llamados graphical widgets (o simplemente widgets ) que se clasifican según la versión empleada, ya sea Open o Enterprise.
Para configurar o visualizar un dashboard, se debe acceder a la sección Operation → Reporting → Dashboard → Dashboard list. Al entrar en esta sección, aparecerá una lista con los dashboards a los que el usuario tenga permisos para acceder, así como la opción de crear otros nuevos.
Pandora FMS simplifica la administración de la monitorización mediante los permisos de usuario. Existen varios sistemas de permisos que restringen lo que un usuario puede ver o administrar, el más importante es el concepto de grupos (ya sean grupos predefinidos por Pandora FMS y/o grupos personalizados) combinados con el perfil de cada uno de los usuarios. Preste usted especial atención a las notas sobre el grupo Todos (ALL) a lo largo de toda la documentación.
Migración al nuevo sistema de Dashboards
A partir de la versión 745 entró en funcionamiento un nuevo sistema de Dashboards de Pandora FMS.
En caso de disponer de Dashboards previamente creados y funcionando en su sistema no será necesario realizar ninguna configuración adicional, pues se realizará la migración al nuevo sistema de manera automática. No obstante, habrá que reubicar y redimensionar los widgets correspondientes.
En algunos casos no se podrá migrar el contenido de algunos widgets, por lo que deberá borrar y crear de nuevo dichos widgets.
Creación de un Dashboard
Para crear un Dashboard vaya al menú Operation → Reporting → Dashboard → Dashboard list → New dashboard.
Por defecto el Dashboard tendrá una sola celda y se debe indicar si será de tipo privado (solo podrá verlo el usuario que lo haya creado y el administrador de Pandora FMS) o visible para un grupo. Solamente podrá asignar un grupo al cual pertenezca el usuario que está creando el dashboard, a menos que dicho usuario pertenezca explícitamente al grupo TODOS (ALL).
El botón Date range viene desactivado por defecto y al habilitarlo permite agregar un rango de fecha o un período de tiempo estándar al pulsar en el icono List (últimas 24 horas, esta semana, etcétera) para los widgets que se agreguen al Dashboard: Basic chart, Block Histogram, Data matrix, Custom graph, Graph module histogram, NetFlow, Security Hardening, Agent module graph (Single graph), SLA percent y Top N. Aunque cada widget muestre su propio valor de rango de fecha, usará en realidad el establecido en la configuración del Dashboard.
Si ha marcado la opción Favourite, al recargar la página tendrá agregado al menú un acceso directo al Dashboard recién creado.
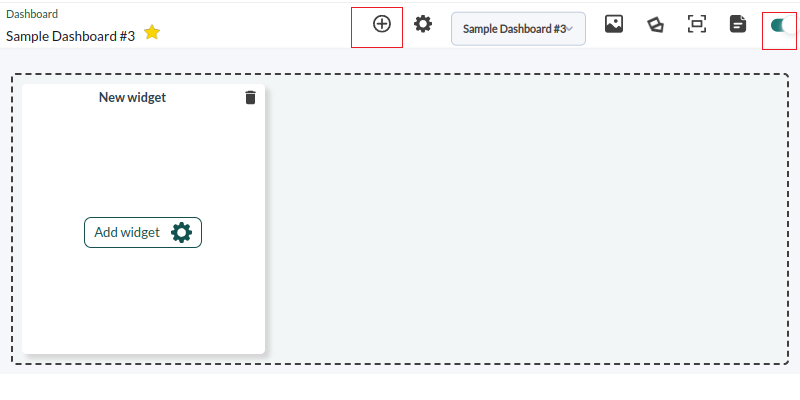
Para editar el Dashboard haga clic en el botón de edición situado a la derecha de la fila de iconos, luego para agregar celdas haga clic en el icono de círculo con +.
Haga clic en Add widget, se mostrará un nueva ventana donde están todos los tipos de objeto que se pueden añadir. Utilizando los botones de la parte superior izquierda puede navegar entre las distintas páginas y ver todos los widgets disponibles.
Puede volver a modificar el Dashboard (nombre, privado, usuarios, favorito): haga clic en el icono que está al lado del botón de agregar celdas. También puede seleccionar otros dashboards de la lista desplegable que está justo al lado y repetir los procedimientos de modificación y añadido de widgets.
Versión 770 o posterior.
De manera independiente al campo Favourite en la configuración general de un dashboard, también podrá ser agregado al sistema de favoritos al hacer clic en el botón estrella junto al nombre. Para retirarlo del sistema de favoritos, vuelva a hacer clic y desmárquelo.
Añadir Widgets en el Dashboard
Widget de bienvenida
Los widgets tienen algunos campos en común como título, grupo, color de fondo, entre otros. Existe un widget de bienvenida (Welcome message to Pandora FMS), escriba “Welcome”, selecciónelo y agréguelo, edítelo y quítelo hasta que se sienta familiarizado con la herramienta.
Vista de Agente/Módulo
Para mostrar un listado de agentes seleccionados y sus módulos se usa el widget Agent/Module View:
Por defecto, carga los módulos en común de los agentes existentes; si hay alguno coincidente entonces saldrán datos. Existe también la posibilidad de configurarlo:
- Title: Título que identificará el widget.
- Background: Código CSS para elegir el color de fondo.
- Group: Grupo para filtrar el listado de agentes.
- Agent: Listado de agentes .
- Show common modules: Muestra los módulos comunes a los agentes seleccionados o muestra todos los módulos de los agentes seleccionados. Por defecto, Show common modules.
- Modules: Lista de módulos generada a partir de lo que haya seleccionado en agentes y los módulos según el punto anterior.
Informe de alertas disparadas
Para mostrar un informe de alertas disparadas se usa widget Triggered alerts report:
El campo importante a configurar es el grupo del cual obtener las alertas disparadas y la opción de recursividad para buscar también en subgrupos del grupo seleccionado.
Reloj
Este widget Clock muestra un reloj con la hora configurada en la Consola.
Elija en Clock type reloj analógico o digital. Las otras opciones son comunes a los widgets anteriores.
Gráfica personalizada definida
Para añadir una gráfica definida por el usuario haga clic en Defined custom graph:
- Graph: Lista donde se puede elegir la gráfica que aparecerá. Elija entre las gráficas creadas por los usuarios en Pandora FMS (Operation→ Reporting → Custom graph).
- Stacked: Seleccione el tipo de gráfica sobre la que se muestran los datos.
- Si botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
Lista de últimos eventos
Este widget List of latest events puede consumir muchos recursos de máquina.
- Limite la búsqueda a grupos específicos (Groups).
- Reduzca la cantidad de horas al mínimo necesario (Max. hours old).
Para añadir una lista con los últimos eventos ocurridos en Pandora FMS haga clic en el siguiente icono:
- Limit: Combo donde se define el número máximo de eventos que aparecerán.
- Event Status: Combo donde se puede elegir el estado del evento, validado, sin validar o todos.
- Tags: Marque las etiquetas de los que se mostrarán los eventos.
Histograma de módulo
Para mostrar una gráfica del histórico de estados del módulo se utiliza el widget Module histogram.
- Agent: Agente que se utilizará para obtener el listado de Módulos del seleccionado.
- Module: Módulo sobre el que se obtendrán los datos para el histórico.
- Periodicity: Periodo sobre el que se realizará la gráfica del histórico de estado del Módulo seleccionado. El valor a seleccionar está comprendido entre 1 hora y 48 horas.
- Si botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
N primeros eventos por módulo
Para mostrar la gráfica de la lista más importante de eventos por módulos en función del grupo, se usa el widget Top N events by module:
- Amount to show: Cantidad de tipos de evento.
- Max. hours old: Tiempo (en horas) en el que se tendrán en cuenta los eventos existentes para mostrar.
Estado general de grupo
Este widget General group status muestra un estado del grupo de Pandora FMS que se escoja, indicando el número total de Agentes y Módulos en dicho grupo, así como un conteo organizado por su estado.
En la ventana de configuración se podrá configurar el grupo a mostrar. Si se selecciona el grupo All se mostrarán todos los grupos, si se selecciona un grupo se tiene la opción de Group recursion para mostrar de manera recursiva los subgrupos del grupo seleccionado. Una vez el widget esté creado puede acceder al grupo correspondiente haciendo clic en su nombre.
Vista de árbol
Para mostrar la vista de árbol (widget Tree view):
Se mostrará la vista de árbol por defecto sin necesidad de modificar opciones de configuración. Si se configura:
- Open all groups: Si está marcada, el árbol se mostrará con sus ramas expandidas según se halla escogido (Groups, Module groups, OS, Policies o Tags).
- Agents status: Para filtrar por estado de Agente (en la versión 771 o posterior también puede filtrar por alerta disparada).
- Modules status: Para filtrar por estado de módulo (en la versión 771 o posterior también puede filtrar por alerta disparada).
- En el nodo se puede filtrar tanto por estado de Agentes (Agents status) como por estado de Módulos (Module status) con la condición No normal (Not normal) que incluye los estados Advertencia (Warning) y Crítico (Critical) al mismo tiempo.
- En el Command Center (Metaconsola) solamente se puede filtrar por estado No normal en Agentes.
Consola visual
Esta versión solo está por el momento soportada en versiones de escritorio.
Los mapas deben ser creados previamente en Operation → Topology maps → Visual console.
Para añadir un mapa de la Consola Visual de Pandora FMS haga clic en el siguiente icono :
Elija un mapa de entre los que se hayan creado y espere unos breves momentos. Ajuste el tamaño a las medidas adecuadas al tamaño de pantalla donde se mostrará el mapa visual.
Informe general de mapas visuales
El widget General visual maps report permite seleccionar una o varias Consolas Visuales.
Este listado representará con un rectángulo verde (OK) si todo lo que se encuentre en la consola está en estado normal, pero si uno de los módulos se encuentra en cualquiera de los otros estados posibles, se representará en rojo (BAD). Si hace clic sobre el nombre del mapa se accederá a la Consola Visual directamente.
Valor de módulo e icono
Para mostrar el valor del módulo y un icono se dispone del widget Icon and module value:
- Agent: Agente que se utilizará para obtener el listado de Módulos del seleccionado.
- Module: Módulo del Agente que se utilizará para obtener el dato a mostrar.
Estado del módulo
Para mostrar el valor del módulo se utiliza el widget Module status:
- Agent: Agente que se utilizará para obtener el listado de Módulos del seleccionado.
- Module: Módulo del Agente que se utilizará para obtener el estado para la imagen.
- Icon: Icono que mostrará en el widget y que cambiará según el estado del módulo.
Contenido de URL
Para añadir el contenido de una URL en Pandora FMS se debe agregar el widget URL content.
Se debe tener en cuenta que el sitio web debe estar acorde al tamaño de la celda que aloja el widget o poseer tecnología responsive web design. Asimismo preste atención a los cuadros o iFrame que tenga y además los posibles enlaces que utilicen HTTP en vez de HTTPS (contenido cifrado).
Módulo en una tabla
Widget Module in a table:
Las opciones de configuración que presenta son:
- Agent: Agente que se utilizará para obtener el listado de módulos del seleccionado.
- Module: Módulo del Agente que se utilizará para obtener el dato a mostrar.
- Data separator: Separador que se utilizará para generar las diferentes líneas. Las opciones posibles son: retorno de carro, barra vertical, punto y coma, dos puntos, coma, espacio en blanco.
Valor del módulo
Información del estado global
Widget Global health info:
Este widget carece de configuración mayor, solamente ajuste su ubicación, tamaño y color de acuerdo a la composición del Dashboard.
Mapa de Red
Este tipo de elemento no es compatible con otro mapa de red o con un mapa de servicios en el mismo dashboard.
- Map: Elija de la lista uno e los mapas registrados (menú Operation → Topology maps → Network map).
- Zoom level: Nivel de enfoque sobre el Network Map.
Panel con un mensaje
Informe personalizado
Para añadir informes de usuario registrados (Custom report) en Pandora FMS :
Report: Escoja el informe, el cual debe estar creado previamente, y que contendrá el widget. Pulse Update.
Mapa del servicio
Este tipo de elemento es incompatible con otro mapa de servicios o con un mapa de red en el mismo dashboard.
![]() Para mostrar un Mapa de Servicio utilice el widget Service map:
Para mostrar un Mapa de Servicio utilice el widget Service map:
- Service: Servicio a ser mostrado; debe estar previamente creado en la sección de servicios.
- Enable sunburst: Permite habilitar una vista que diverge de un punto central.
Gráfica de módulo de agente
Widget Agent module graph:
- Agent: Lista para elegir un Agente.
- Módulo: Módulo del Agente seleccionado en el punto anterior.
- Periodicity: Periodo de tiempo que tendrá la gráfica, se puede personalizar. Si el botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
- Sliced mode: Muestra la información agrupada por tiempo (1 hora por defecto), con la opción de mostrar el máximo, mínimo, promedio y suma (Maximum, Minimum, Average, Summation) en modo gráficas de área, línea o barras verticales (Area, Line, Verticals bars). Para utilizar este modo se debe activar el botón Sliced mode y guardar el widget. Una vez refrescada la información se podrá volver a editar y escoger las opciones correspondientes que se necesiten.
Si la opción Projection Graph es activada, esta prevalecerá siempre a Sliced mode.
Porcentaje SLA
Widget SLA percentage:
- Agent: Agente que se utilizará para obtener listado de Módulos.
- Module: Módulo sobre el que se obtendrán los datos para mostrar el porcentaje calculado.
- Si botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
Estado de los grupos
El widget Groups status muestra una tabla con los estados de los grupos que se hayan seleccionado.
Para ver todos los grupos seleccione solamente el grupo All y active el botón de Group recursion.
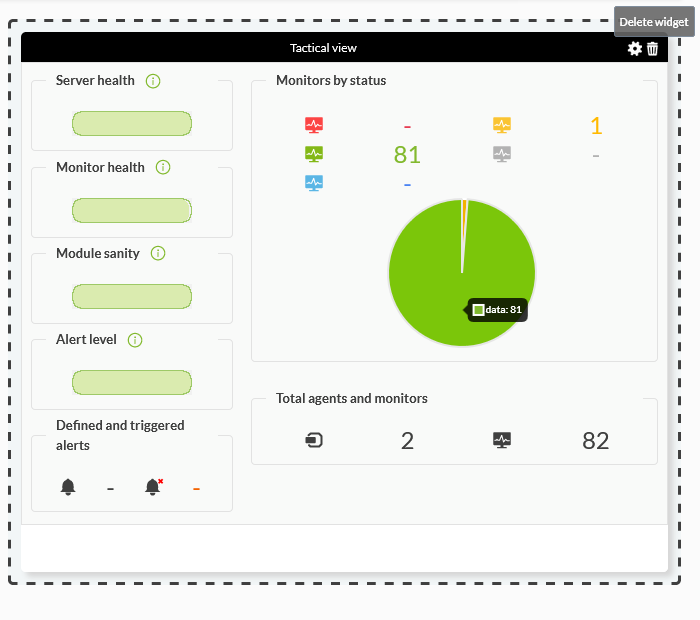
Vista táctica
Para añadir un informe con el estado de los monitores de Pandora FMS se inserta el widget Tactical view:
Podrá agregar uno o varios grupos a la selección y para obtener visualización se debe elegir al menos uno de los siguientes parámetros:
- Status and Monitor checks.
- Server performance.
- Summary.
Primeros N eventos por agente
Widget Top N events by agent:
- Amount to show: Cantidad de Agentes a mostrar.
- Max. hours old: Tiempo (en horas) en el que se tendrán en cuenta los eventos existentes para mostrar.
- Groups: Grupos de Agentes a incluir.
Primeros N módulos de agente
Widget Top N of agent modules:
- Agent: Agentes a incluir mediante una expresión regular (regex).
- Module: Módulos a incluir mediante una expresión regular.
- Quantity (n): Cantidad de módulos a mostrar.
- Order: Forma de ordenar los elementos, ya sea ascendente o descendente, o incluso por nombre de Agente.
- Display: Listado a mostrar, por mínimo, máximo o promedio.
- Si botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
Transacción de agente WUX
![]() El widget Agent WUX transaction muestra una transacción WUX seleccionada:
El widget Agent WUX transaction muestra una transacción WUX seleccionada:
- Agent: Escoger el Agente que posee la monitorización WUX a mostrar.
- WUX transaction: Escoger el módulo WUX a mostrar.
Estadísticas de transacciones WUX
![]() El widget WUX transaction stats muestra estadísticas de transacciones WUX seleccionadas:
El widget WUX transaction stats muestra estadísticas de transacciones WUX seleccionadas:
Para el aprovechamiento de este recurso debe habilitar previamente en el módulo WUX la opción Run performance tests e indicar un sitio web como objetivo.
- Agent: Escoja el Agente que posee la monitorización WUX a mostrar.
- WUX transaction: Escoja el Módulo WUX a mostrar.
Vista de servicios
![]() El widget Services view permite mostrar los servicios registrados en el servidor PFMS.
El widget Services view permite mostrar los servicios registrados en el servidor PFMS.
Se puede configurar en modo árbol (por defecto) y en modo tabla.
Informe rápido del sistema operativo
Versión 763 o posterior.
Informe rápido y ordenado por sistemas operativos (OS Quick Report) utilizados por los agentes registrados.
Carece de configuración y dependiendo del grupo al cual pertenezca el usuario podrá ver cantidades variables de agentes. A su vez se presenta el resumen de los estados de dichos agentes: cantidad de Normal agents, Critical agents y Unknown agents (agentes en estado normal, estado crítico o estado desconocido).
Color de las pestañas de módulos
Versión 764 o posterior.
El módulo de fichas de color (Color tabs modules) permite la selección múltiple de agentes y módulos. Muestra los módulos seleccionados en forma de fichas o pestañas en el que el contenido será alias del agente dato y unidad.
Para configurarlo debe elegir en el cuadro de texto Agents los agentes a mostrar (o seleccionarlos todos en el correspondiente selector All).
Una vez haya seleccionado el o los agentes, seleccione el tipo de selección de módulos (Type), ya sean todos los módulos (Show all modules) o unicamente los módulos que comparten en común los agentes seleccionados. Acto seguido aparecerán los módulos (Modules) y podrá agregarlos todos con el selector respectivo All y eliminarlos en su correspondiente botón de cierre para cada módulo. Podrá dar formato a los datos (Format Data) y en Label seleccione si mostrar nombre del agente, módulo o ambos.
Histograma de bloques
Versión 764 o posterior.
El histograma de bloque (Block histogram) permite selección múltiple de agentes y módulos. Muestra los módulos seleccionados en forma de bloques identificados con el nombre del agente y/o nombre del módulo. Para configurarlo debe elegir en el cuadro de texto Agents los agentes a mostrar (o seleccionarlos todos en el correspondiente selector All).
Una vez haya seleccionado el o los agentes, seleccione el tipo de selección de módulos (Type), ya sean todos los módulos (Show all modules) o únicamente los módulos que comparten en común los agentes seleccionados. Acto seguido aparecerán los módulos (Modules) y podrá agregarlos todos con el selector respectivo All y eliminarlos en su correspondiente botón de cierre para cada módulo. Podrá dar formato a los datos (Format Data) y en Label seleccione el mostrar nombre del agente, módulo o los dos.
Si botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
Gráficos de medidores agrupados
Versión 766 o posterior.
El widget Grouped meter graphs muestra, según su tamaño, una serie de cuadros representando su umbral: cuanto mayor sea el espacio, mayor será el número de cuadros. También se puede elegir un umbral personalizado únicamente para su representación gráfica.
Comparte características en común con otros widgets como título, grupo, color de fondo, etcétera:
- Format data: Formateo del resultado, por ejemplo
1000→1K. - Values: Corta valores por arriba y por abajo.
- Manual thresholds: Por defecto toma los valores de forma dinámica, los que tengan los propios módulos asignados, pero también puede añadir un umbral especifico para todos los módulos.
- Modules: Permite seleccionar los módulos de los agentes seleccionados.
- Los módulos de tipo cadena (string) están excluidos para este widget.
- El widget está limitado a un máximo veinte items.
- También funciona en Metaconsola.
Matriz de datos
Versión 768 o posterior.
Data Matrix muestra la información de los módulos solicitados de manera descomprimida teniendo en cuenta el valor del intervalo solicitado.
- Format data: Si el dato devuelto por el módulo quiere que sea formateado, valor: activo por defecto.
- Limit: Número de filas a mostrar en la tabla.
- Type: Mostrar todos los módulos o, si se ha seleccionado dos o más módulos, mostrar los módulos en común.
- Modules: Selector de agentes y módulos.
- All: Botón para seleccionar rápidamente todos los módulos.
- Si botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
También funciona en Metaconsola.
Tarjeta de evento
Versión 770 o posterior.
El widget Event cardboard presenta un conteo de eventos agrupados por criticidad, en un período de tiempo y por grupos de agentes seleccionados.
- Event type: Permite escoger solamente un tipo de evento, por ejemplo agente creado, alerta disparada, etc.
- Max. hours old: Por defecto los eventos creados en las últimas 8 horas.
- Event status: Permite filtrar por el estado de los eventos (Todos, Únicamente los pendientes o Únicamente los validados).
- Severity: Seleccione los eventos por su criticidad, por ejemplo Informativos, Mantenimiento, etc.
También funciona en Metaconsola.
Datos de módulos Promedio| Suma| Máx.| Mín.
Versión 770 o posterior.
Permite mostrar el valor promedio, máximo o mínimo (AVG, MAX, MIN) de un módulo o la suma (SUM) de un módulo de tipo incremental, acompañado o no de su unidad de medida (Unit) y etiqueta descriptiva en un período de tiempo (por defecto los últimos 30 días).
- Type: Valor promedio, suma, máximo o mínimo de un módulo.
- Time period: Por defecto los últimos 30 días; también están disponibles el último mes, los últimos 7 días, la semana actual, las últimas 24 horas o el día en curso.
- Unit: Si el módulo tiene una unidad de medida asignada (MB, sessions, bytes/sec, etcétera), mostrará dicha unidad.
También funciona en Metaconsola.
Módulos por estado
Versión 770 o posterior.
El widget Modules by status permite exhibir los módulos por su estado (de manera predeterminada los que estén en estado crítico) agrupados por página (por defecto cinco). Son ordenados por su último cambio de estado (Last status change), los más recientes primeros.
- Free search: Permite seleccionar módulos por palabra clave.
- Status: Para seleccionar uno o varios estados, por defecto viene seleccionado el estado crítico (Critical).
- Limit: Resultados por página, por defecto cinco.
También funciona en Metaconsola (se debe seleccionar al menos un nodo).
Gráfico básico
Versión 771 o posterior.
El widget Basic chart permite representar visualmente un módulo de un agente, cambiando de color según el estado, con la opción de mostrar el valor y escoger un período de tiempo específico.
- Interval: Período de tiempo a mostrar, por defecto 1 día. También podrá colocar un intervalo personalizado si hace clic en el icono de lápiz. Si el botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
- Color chart: Color de la gráfica. Por defecto toma el que se tenga en la configuración visual de las gráficas en la posición 1.
- Label: Mostrar nombre del agente, el módulo (por defecto) o ambos.
- Show label: Mostrar o no la etiqueta, por defecto sí.
- Show value: Mostrar o no el dato actual, por defecto sí.
- Format: Para el formateo del valor, por defecto formateado.
- Color value: Color de la fuente del valor, por defecto en negro.
Si el módulo tiene umbral y está en cualquier estado que no sea normal (crítico, advertencia, desconocido, con alerta disparada, etc.) mostrará el color de su estado correspondiente.
Mapa de calor
El widget Heatmap muestra de manera dinámica el estado de los módulo en un mapa al cual se le puede hacer clic y obtener, en una venta emergente, más información.
Permite agrupar (campo Type) por grupos de agente, módulos por grupo de módulos, módulos por etiqueta y módulo por agente. En el campo de texto Search se puede agrega una cadena de búsqueda para limitar los resultados.
Mapa de estado de los grupos
 El widget Group status map permite visualizar la cantidad de grupos en un mapa con sus respectivos estados en cada color. Permite añadir enlaces a los cuadros y al hacer clic en ellos hace un acercamiento o zoom, luego crea un botón para quitar ese zoom y volver al cuadro anterior en jerarquía. También permite elegir grupos de agentes específicos y emplear recursión si se tienen subgrupos en el grupo elegido.
El widget Group status map permite visualizar la cantidad de grupos en un mapa con sus respectivos estados en cada color. Permite añadir enlaces a los cuadros y al hacer clic en ellos hace un acercamiento o zoom, luego crea un botón para quitar ese zoom y volver al cuadro anterior en jerarquía. También permite elegir grupos de agentes específicos y emplear recursión si se tienen subgrupos en el grupo elegido.
Fortalecimiento de la seguridad
El widget de fortalecimiento de la seguridad, Security hardening solamente está disponibles en la versión Enterprise y con el plugin correspondiente instalado y funcionando.
Campos comunes
- Title: Permite colocar un título, por defecto Security Hardening.
- Background: Permite escoger un color de fondo.
- Group: Permite filtrar los datos por medio de un grupo de agentes (All por defecto, todos los grupos).
- Date: Solamente para Data type con Evolution y Scoring by date, permite escoger un período de tiempo (últimos 7 días, último mes, etcétera). Para escoger estos períodos deberá hacer clic en el icono List donde incluso podrá fijar un periodo de tiempo personalizado. Al guardar y volver a ser editado el widget mostrará de nuevo la interfaz de fecha de inicio y fecha de finalización con los valores ajustados al período seleccionado. El valor None no es válido para la configuración. Si botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
- Data type: Permite escoger las siguientes opciones:
Lista de agentes con peor puntuación
Con Top-N agents with the worst score se muestran las últimas puntuaciones de los diez agentes (por defecto) y se ordenan desde la peor puntuación a la mejor puntuación.
Lista de controles fallidos más frecuentes
En Top-N most frequent failed checks se agrupan los últimos datos de todos los agentes y por tipo de chequeo y se muestran los chequeos con mayor número de fallas entre todos los agentes. El número de chequeos a mostrar, por defecto, es 10.
Lista de controles fallidos por categoría
Con Top-N checks failed by category se agrupan los últimos datos de todos los agentes (o el grupo seleccionado) por categorías y se listan las categorías con mayor número de fallos entre todos los agentes.
El número de categorías totales a listar es de 10 (valor por defecto).
Vulnerabilidades por categoría
En Vulnerabilities by category se elige una categoría y se agruparán los chequeos fallidos y aprobados (de manera opcional los omitidos con el token Ignore skipped) de todos los agentes en el grupo seleccionado.
Categorías disponibles:
- Access Control Management (seleccionado por defecto).
- Account Management.
- Application Software Security.
- Audit Log Management.
- Continuous Vulnerability Management.
- Data Protection.
- Data Recovery.
- Email and Web Browser Protections.
- Inventory and Control of Enterprise Assets.
- Inventory and Control of Software Assets.
- Issue Response Management.
- Malware Defenses.
- Network Infrastructure Management.
- Network Monitoring and Defense.
- Secure Configuration of Enterprise Assets and Software.
- Security Awareness and Skills Training.
- Service Provider Management.
Puntuación por fecha
Con Scoring by date se muestran las últimas puntuaciones de los agentes del grupo seleccionado (o todos, All) dentro del rango de tiempo seleccionado.
Siempre toma la última puntuación de cada agente dentro del rango temporal, es decir si se coloca un rango de un mes, se buscará el ultimo puntaje de los agentes dentro de ese mes.
La visualización de elementos con datos históricos prolongados puede repercutir en el rendimiento del sistema. No recomendamos utilizar intervalos superiores a 30 días.
Evolución
En Evolution se muestra una evolución global del Security hardening haciendo el promedio de las pruebas que han sido aprobados y los que han fallado, agrupando por día, de todos los agentes o de los que estén dentro del grupo seleccionado con las últimas once fechas para evitar que se desborde la gráfica. En Metaconsola se hace la media de todos los agentes de todos los nodos, no se se separan.
NetFlow
El widget NetFlow permite visualizar los datos recolectados por las sondas utilizadas para recabar datos de los chequeos de los agentes.
- Para utilizarlo se debe elegir un filtro y luego un período de tiempo (máximo una semana).
- Si botón Date Range está activado en la configuración del Dashboard, aunque muestre su propio intervalo en realidad usará el período de tiempo establecido en Date range.
Las maneras de visualización posibles son las siguientes:
- Area graph (Gráficas de área de tipo stacked): Muestran a lo largo del tiempo (desde la fecha de origen a la fecha de destino), la evolución de los datos. Se debe escoger el nivel de precisión de la gráfica en el token “Resolución”.
- Circular mesh (Gráfico circular): Muestra un gráfico interactivo circular que representa los pares de conexiones entre IP y volumen de tráfico.
- Data table (Tabla de datos): Muestra una tabla de datos con cada IP y un número de filas que depende de la resolución elegida.
- Detailed host trafic (Detallado): Muestra un mapa de porciones que representa el tráfico por IP.
- Summary (Sumario): Muestra una tabla resumen, una tarta y una tabla con los datos de todo el periodo.
- Top-N connections (Primera N conexiones): Una tabla que muestra el TOP-N de conexiones entre pares de IP Origen - IP Destino, basándose en el tráfico entre dichas direcciones IP (la suma de los porcentajes de los N elementos de la tabla no necesariamente será cien porque pueden haber otras parejas de conexiones src/dst).
Agent hive
El widget permite visualizar los agentes pertenecientes a uno o más grupos (excepto el grupo All).
Muestra detalles como última conexión, dirección IP, icono de sistema operativo utilizado (si aplica), entre otros detalles.
También funciona en Command Center (Metaconsola).
Inventory
El widget Inventory permite filtrar por agente, grupo y búsqueda libre (Free search) para un módulo y fecha de inventario disponible (por defecto Last). Para cada widget se pueden escoger todos los módulos de inventario definidos o solamente uno en particular. Los resultados se pueden ordenar por nombre de agente.
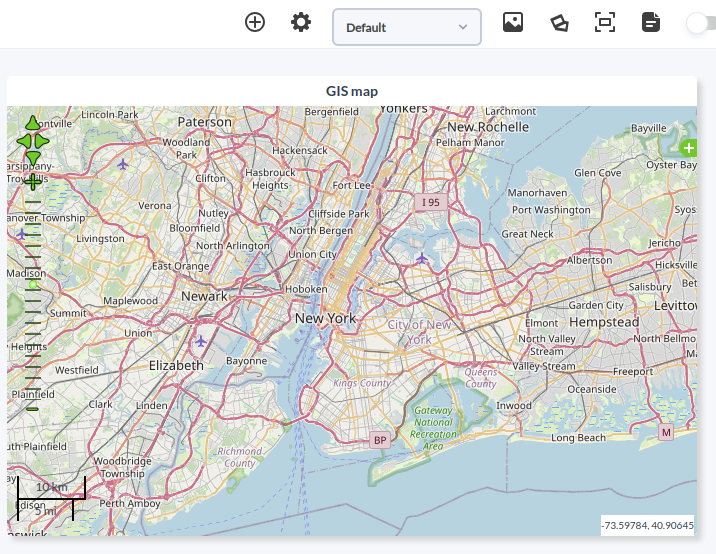
GIS map
El widget GIS map permite elegir de una lista de mapas registrados. Al hacer clic en un agente que aparezca en dichos mapas, muestra información detallada de cada uno.
Pandora ITSM tickets
Para utilizar este widget primero se debe configurar la integración entre Pandora FMS y Pandora ITSM.
Una vez configurada la comunicación entre ambos sistemas, se podrá tener una vista de las incidencias creadas y compartidas, con información importante como prioridad, dueño, última actualización (entre otros campos, hasta un máximo de nueve) de los tickets creados y abiertos aún.
Se puede limitar la cantidad de elementos por página (20 por defecto) y utilizar una búsqueda personalizada (Custom search) guardada previamente (menú Operation → ITSM → Dashboard → Tickets → List → Filter).
Colocar objetos en el Dashboard
Haciendo clic con el ratón en los objetos del Dashboard es posible moverlos y colocarlos donde el usuario desee.
Editar objetos en el Dashboard
Para editar los parámetros de configuración de un objeto del Dashboard se pulsa sobre el icono de configuración que hay en la parte superior derecha del objeto que se quiere editar.
Una vez hecho clic en el icono aparece el menú de configuración del objeto. Modificar y hacer clic en Update para guardar los cambios.
Borrar objetos en el Dashboard
Para borrar los parámetros de configuración de un objeto del Dashboard, pulse sobre el icono papelera que hay en la parte superior derecha del objeto que desee borrar.
Gestión de dashboards
Editar un Dashboard
Los valores de un Dashboard que se puede editar son: nombre, grupo y el número de celdas. Para modificar un Dashboard ya creado se pulsa sobre el icono Options. Pulse en Ok del elemento que haya modificado para guardar los cambios.
Borrar un Dashboard
Para borrar un Dashboard ya creado, vaya a la lista de Dashboards y elimine el Dashboard deseado en su correspondiente icono de papelera (columna Delete).
Modo diapositivas
Para activar el modo diapositivas, o presentación, acceda en el menú superior derecho, desde la sección de Dashboards, y seleccione los Dashboard a mostrar en la presentación. La Consola cambiará a modo diapositivas, desde donde podrá controlar la frecuencia de rotación, entre otras opciones.
Modo pantalla completa
Para acceder al modo pantalla completa haga clic en el siguiente icono:
Esta pantalla, sencilla e intuitiva, y sus controles se asemejan a los del modo diapositivas. Permite establecer una tasa de refresco y cambiar a modo diapositivas.
Compartir Dashboard
Para compartir un Dashboard solamente se necesita pulsar el siguiente icono, copiar la URL y enviar a los destinatarios.


 Home
Home